<template>
<div id="biaopie"></div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data() {
return {
timer:null,
data: [{
name: 'IC卡表',
value: 0,
},
{
name: 'NB表',
value: 0,
},
{
name: 'LORA表',
value: 0,
},
{
name: '超声波表',
value: 0,
}, {
name: '机械表',
value: 0,
}
],
lengList: ['IC卡表','NB表','LORA表','超声波表','机械表'],
valueList: [0,0,0,0,0],
}
},
mounted() {
this.renderBarChart();
},
methods: {
loadData() {
clearInterval(this.timer);
this.$axios.get("xxx").then(res => {
let dataList = res.data.data
this.data = dataList;
this.renderBarChart();
});
},
renderBarChart() {
let that = this;
let startAngle = 0;
let flag = true; //正转 反转
let dataList = [];
this.lengList=[];
this.valueList=[];
for (var i = 0; i < that.data.length; i++) {
that.lengList[i] = that.data[i].name;
that.valueList[i] = that.data[i].value;
dataList.push({ //数据环
value: that.data[i].value,
name: that.data[i].name,
itemStyle: {
label: {
show: false,
},
labelLine: {
show: false,
},
borderColor: "#000539",
borderWidth: 10,
},
});
}
let myChart = echarts.init(document.getElementById('biaopie'));
let option = {
tooltip: {
formatter: "{b} : {c} </br> 占比 :{d}%",
textStyle: {
color: '#ffffff',
fontSize: 25,
},
backgroundColor: '#121b4d',
},
color: ['#4BB5F1', '#91cc75', '#73c0de', '#47EDF2', '#05F0A2'],
legend: {
show: true,
type: "plain",
orient: "vartical",
top: "center",
right: 0,
data: that.lengList, //加载图例数据
formatter: function(name) { //图例数据格式话 名称-值
return ("{title|" + name + "} {value|" + that.valueList[that.lengList.indexOf(name)] + "} {title|块}");
},
textStyle: {
lineHeight: 60,
rich: {
title: {
fontSize: 22,
color: "rgb(208, 222, 238)",
},
value: {
fontSize: 22,
color: "rgb(44, 232, 232)",
},
},
},
},
series: [{
type: 'pie',
animation: false,
startAngle: startAngle,
center: ['37%', '50%'],
radius: ['50%', '70%'],
encode: {
tooltip: ['name', 'value'],
value: 'value'
},
label: {
show: false,
formatter: function(params) {
return params.value.name + ":" + params.value.value;
}
},
emphasis: { //高亮状态的扇区和标签样式
scale: true,
scaleSize: 30,
},
data: dataList
}],
graphic: { //中心图片
elements: [{
type: 'image',
z: 3,
style: {
image: require("xxx/biao.png"),
width: 200,
height: 200
},
left: '21%',
top: 'center'
}]
}
};
myChart.setOption(option);
this.timer=setInterval(()=》 {
startAngle = flag ? startAngle + 2 : startAngle - 2;
if (startAngle == 0) {
flag = true;
} else if (startAngle == 10000) {
flag = false;
}
option.series[0].startAngle = startAngle;
myChart.setOption(option);
}, 100);
}
},
}
</script>
<style scoped lang="scss">
#biaopie {
width: 100%;
height: 100%;
// background-color: #281e57;
}
</style>
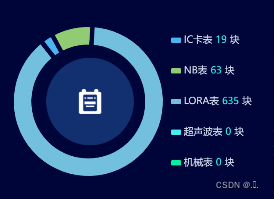
效果图:























 4745
4745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








