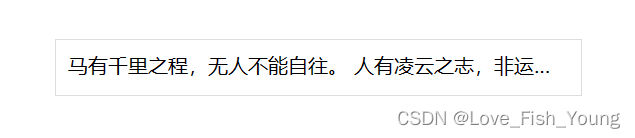
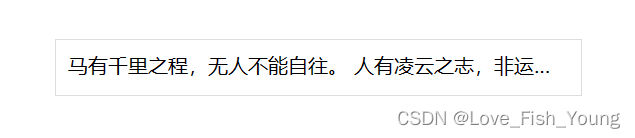
1、单行文字显示...

<style>
.text-wrapper {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
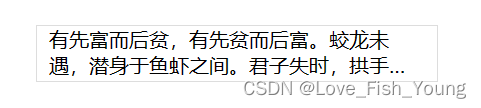
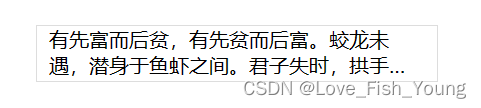
2、多行文字时,最后一行文本过长显示 ...

<style>
.text-wrapper {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
</style>
// 适用范围:因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
3、文本换行设置
<style>
p1 {
word-break: keep-all; // 不允许长单词被打断换行到下一行
}
p2 {
word-break: break-all; // 允许长单词被打断并换行到下一行
}
p3 {
word-break: normal; // 使用浏览器默认的换行规则;break-all 允许在单词内换行;keep-all 只能在半角空格或连字符处换行。
}
</style>
// 注释:Opera 12 和更早版本不支持 word-break 属性。
// 注释:目前 Opera 不支持 word-break 属性。






















 5483
5483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








