第一步:组件安装
vue2组件安装:
npm install vue-seamless-scroll --savevue3组件安装:
npm install vue3-seamless-scroll --save第二步:引用组件全局引用
import seamlessScroll from 'vue-seamless-scroll'
Vue.use(seamlessScroll )例子 局部引用seamlessScroll :
<template>
<vue3-seamless-scroll :list="list" class="scroll">
<div class="item" v-for="(item, index) in list" :key="index">
<span>{{ item.title }}</span>
<span>{{ item.date }}</span>
</div>
</vue3-seamless-scroll>
</template>
<script>
import { defineComponent, ref } from 'vue';
import { Vue3SeamlessScroll } from 'vue3-seamless-scroll'; //全局引入这里略过
export default defineComponent({
name: 'App',
components: { //全局引入这里略过
Vue3SeamlessScroll
},
setup() {
const list = ref([
{
title: 'Vue3.0 无缝滚动组件展示数据第1条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第2条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第3条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第4条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第5条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第6条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第7条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第8条',
date: Date.now()
},
{
title: 'Vue3.0 无缝滚动组件展示数据第9条',
date: Date.now()
}
]);
return { list };
}
});
</script>
<style>
.scroll {
height: 270px;
width: 500px;
margin: 100px auto;
overflow: hidden;
}
.scroll .item {
display: flex;
align-items: center;
justify-content: space-between;
padding: 3px 0;
}
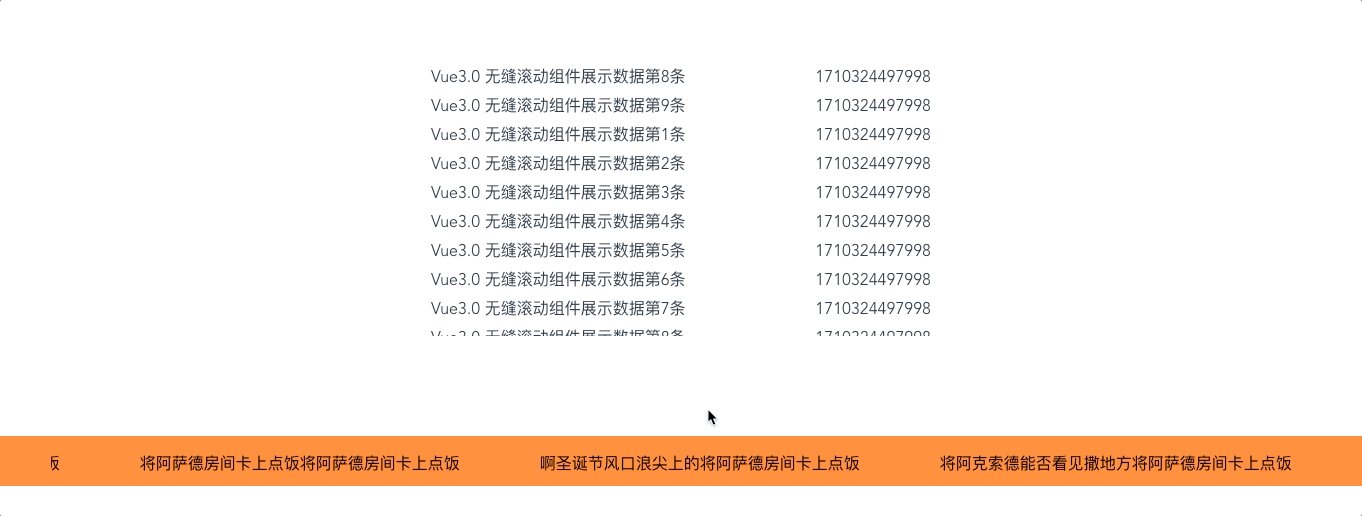
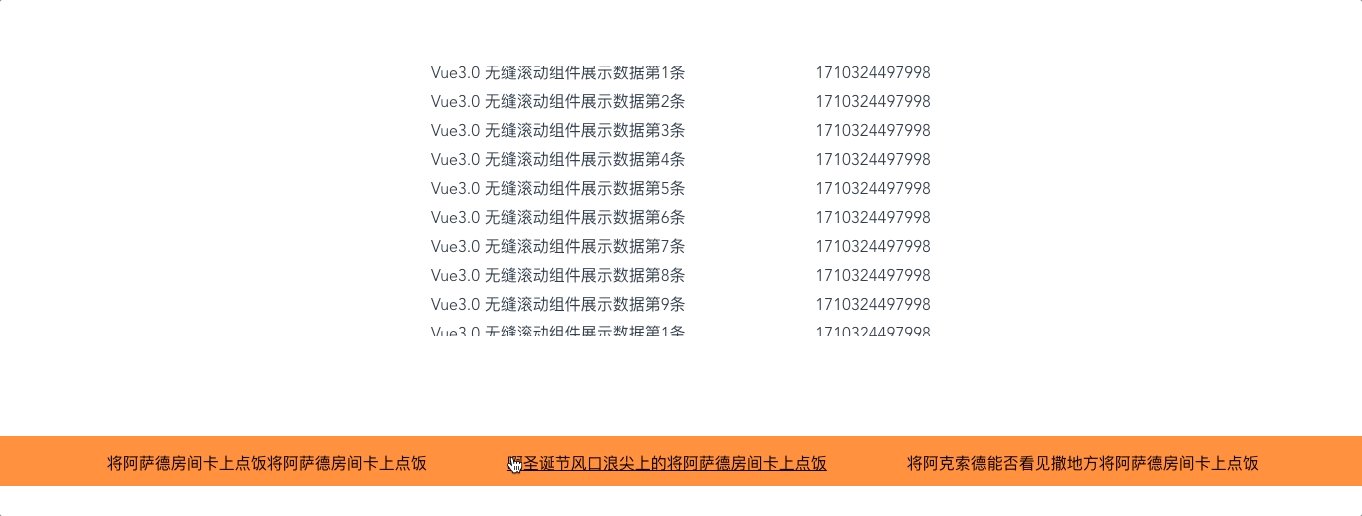
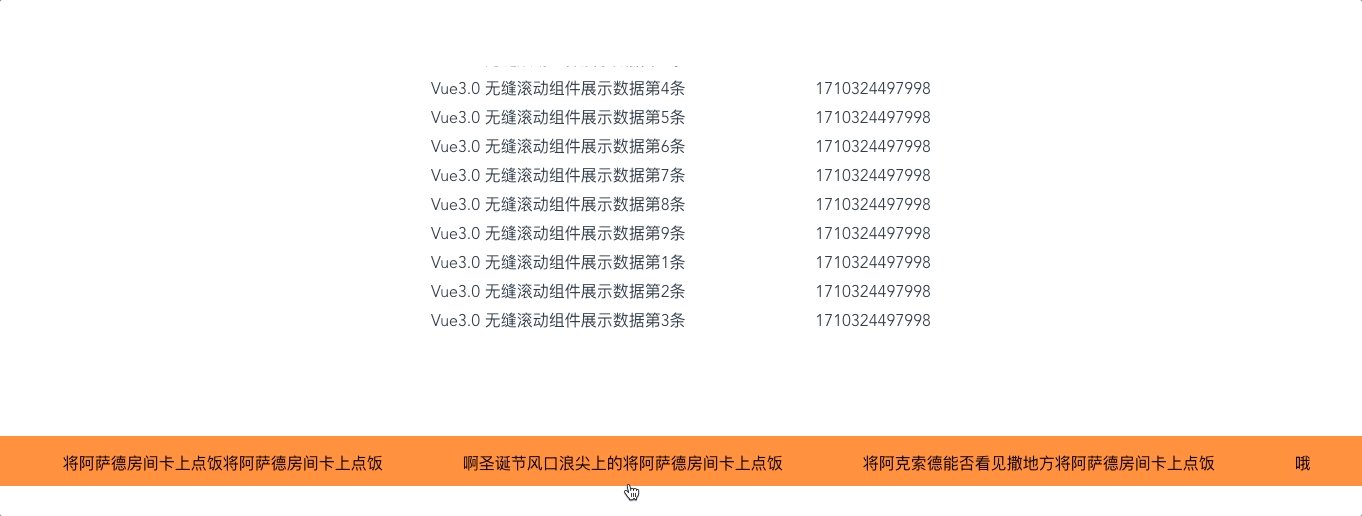
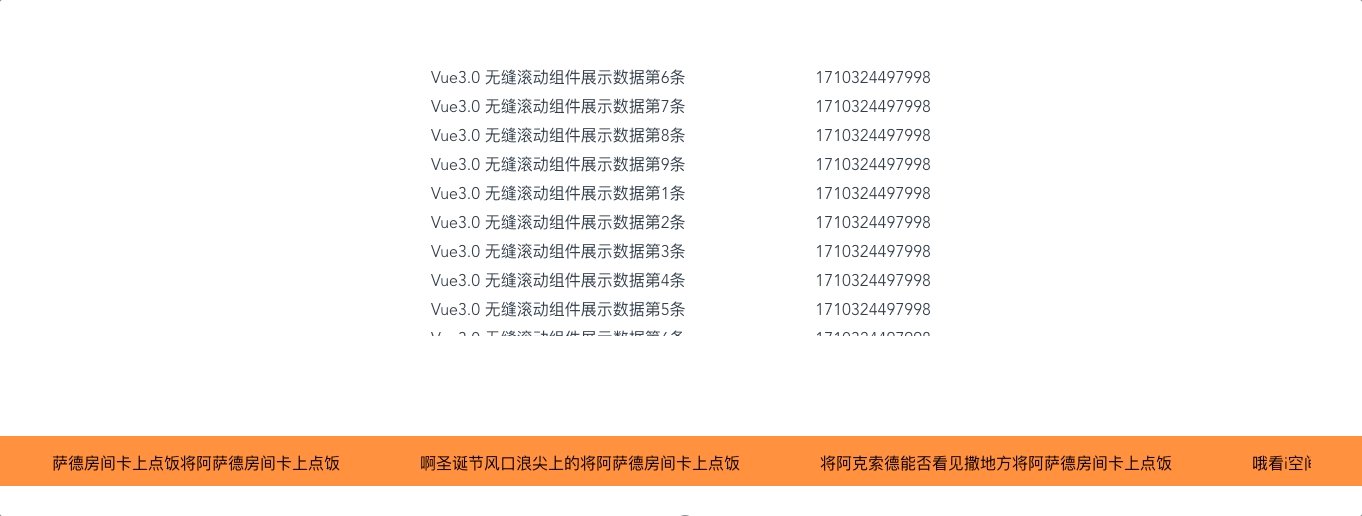
</style>效果如下:

参数配置:
list
无缝滚动列表数据,组件内部使用列表长度。
type: Array
required: truev-model
通过v-model控制动画滚动与停止,默认开始滚动
type: Boolean,
default: true,
required: falsedirection
控制滚动方向,可选值up,down,left,right
type: String,
default: "up",
required: falseisWatch
开启数据更新监听type: Boolean,
default: true,
required: falsehover
是否开启鼠标悬停
type: Boolean,
default: false,
required: falsecount
动画循环次数,默认无限循环
type: Number,
default: "infinite",
required: falselimitScrollNum
开启滚动的数据量,只有列表长度大于等于该值才会滚动
type: Number,
default: 5,
required: falsestep
步进速度
type: Number,
required: falsesingleHeight
单步运动停止的高度
type: Number,
default: 0,
required: falsesingleWidth
单步运动停止的宽度
type: Number,
default: 0,
required: falsesingleWaitTime
单步停止等待时间(默认值 1000ms)
type: Number,
default: 1000,
required: falseisRemUnit
singleHeight and singleWidth 是否开启 rem 度量
type: Boolean,
default: true,
required: falsedelay
动画延时时间
type: Number,
default: 0,
required: falseease
动画效果,可以传入贝塞尔曲线数值
type: String | cubic-bezier,
default: "ease-in",
required: falsecopyNum
拷贝列表次数,默认拷贝一次,当父级高度大于列表渲染高度的两倍时可以通过该参数控制拷贝列表次数达到无缝滚动效果
type: Number,
default: 1,
required: falsewheel
在开启鼠标悬停的情况下是否开启滚轮滚动,默认不开启
type: boolean,
default: false,
required: falsesingleLine
启用单行横向滚动
type: boolean,
default: false,
required: false
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








