开始使用vue3后,发现浏览器上安装的vue-devtool不支持vue3,但是不翻墙的话无法通过webstore安装,所以就只能通过下载源码自行打包来安装,折腾了很久,记录一下
下载源码
进入https://github.com/vuejs/devtools

如上图,在切换分支处选择tags,选择最新版本即可,我这里已v6.2.1为例

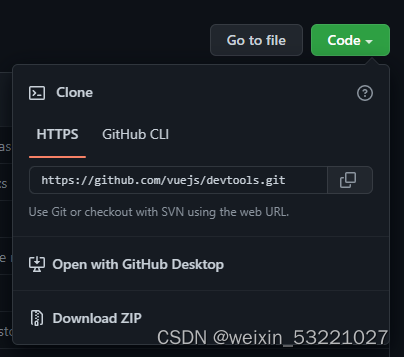
如上,在右侧code处可复制git地址clone到本地,也可以点击Download ZIP下载源码压缩包,这里我是直接下载压缩包
安装依赖
解压后进入devtools-6.2.1文件夹,运行yarn命令(yarn install不带任何参数时的简写)
这里附上yarn的官网 安装 | Yarn 中文文档 和命令文档 CLI 简介 | Yarn 中文文档 的链接
$ yarn

安装后运行build命令,这里注意要加:watch
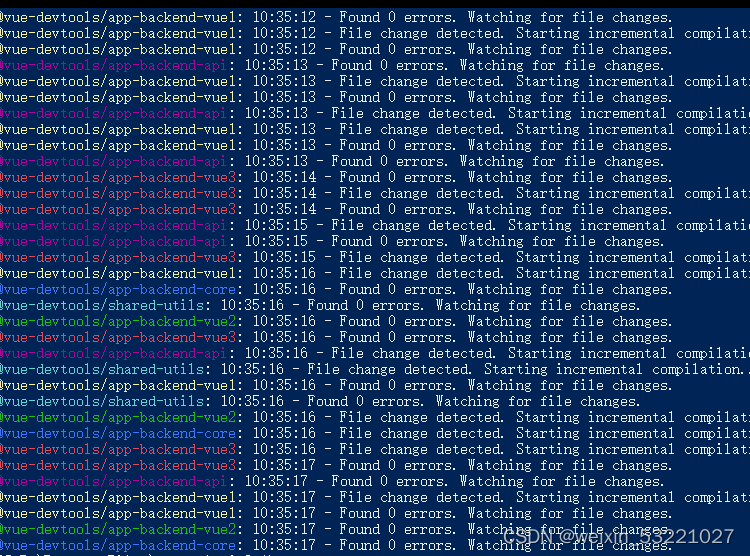
$ yarn run build:watch

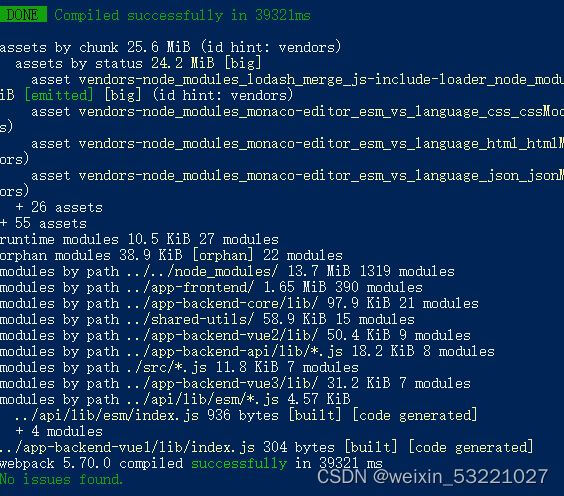
当出现上图这种Found 0 errors. Watching for file changes.提示时,按CTRL+C,然后运行
$ yarn run dev:chrome

以上命令全部执行完毕后,devtools目录,会生成了 build目录。
在chrome地址栏输入chrome://extensions/进入拓展程序页面
将devtools-6.2.1\packages\shell-chrome文件夹拖入拓展程序页面就大功告成了!
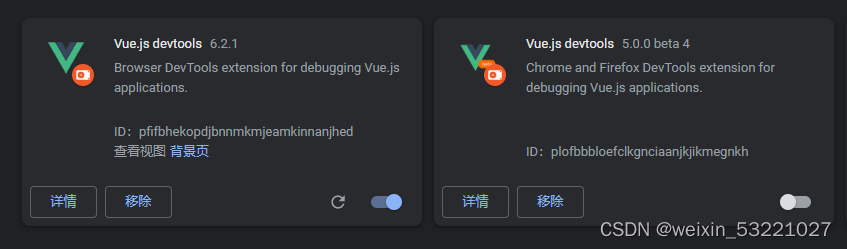
运行vue3项目,在浏览器右上角扩展程序中点击vue.js devtools右侧📌固定在扩展栏后,devtools检测到页面可用图标就会亮起来啦

亲测兼容vue2,也可与老版本的devtools共存,我是暂时把老版本停用了























 1634
1634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








