实现原理:获取到最后一个盒子元素,给其设置一个 margin-right属性
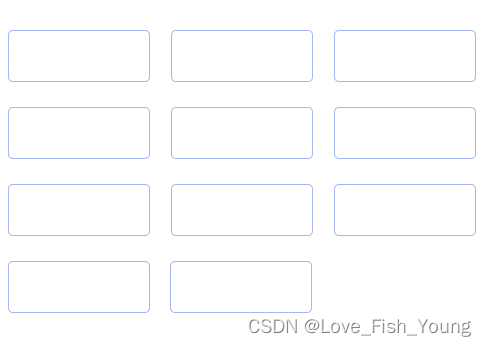
效果图

HTML
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>CSS
ul {
width: 100%;
padding: 0;
margin: 0;
margin-top: 200px;
list-style: none;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
li {
width: 30%;
height: 40px;
border-radius: 4px;
margin-bottom: 20px;
border: 1px solid rgb(167, 182, 240);
}
// 本示例盒子的数量为 11 个,故 nth-child 写的是11,各位看官可以根据自己盒子的具体数量来设置这个值
li:nth-child(11) {
margin-right: calc(100% - 65%);
}




















 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








