<html>
<head>
<title>test</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
<!--
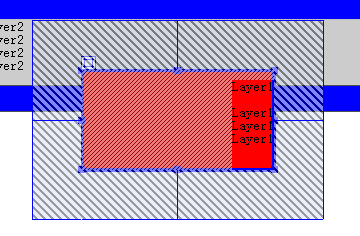
#Layer1 {
width:100px;
height:100px;
z-index:3;
position:absolute;
background-color: #FF0000;
top: 0px;
left: 50px;
padding-top: 10px;
padding-left: 150px;
margin: 50px;
}
#Layer2 {
z-index:2;
position:relative;
background-color: #CCCCCC;
left: 50px;
top: 0px;
}
#Layer3 {
z-index:1;
position:relative;
background-color: #0000FF;
left: 50px;
top: 0px;
}
-->
</style>
</head>
<body>
<p>123333333333333333333333333333333333444444444444</p>
<div id="Layer3">Layer3<br>
Layer3<br>
<div id="Layer2">Layer2<br>
Layer2<br>
<div id="Layer1">Layer1<br>
Layer1<br>
Layer1<br>
Layer1<br>
</div>
Layer2<br>
Layer2<br>
</div>
Layer3<br>
Layer3<br>
</div>
</body>
</html>
===========================
| sPosition | String that specifies or receives one of the following values.
|
statict 正常工作流,left, op失效,
absolute相对于parent元素,left, top有效,如果left, top没value,或叫null,则left,top,ie产生一个值,其值等于正常工作流时的top, left(如日期控件是display,其定义一般是当前元素的postion底部+10,或mouse postion)
relative, 正常工作流,即上一次元素的,top. left有效
现在ie7已解决select的问题,这点与ff相近,box盒子定义也是如些,这点与ie6不同,以后再测试....
padding-top: 10px;
padding-left: 150px;
margin: 50px;

借助dw可以清楚其值





















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








