好久没更新了,最近想把之前学习到的知识都做一个整理,可能大家在用CSS排版时容易有一个困惑就是position:relative和position:absolute有什么区别,之前也在不断地学习和实践中弄清楚了他们的差别。下面简单说一下。
1.position:relative
relative是相对定位,设置position为relative的元素,其top、left、right、bottom值会相对于父元素的左上角变化,此元素不脱离文本流,所以其原先的位置却依旧保留,为了便于理解,首先给大家看一段非常简单的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
background-color: rgba(0,0,0,.3);
}
.father{
width:500px;
height: 500px;
background-color: lightblue;
margin:60px;
}
.son-one{
width: 200px;
height: 200px;
background-color: yellow;
}
.son-two{
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son-one">son-one</div>
<div class="son-two">son-two</div>
</div>
</body>
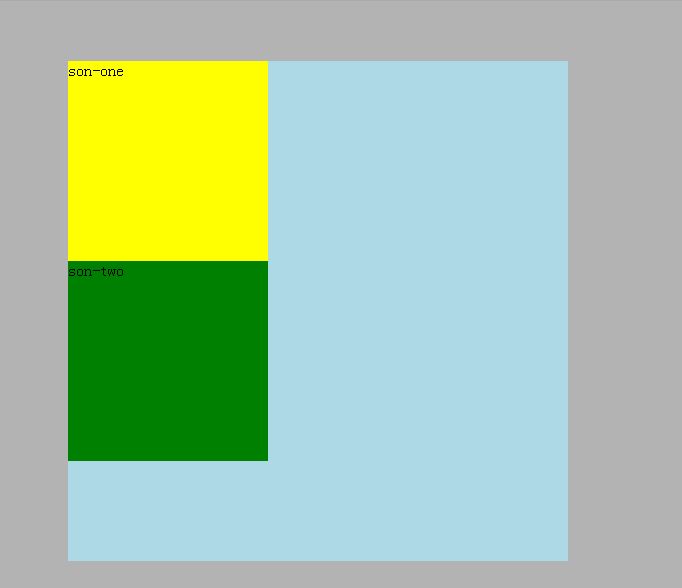
</html>这段代码对应的页面是这样的:

然后我们给son-one增加一个position属性:
.son-one{
width: 200px;
height: 200px;
background-color: yellow;
position:relative;
top:50px;
left: 50px;
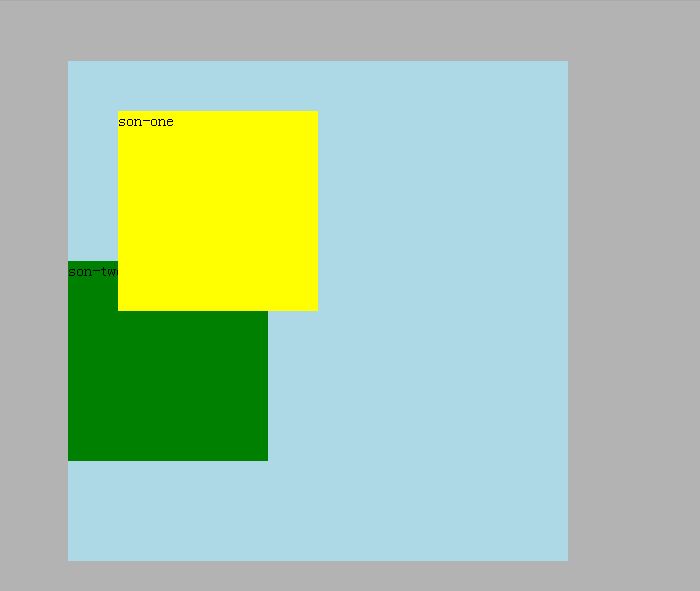
}这时页面时这样的:

可以看到此时son-one元素的top、left都是相对于父元素变化的,同时son-two元素的位置并没有变化,说明position:relative依旧保留着原位置。
下面我们来看一下绝对定位:
2.position:absolute
我们还是按照之前给的代码来,下面我们将son-one的相对定位换成绝对定位:
.son-one{
width: 200px;
height: 200px;
background-color: yellow;
position:absolute;
top:50px;
left: 50px;
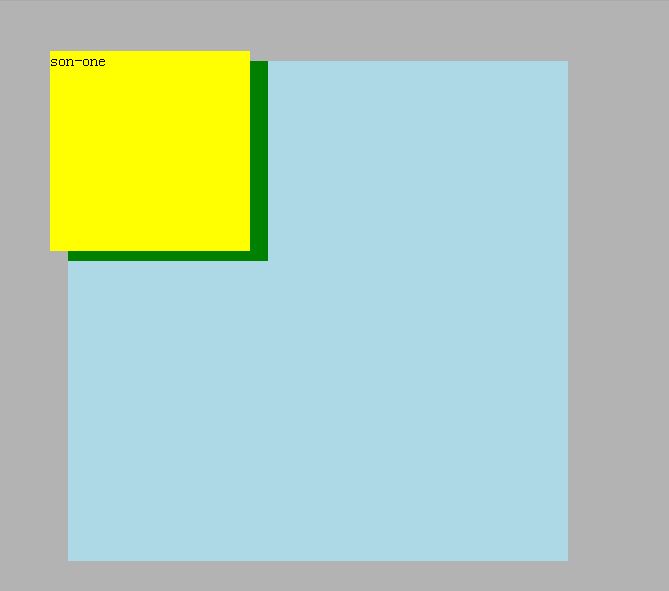
}下面是此时的页面:

这个时候,son-one的top、left值是相对于整个body的,而不是其父元素,同时son-one的原位置被son-two顶替了,也就是说一旦设置了absolute,他的正常位置也就不存在了,也脱离了文本流。
这个时候如果我们给son-one的父元素father元素设置一个position属性:
.father{
width:500px;
height: 500px;
background-color: lightblue;
margin:60px;
position:relative;
}
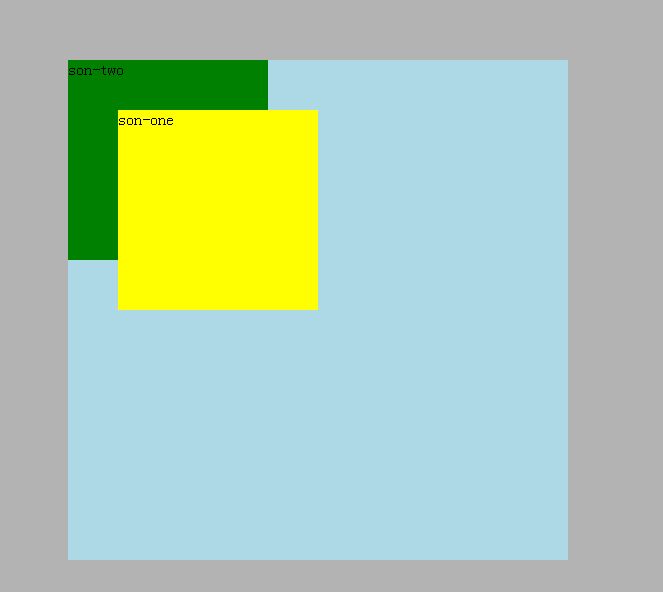
此时son-one的绝对定位又成了相对于其父元素进行定位。
absolute绝对定位是相对于其最近的具有position:absolute或position:relative的父元素或祖先元素定位的,如果父元素或祖先元素没有设置position,则绝对定位会相对body的左上角进行定位。
3.综合
通过上面的实例,可能也弄清楚了些皮毛,relative和absolute都会脱离文本流,relative的定位是相对于父元素定位的,同时原先位置依旧保留,而absolute会首先找有没有父级的元素设置了position为relative或absolute,如果有,则相对这个父级元素定位,如果没有,则相对于body定位,且原先位置不保留,会被同级其他元素顶替。






















 4286
4286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








