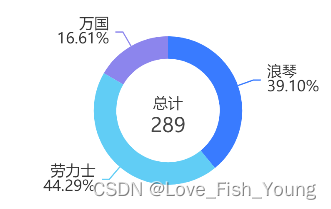
一、饼图

1、label标签换行展示,且保留两位小数
series:[
{
label: {
formatter: function(params) {
if(params.percent.toString().indexOf('.') != -1) {
let arr = params.percent.toString().split('.');
if (arr[1].length < 2) {
return params.name + '\n' + params.percent + '0%';
}else {
return params.name + '\n' + params.percent + '%';
}
}else {
return params.name + '\n' + params.percent + '.00%';
}
},
overflow: 'none' // 标签过长不省略显示
},
}
]2、圆环饼图大小修改、圆环饼图位置、圆环饼图颜色修改、圆环饼图引导线长度修改
series: [
{
type: 'pie',
radius: ['46%', '66%'], // ['内圆直径占比'、, '外圆直径占比']
center: ['50%', '50%'], // 饼图在画布中的位置
itemStyle: {
normal: {
color: function (colors) { // 修改圆环颜色
var colorList = [
'#397bff',
'#61cdf5',
'#8c85ed',
];
return colorList[colors.dataIndex];
}
},
},
labelLine: {
normal: {
length: 13, // 修改引导线第一段的长度
length2: 6, // 修改引导线第二段的长度
},
},
}
]3、圆环中间总计
opition: {
title: {
text: '289',
left: "center",
top: "50%",
textStyle: {
textAlign: "center",
fill: "#333",
fontSize: 16,
fontWeight: 400,
}
},
graphic: {
type: "text",
left: "center",
top: "44%",
style: {
text: "总计",
textAlign: "center",
fill: "#333",
fontSize: 12,
}
},
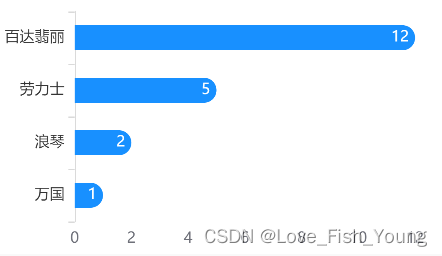
}二、柱状图(交错正负轴标签)自适应高度展示

<div>
<div id="echart_wrapper" ref="brand_echart" :style="{width: 100 + '%',height: eHeight + 'px'}"></div>
</div><script>
export default {
data() {
return {
eHeight: 100
}
},
methods: {
getEchartData() {
// 例如 echartArr = [
// [1, '万国'],
// [2, '劳力士'],
// [5, '百达翡丽']
// [12, '浪琴']
// ]
let n = echartArr.length
if (n <= 0) {
this.eHeight = 100
}
else if (n < 2) {
this.eHeight = n * 100
}
else if (n < 5) {
this.eHeight = n * 50
}
else {
this.eHeight = n * 40
}
this.$nextTick(() => {
document.getElementById('echart_wrapper').setAttribute('_echarts_instance_', '') // 解决echarts 无法重新刷新的问题
this.option.dataset.source = echartArr;
this.myChart = echarts.init(this.$refs.brand_echart);
this.myChart.setOption(this.option, true);
})
}
}
}
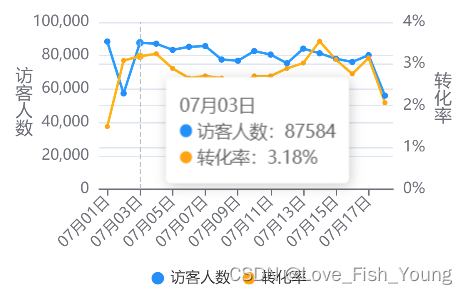
</script>三、折线图

1、双 y 轴、x轴刻度值倾斜
<script>
export default {
data() {
return {
opition: {
xAxis: {
type: 'category',
axisLabel: {
rotate: 45 // 倾斜角度
},
},
yAxis: [
{
type: 'value',
name: '访\n客\n人\n数',
nameLocation: 'left',
nameTextStyle: {
fontSize: 14,
padding: [0,0,-26,-120]
},
axisLabel: {
formatter: "{value}"
}
},
{
type: 'value',
name: '转\n化\n率',
nameLocation: 'right',
nameTextStyle: {
fontSize: 14,
padding: [0,0,-16,80]
},
axisLabel: {
formatter: "{value}%"
}
}
],
}
}
}
}
</script>2、tooltip 换行、占比数据加 %
<script>
export default {
data() {
return {
opition: {
tooltip: {
trigger: 'axis',
formatter: function(params) {
var html = params[0].name + '<br>';
for (var i = 0; i < params.length - 1; i++) {
html +=
params[i].marker +
params[i].seriesName +
':' +
params[i].value +
'<br>';
}
//占比数据 添加%
if(params.length == 2 ) {
html +=
params[i].marker +
params[i].seriesName +
':' +
params[i].value +
'%' +
'<br>';
return html;
}else {
if(params[i].seriesName == '转化率') {
html +=
params[i].marker +
params[i].seriesName +
':' +
params[i].value +
'%' +
'<br>';
return html;
}else {
html +=
params[i].marker +
params[i].seriesName +
':' +
params[i].value
'<br>';
return html;
}
}
}
},
}
}
}
}
</script>




















 1676
1676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








