<template>
<div id="gdMonthBar"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "近半年统计",
data() {
return {
category: ["1", "2", "3", "4", "5", "6"],
data1: [123, 232, 253, 276, 298, 310],
data2: [113, 212, 213, 226, 238, 270],
};
},
mounted() {
this.renderBarChart();
},
methods: {
renderBarChart() {
let myChart = echarts.init(document.getElementById("gdMonthBar"));
let option = {
grid: {
//边距
top: "15%",
left: "10%",
right: "5%",
bottom: "10%",
//containLabel: true
},
tooltip: {
textStyle: {
color: "#ffffff",
fontSize: 25,
},
backgroundColor: "#121b4d",
},
legend: {
//图例
orient: "horizontal", //显示:水平 竖直
left: "right", //显示:左中右
top: "0%", //相对位置
selectedMode: false,
textStyle: {
show: true,
fontSize: 24,
color: "auto",
},
},
xAxis: {
//x轴
type: "category",
name:"月份",//x轴单位
nameTextStyle: {//x轴样式
color: 'rgba(204,187,225,0.5)',
fontSize: 25,
lineHeight:50,
},
data: this.category,
splitLine: {
show: false, //显示网格线
},
axisTick: {
show: true, //显示刻度
},
axisLine: {
lineStyle: {
color: "rgba(204,187,225,0.5)",
},
},
axisLabel: {
//刻度值
show: true,
//margin: 20,
rotate: 0, //倾斜角度
textStyle: {
fontSize: 22,
color: "#f9f9f9",
},
},
},
yAxis: [
{
//y轴左
type: "value",
position: "left",
splitLine: {
show: true,
lineStyle: {
type: "dashed",
width: 2,
color: "rgba(204,187,225,0.5)",
},
},
axisLine: {
//y轴轴线
lineStyle: {
color: "rgba(204,187,225,0.5)",
},
},
axisLabel: {
//刻度值
show: true,
//margin: 20,
rotate: 0, //倾斜角度
textStyle: {
fontSize: 22,
color: "rgba(249, 249, 249, 0.5)",
},
},
},
],
series: [
{
name: "地区",
type: "bar",
barWidth: 20, //柱的宽度
barGap: "60%",
itemStyle: {
color: {
type: "linear",
x: 0,
x2: 1,
y: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: "#00FFFF",
},
{
offset: 0.5,
color: "#00FFFF",
},
{
offset: 0.5,
color: "#11A6D0",
},
{
offset: 1,
color: "#11A6D0",
},
],
},
},
showBackground: true, //柱状背景
backgroundStyle: { //背景颜色,加透明度
color: 'rgba(180, 180, 180, 0.2)'
},
data: this.data1,
barGap: 0,
},
{
tooltip: {
show: false,
},
name: "地区",
type: "pictorialBar",
itemStyle: {
borderWidth: 1,
borderColor: "#0571D5",
color: "#11a6d0",
},
symbol: "diamond",
symbolOffset: ["-50%", "-50%"],
symbolSize: [21, 11],
symbolPosition: "end",
data: this.data1,
z: 3,
},
{
name: "城市",
type: "bar",
barWidth: 20, //柱的宽度
itemStyle: {
color: {
type: "linear",
x: 0,
x2: 1,
y: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: "#ffe75d",
},
{
offset: 0.5,
color: "#ffe75d",
},
{
offset: 0.5,
color: "#d48d00",
},
{
offset: 1,
color: "#d48d00",
},
],
},
},
showBackground: true, //柱状背景
backgroundStyle: { //背景颜色,加透明度
color: 'rgba(180, 180, 180, 0.2)'
},
data: this.data2,
barGap: 0,
},
{
tooltip: {
show: false,
},
name: "城市",
type: "pictorialBar",
itemStyle: {
borderWidth: 1,
borderColor: "#d48d00",
color: "#d48d00",
},
symbol: "diamond",
symbolOffset: ["50%", "-50%"],
symbolSize: [21, 11],
symbolPosition: "end",
data: this.data2,
z: 3,
},
],
};
myChart.setOption(option);
},
},
};
</script>
<style scoped lang="scss">
#gdMonthBar {
width: 1200px;
height: 800px;
background: #000539;
padding: 20px;
}
</style>
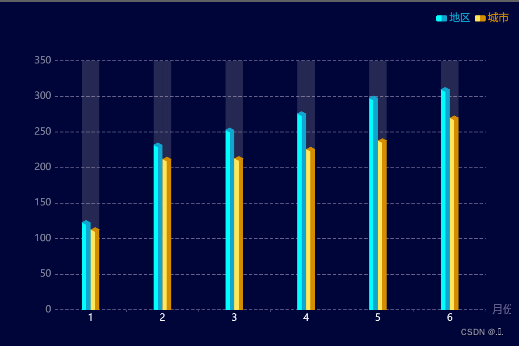
效果图:























 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








