1.什么是databinding?
DataBinding 是谷歌官方发布的一个框架,是 MVVM 模式在 Android 上的一种实现,减少了布局和逻辑的耦合,数据能够单向或双向绑定到 layout 文件中,有助于防止内存泄漏,而且能自动进行空检测以避免空指针异常。
优点:双向绑定,减少大量的findviewById代码,结合其他的jetpack组件使用开发效率大大提高。
缺点:增加包体积,编译速度(影响很小)
2.如何使用?
第一步:首先是在app模块下的build.gradle文件下增加配置:databinding设置为true
android {
compileSdk 33
defaultConfig {
applicationId "com.lixiang.vpn"
minSdk 24
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
kotlinOptions {
jvmTarget = '1.8'
}
dataBinding{
enabled true
}
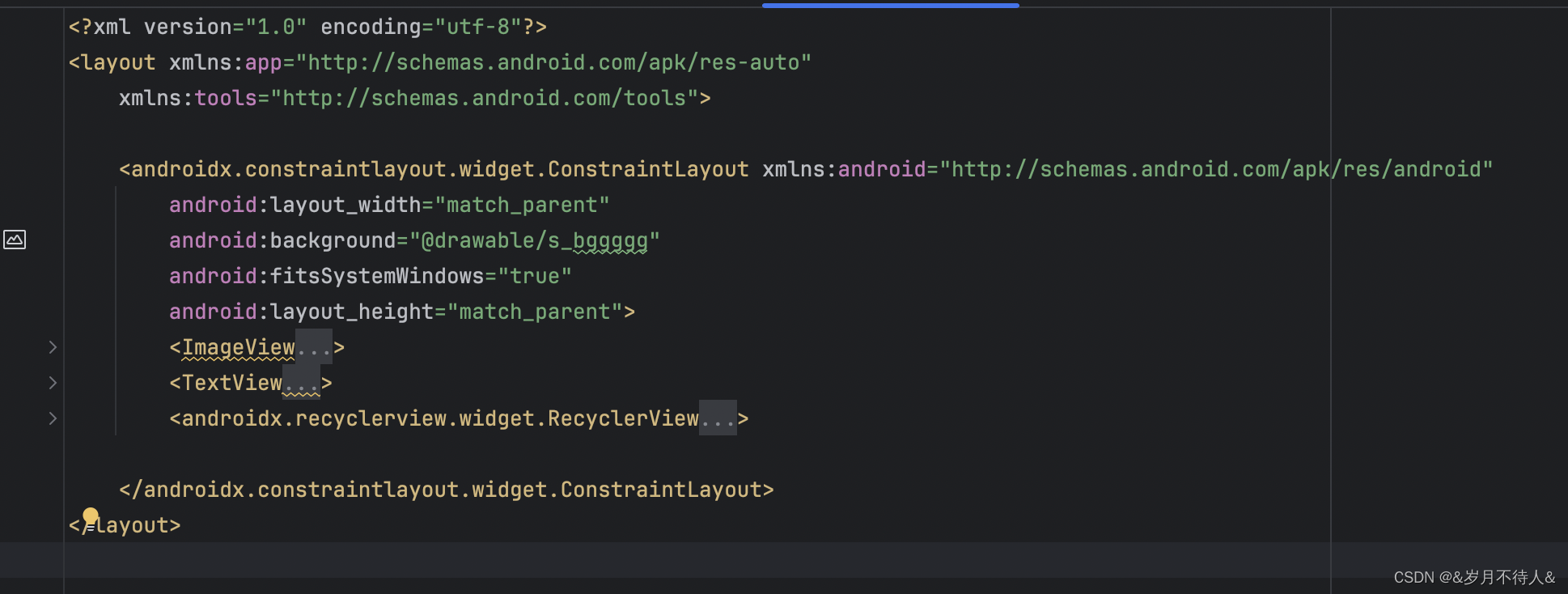
}第二步:在编写xml布局的时候,根布局为<layout>这样他才会去自动生成对应的binding文件

注意:记得layout只能有一个子布局哦!上面的代码里他就只有constralayout子布局。
第三步:如何在对应的activity去引用
因为全局的activity都是用databinding去绑定布局,并且还有一些状态需要管理,所以我抽成了一个基本类去继承它。
abstract class BaseMVVMActivity<V : ViewDataBinding> : AppCompatActivity(),
{
lateinit var binding: V
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, layoutId())//核心方法
binding.lifecycleOwner = this
setContentView(binding.root)//绑定布局
}
abstract fun layoutId(): Int //抽象方法,当我子类继承时必须把layoutId传递进来
}在每一个activity创建时继承这个基类。
class LAC : BaseMVVMActivity<Sssssssss3Binding>() {
override fun layoutId(): Int {
return R.layout.sssssssss3
}
}记得布局不要绑定错哦!
如果不抽基类,可以直接这样子
public class MainActivity extends AppCompatActivity {
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
activityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main);
}
}上面是activity的绑定,那么其余的,fragment,甚至列表的item布局其实也是可以用databinding的。
Fragment:
public class FirstFragment extends Fragment {
private FragmentFirstBinding binding;
@Override
public View onCreateView(
LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState ) {
binding = FragmentFirstBinding.inflate(inflater, container, false);
return binding.getRoot();
}
}列表的item:
public class MyAdatper extends RecyclerView.Adapter<MyViewHolder>{
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
ChatitemBinding chatitemBinding =
DataBindingUtil.inflate(LayoutInflater.from(MainActivity.this),R.layout.chatitem,parent,false);
MyViewHolder myViewHolder = new MyViewHolder(chatitemBinding.getRoot());
myViewHolder.chatitemBinding = chatitemBinding;
return myViewHolder;
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
holder.chatitemBinding.setItem(chatlist.get(position));
}
@Override
public int getItemCount() {
return chatlist.size();
}
}
public class MyViewHolder extends RecyclerView.ViewHolder{
ChatitemBinding chatitemBinding;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
}
}布局控件的调用:
按照之前的使用,当我们想去使用一个组件的时候,我们需要先对其定义,再findviewByid进行赋值,但是databinding则不需要
我们可以直接通过binding.控件id来调用

3.数据和布局的双向绑定,事件绑定
要想实现数据绑定,需要在布局文件的data节点中定义variable节点,节点的name属性代表变量名字,type属性代表变量类型
在控件的属性中通过@{}表达式把声明出来的数据对象设置给对应的 控件属性,在表达式语言中还可以使用以下运算符和关键字:
- 算术运算符+ - / * %
- 字符串连接运算符+
- 逻辑运算符&& ||
- instanceof
- 三元运算符?:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="content"
type="String" />
<variable
name="enabled"
type="boolean" />
<variable
name="person"
type="com.example.databinding.Person" />
<variable
name="click"
type="com.example.databinding.MainActivity.ClickProxy" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text='@{enabled ? "真" :"假"}'//根据enable的值展示不同的内容
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
//android:onClick="@{click.onClick}"//点击事件绑定,不传递数据
android:onClick="@{()->presenter.onClick(person)}"//传递数据
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="13dp"
android:layout_marginEnd="20dp"
android:text="@{person.name}"//获取对象里的属性值
app:layout_constraintEnd_toEndOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="114dp"
android:text='@{"test"+person.age}'//字符串拼接
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="62dp"
android:text="@{content}"//获取content的值
app:layout_constraintBottom_toTopOf="@+id/textView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>在mainactivity里
public class MainActivity extends AppCompatActivity {
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
activityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main);//先绑定布局
Person person = new Person();
person.age = 28;
person.name = "杰哥";
String content = "不要啊";
boolean enable = false;
activityMainBinding.setPerson(person);
activityMainBinding.setContent(content);
activityMainBinding.setEnabled(enable);
}
}
public class ClickProxy{
public void onClick(Person person){
Log.i("ClickEvent","onClick" + person.name);
}
}上面的代码里,通过data的variable配置,实现了一些内容的初始化展示,但是对于Person对象来说,这并不是双向绑定的,如何双向绑定呢?
方法1:继承BaseObservable类,并将对象的属性添加set和get方法
public class Person extends BaseObservable {
public int age;
public String name;
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyChange();
}
}当我通过点击事件,更改person对象的值的时候,UI也会跟着更新
public class ClickProxy{
public void onClick(Person person){
person.setName( "阿伟");
person.setAge(30);
Log.i("ClickProxy","onClick" + person.name);
}
}对于输入控件,使用@={}表达式即可实现页面和绑定的值双向自动刷新
4.其他用法:
因为我个人在开发中很多时候,可能就只会用到前面几种简单的(甚至有时候只会用到viewbinding,因为不需要去做数据双向绑定,数据的绑定用ViewModel),用于提高开发效率,但是它还有很多其他的用法:
1.BindingAdapter
2.include 和 viewStub
3.结合LiveData、ViewModel使用
使用 DataBinding 实现单向双向绑定时,model 必须要继承 BaseObservable 或者使用 ObservableField,还要添加 @Bindable 注解、调用 notifyPropertyChanged() 手动刷新,这样做真的麻烦。
而LiveData,它实现数据驱动的,它包裹的 Person 并没有继承 BaseObservable。LiveData 可以代替 BaseObservable,ObservableField等,并且它还自动具备生命周期管理。不用侵入式的修改数据实体类了,直接使用 LiveData,同样支持 DataBinding 的数据绑定。(之前用过viewmodel和viewbinding搭配使用,不过项目代码不太好找,就不贴出来了)
4.ViewBinding与DataBinding的区别
1.ViewBinding 旨在处理更简单的用例,最主要的表现是绑定后不用 findViewById 了,但不能进行数据绑定;不需要对原有的 XML 文件进行入侵。数据的绑定还是需要在宿主当中完成,简单易用。
2.从编译效率来说,viewBinding 比 DataBinding 更快一些;因为 viewBinding 不需要处理注释,DataBinding 在编译阶段要生成很多类文件,耗时更长;
相对来说 DataBinding 功能更加强大,支持 布局变量或布局表达式,可以通过数据绑定的形式实时声明动态 UI 内容。
3。如果我们需要数据和 view 之间有联动绑定效果则可以使用 DataBinding,如果不需要数据绑定则选择 ViewBinding。整体来说 ViewBinding 与 DataBinding 的优点还是远远大于缺点的,所以推荐使用。























 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










