本次内容开始之前,回答之前的一个问题:如何设置屏幕刷新率?
看到下面代码就明了了。
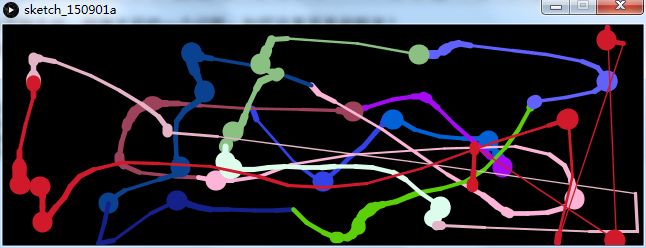
实例1:
int wh;
void setup()
{
size(640,220);
background(0);
frameRate(30); // 设置屏幕刷新率;
}
void draw()
{
fill(0);
//stroke(255);
float spn = dist(mouseX,mouseY,pmouseX,pmouseY);
strokeWeight(20/sqrt(spn));
line(pmouseX,pmouseY,mouseX,mouseY);
}
void mousePressed() //鼠标点击,改变线条颜色;
{
stroke(int(random(0,255)),
int(random(0,255)),
int(random(0,255)));
}








 本文是Processing教程的第二部分,讲解如何处理鼠标和键盘事件,包括使用键盘保存图片、鼠标拖动画图以及根据键盘输入改变屏幕颜色。通过实例展示了如何响应鼠标按下、松开和拖动,以及如何利用width和height关键字获取屏幕尺寸。
本文是Processing教程的第二部分,讲解如何处理鼠标和键盘事件,包括使用键盘保存图片、鼠标拖动画图以及根据键盘输入改变屏幕颜色。通过实例展示了如何响应鼠标按下、松开和拖动,以及如何利用width和height关键字获取屏幕尺寸。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6325
6325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








