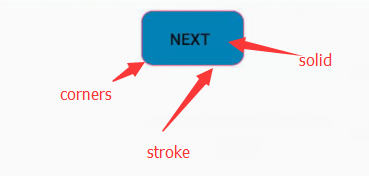
1.先看一个shape的效果
,xml代码如下:
<Button
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/circle_corner_button_selector"
android:text="next" /><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#0081B7"/>
<corners android:radius="30px"/>
<stroke android:color="#FF4081"
android:width="2px"
/>
</shape> ,关于shape属性,:
,关于shape属性,:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] //共有4种类型,矩形(默认)/椭圆形/直线形/环形
// 以下4个属性只有当类型为环形时才有效
android:innerRadius="dimension" //内环半径
android:innerRadiusRatio="float" //内环半径相对于环的宽度的比例,比如环的宽度为50,比例为2.5,那么内环半径为20
android:thickness="dimension" //环的厚度
android:thicknessRatio="float" //环的厚度相对于环的宽度的比例
android:useLevel="boolean"> //如果当做是LevelListDrawable使用时值为true,否则为false.
<corners //定义圆角
android:radius="dimension" //全部的圆角半径
android:topLeftRadius="dimension" //左上角的圆角半径
android:topRightRadius="dimension" //右上角的圆角半径
android:bottomLeftRadius="dimension" //左下角的圆角半径
android:bottomRightRadius="dimension" /> //右下角的圆角半径
<gradient //定义渐变效果
android:type=["linear" | "radial" | "sweep"] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变
android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下
android:centerX="float" //渐变中心X的相当位置,范围为0~1
android:centerY="float" //渐变中心Y的相当位置,范围为0~1
android:startColor="color" //渐变开始点的颜色
android:centerColor="color" //渐变中间点的颜色,在开始与结束点之间
android:endColor="color" //渐变结束点的颜色
android:gradientRadius="float" //渐变的半径,只有当渐变类型为radial时才能使用
android:useLevel=["true" | "false"] /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果
<padding //内部边距
android:left="dimension"
android:top="dimension"
android:right="dimension"
android:bottom="dimension" />
<size //自定义的图形大小
android:width="dimension"
android:height="dimension" />
<solid //内部填充颜色
android:color="color" />
<stroke //描边
android:width="dimension" //描边的宽度
android:color="color" //描边的颜色
// 以下两个属性设置虚线
android:dashWidth="dimension" //虚线的宽度,值为0时是实线
android:dashGap="dimension" /> //虚线的间隔
</shape> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="线性"
android:layout_below="@id/button2"
android:background="@drawable/shape_button3" /><?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false" >
<gradient
android:type="linear"
android:angle="0"
android:startColor="@android:color/holo_green_dark"
android:centerColor="@android:color/holo_blue_dark"
android:endColor="@android:color/holo_red_dark"
android:useLevel="false" />
<size android:width="60dp" android:height="60dp" />
<stroke android:width="1dp"
android:color="@android:color/white" />
</shape>

下面结合上面的shape属性,来用selector属性看个例子:
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="其他"
android:layout_below="@id/textView"
android:background="@drawable/button2_shape" /><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/shape_border_press" android:state_pressed="true" />//设置单击时的背景
<item android:drawable="@drawable/shape_border_nor" android:state_pressed="false" />//设置正常情况下得背景
</selector><?xml version="1.0" encoding="utf-8"?>
<!--定义一个带圆角,白色背景,绿色边框的矩形-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--圆角-->
<corners android:radius="5dp" />
<!--填充颜色-->
<solid android:color="@color/white" />
<!--描边-->
<stroke
android:width="1dp"
android:color="@color/green" />
</shape><?xml version="1.0" encoding="utf-8"?>
<!--定义一个带圆角,白色背景,蓝色边框的矩形-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角 -->
<corners android:radius="5dp" />
<!--填充颜色-->
<solid android:color="@color/white" />
<!-- 描边 -->
<stroke
android:width="1dp"
android:color="@color/blue" />
</shape> ,点击时:
,点击时:
 。
。
在实际开发中,shape属性还有如下设置,
android:state_window_focused="false" 表示默认时情况下的背景图片,此外还可以设置:
android:state_focused="true"表示在获得焦点时的背景图片
android:state_selected="true"表示被选中时的背景图片
android:state_enabled="true"表示响应时的背景图片
.最后我们看一下layer-list用法:添加一个按钮:
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="线性"
android:layout_below="@id/button3"
android:background="@drawable/shape_button4" /><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/step_rzy_bg" android:state_pressed="true" />
<item android:drawable="@drawable/shape_button4_nor" android:state_pressed="false" />
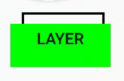
</selector>看一下step_rzy_bg.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:left="10.0dip" android:right="5.0dip">
<shape android:shape="rectangle">
<stroke android:width="2.0dip" android:color="@color/red" />
</shape>
</item>
<item android:top="10.0dip">
<shape android:shape="rectangle">
<solid android:color="#00FF00" />
</shape>
</item>
</layer-list>
layer-list也是一种设置背景属性,估计读者也看出来了,layer-list属性是依次叠加的,第一个item里面的stroke的黑色,left=10.0dip,right=5.0dip,表示这一部分不引用shape里面设置的属性,第二个item就是第一个item下显示的效果,
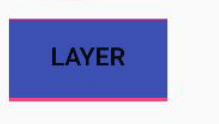
然后看一下shape_button4_nor.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="2.0dip">
<shape android:shape="rectangle">
<stroke android:width="5dip" android:color="#FF4081" />
<padding
android:bottom="2dp"/>
</shape>
</item>
<item android:top="3.0dip">
<shape android:shape="rectangle">
<solid android:color="@color/blue" />
</shape>
</item>
</layer-list> ,和上面的一样,代码就不说了。
,和上面的一样,代码就不说了。
源码(selectorDemo)























 2448
2448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








