由于scrollview本身contentSize、contentInsets等复杂的特性,导致其在自动布局的时候和普通视图有较大差别。对scrollview进行自动布局,需要自制一个contentView作为scrollView的滚动容器。下面介绍在IB下对scrollView进行自动布局的步骤:
一、在xib或storyBoard中创建好基本视图控制器界面(这一步不说)
二、布局scrollView
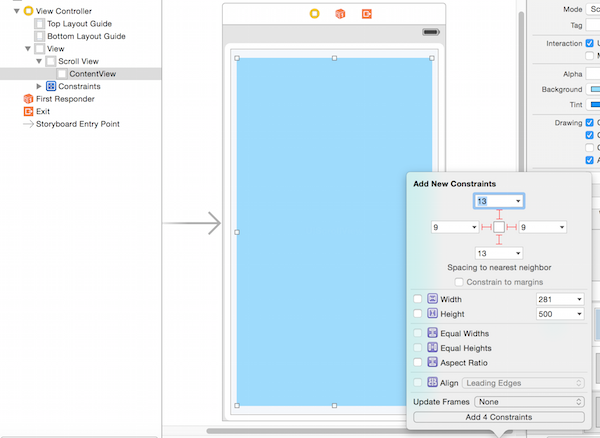
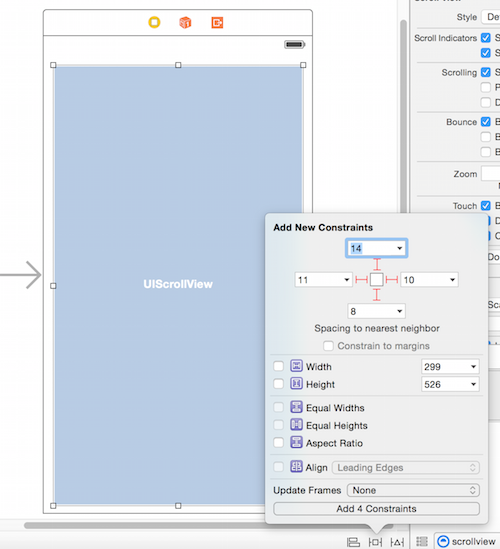
拖拽一个scrollView到界面中,并设定好自己想要的区域,固定上下左右:
三、布局contentView
再拖出一个view(根据情况而定,可能这个页面用来显示纯文本,那么只需要拖出一个label就可以了)作为scrllView的子视图。这个view将作为scrollView的contentView,用来确定scrollView的展示内容。首先对contentView的上下左右进行固定:

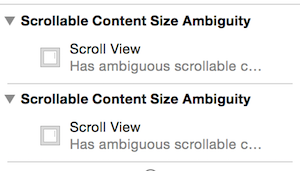
完后发现会报错,说contentView的长宽未知。对于普通视图,固定了上下左右间隔之后自然不需要再设置长宽了,为什么还会报错呢?这就是scrollView的与众不同之处了。contentView作为scrollView的内容内容,对其固定上下左右的间隔,事实上只起到设置内容视图与边缘间距的作用,仅仅是这个作用,代码上和设置contentInsets的作用是一样的!因此并不能识别contentView的长宽。苹果对scrollView的这一步操作做了特殊处理。因此接下来,我们就要设置contentView的长宽了。
四、设置参考视图
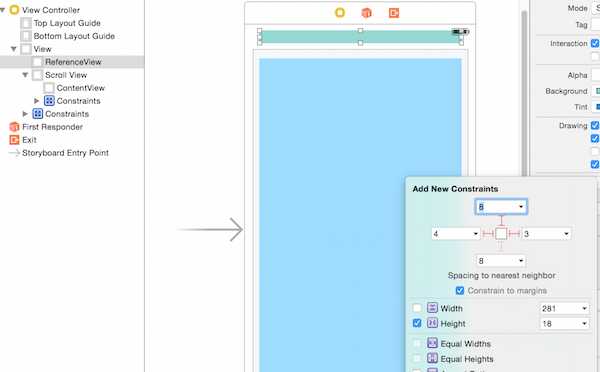
对于contentView,我们必需要对其长宽进行约束,事实上在代码中我们也会对contentSize进行设置,一样的作用。然而设置长宽的时候如果不想固定死,就需要一个参考视图来确定长宽了,因为做不到通过scrollView来确定它的长宽。因此这个时候再拖出一个view作为参考视图,并对其自动布局:
五、设置contentView长宽
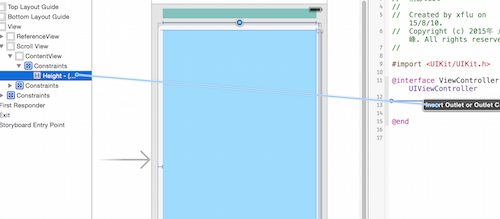
根据参考视图,对contentView的长宽进行自动布局。可以设置两者的宽度相等,高度想要动态变化的话,就先设置一个值,并固定高度,然后拖出高度约束到代码中,通过代码动态改变contentView的高度,也就是scrollView的滚动高度:
前期准备已完毕,可以一展宏图啦!
接下来的所有控件都在contentView上布局,操作方法就跟普通视图一样啦!另外如果用代码创建scrollView,只要设置contentInset和contentSize即可,比较简单。


























 2822
2822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








