网上关于这个报错的原因各种各样的。解决办法也各不相同。
比如情况一:有说在index文件里已近全局引用了,store文件下的index.js不能再引用vuex和vue
情况二:就是ref和 :model的名称要保持一致
等等情况
以上解决方案都没能解决我的问题。
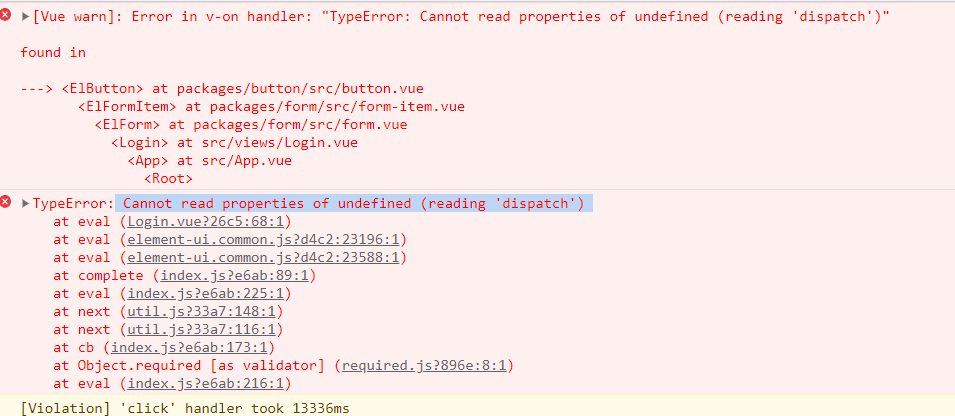
下面请看看我的报错情况:

然后直接看解决方法:
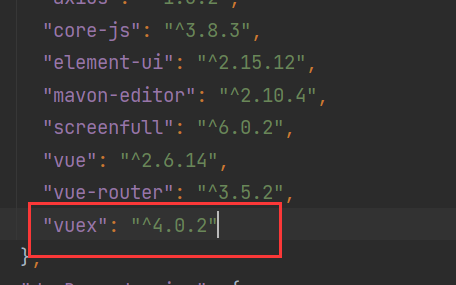
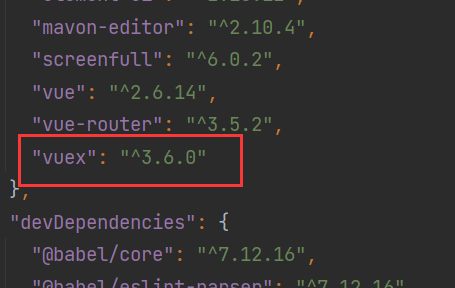
在package.json文件中,将

修改为

然后webstorm会提示我们重庆npm一下,我们点击一下就OK了。如果不是用的webstorm,可以
1.卸载vuex
npm uninstall vuex
2.如果删除不了 试试
cnpm uninstall vuex
3.重新安装指定版本的vuex 使用npm install vuex@3.6.2 --save 命令
总结:
查阅资料我才发现,在2022年2月7日,vue3成为了默认版本。也就是说我们现在执行npm i vue命令 , 安装的直接就是vue3了。vuex也默认更新到了4版本。对与veu2项目使用this.$store.dispatch
就很容易出现上面的问题。最后希望这些信息对你有帮助。





















 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








