后端
(1) 创建表
create table user_Info
(
userId int primary key
auto_increment not null,
userName varchar(50)
not null unique,
userPwd char(32) not null,
userRealName varchar(50),
userSex int,
userEmail varchar(50)
unique,
userStatus int default 1
)
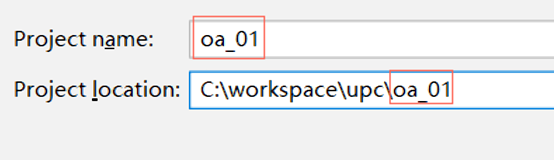
(2) 创建springboot项目,添加依赖


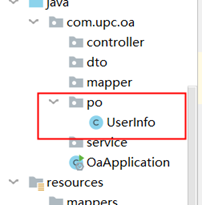
创建完毕项目结构如下
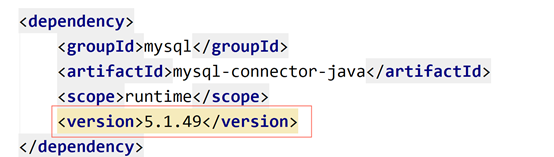
(3) 修改pom文件,设置mysql的驱动版本(修改数据库版本与自己安装的一致)

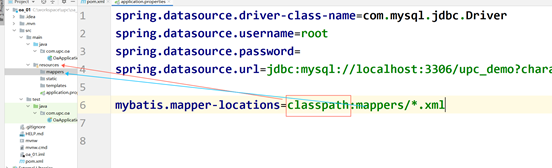
(4) 进行配置,修改application.properties
① 配置数据源
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.username=root
spring.datasource.password=
spring.datasource.url=jdbc:mysql://localhost:3306/upc_demo?characterEncoding=utf8
② 设置映射文件的目录
- 在resources目录中创建mappers目录
- 配置

③ 设置mybatis使用的日志级别
如果需要在控制台中显示生成的sql语句需要进行配置
先创建一个mapper的包

④ 配置服务器端口

⑤ 配置项目访问路径

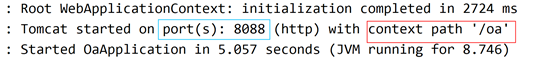
⑥ 项目运行后访问地址为
http://localhost:8088/oa
⑦ 最终application.properties文件的内容
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.username=root
spring.datasource.password=
spring.datasource.url=jdbc:mysql://localhost:3306/upc_demo?characterEncoding=utf8
mybatis.mapper-locations=classpath:mappers/*.xml
logging.level.com.upc.oa.mapper=debug
server.port=8088
server.servlet.context-path=/oa
(5) 运行程序,直接运行XxxApplication


(6) 搭建项目的目录结构
① Controller
② Mapper
③ Service
④ Po
⑤ Dto
注意:以上目录必须与XxxApplication同级

(7) 创建po和dto类
① 利用工具生成po类
- 先使用idea链接我们的数据库



- 修改 .groovy文件设置package





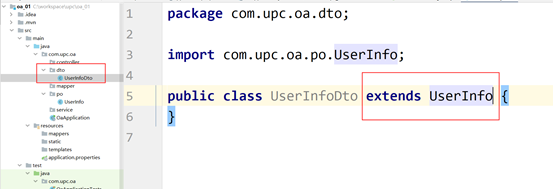
② 创建dto类继承自po类

(8) 完成数据库操作
① 创建mapper接口,编写操作数据库的方法

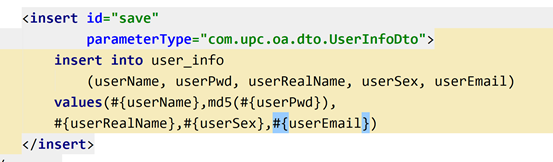
② 编写映射文件,编写对应的sql语句

设置xml文件存放的位置
自动创建映射文件
③ 给接口中的方法创建关联的sql语句

选择对应的节点

进行相应的配置

④ 进行测试,需要向表中添加一些测试数据,是不需要正真存入到表中,只要操作过程正确即可,操作成功后执行,事务回滚 - 创建测试文件
Ctrl+shift+t


在生成的测试类中添加需要的注解
@SpringBootTest
class UserInfoMapperTest {
@Resource
private UserInfoMapper userInfoMapper;
@Test
@Transactional //执行成功后回顾事务
void save() {
UserInfoDto dto=new UserInfoDto();
dto.setUserName("ross");
dto.setUserPwd("666666");
dto.setUserRealName("张三");
dto.setUserSex(1);
dto.setUserEmail("daimi5566@126.com");
int row=userInfoMapper.save(dto);
assertEquals(1,row);
}
}
前端
① Html:
- 掌握常用的标签
② Css:bootstrap工具
-
语法
a. 写在head部分,放在style标签中
b. 定义
选择器{
样式属性:值;
} -
选择器
b. id选择器 #idName{ } c. 标签选择器 标签名{ } <标签名 >
a. 类选择器
.className{
}
必须通过标签的class属性进入引用
③ Js
- 函数的定义
- 如何获取页面控件的值
- 如何使用js完成 ajax
- Jquery,是一个js的函数库
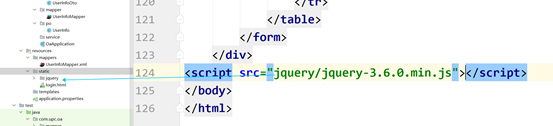
a. 把jquery的js文件添加到项目中

b. 在页面中引入jquery的js文件

c. 使用jquery
//页面控件加载完毕后,执行函数中的内容
jQuery(function(){
});

2. 使用js在页面不刷新的情况下完成用户注册ajax
3. 使用控制器获取页面提交的数据,并且把操作的结果返回
4. 业务功能,完成具体的操作
5. 注意如果在springboot项目中的static目录中添加了文件,项目运行没有识别,把项目重新构建,然后在重新运行即可

6. 使用jquery需要注意的问题
(1) 引入jquery.js文件必须正确
(2) jQuery(“#idName”) 通过控件的id属性进行查找
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background-color: antiquewhite;
}
html, body {
width: 100%;
height: 100%;
}
#container {
background-color: antiquewhite;
height: 100%;
margin-left: 500px;
}
.input {
width: 200px;
height: 30px;
margin: 10px;
border-radius: 5px;
border: 1px solid gray;
}
button {
width: 80px;
height: 30px;
margin: 20px;
border-radius: 10px;
font-size: 15px;
}
button:hover {
cursor: pointer;
}
</style>
</head>
<body>
<div id="container">
<form>
<table>
<tr>
<td>登录名:</td>
<td>
<input type="text" id="userName" name="userName"
placeholder="登录名称" class="input">
</td>
<td>
<div id="userNameMsg">
登录名包含数字、字母任意组合
</div>
</td>
</tr>
<tr>
<td>登录密码:</td>
<td>
<input type="password" id="userPwd" name="userPwd"
placeholder="登录密码" class="input">
</td>
<td>
<div id="userPwdMsg">
登陆密码6-12位之间
</div>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" id="rePwd"
placeholder="确认密码" class="input">
</td>
<td>
<div id="rePwdMsg">
确认密码必须密码一致
</div>
</td>
</tr>
<tr>
<td>姓名:</td>
<td>
<input type="text" id="userRealName"
placeholder="真实姓名" class="input">
</td>
<td>
<div id="userRealNameMsg">
请输入姓名
</div>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="userSex" id="boy"
value="1" checked>男
<input type="radio" name="userSex" id="girl"
value="2">女
</td>
<td></td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="text" id="userEmail"
placeholder="输入邮箱" class="input">
</td>
<td>
<div id="userEmailMsg">
</div>
</td>
</tr>
<tr>
<td></td>
<td>
<button type="button" id="btnReg">注册</button>
<button type="reset">重置</button>
</td>
<td></td>
</tr>
</table>
</form>
</div>
</body>
<script src="jquery/jquery-3.6.0.min.js"></script>
<script>
jQuery(function () {
// 点击按钮获取用户输入的数据
jQuery("#btnReg").click(function () {
// 获取id为userName控件的value属性的值
var userName = jQuery("#userName").val();
var userPwd = jQuery("#userPwd").val();
var rePwd = jQuery("#rePwd").val();
var userRealName = jQuery("#userRealName").val();
var userSex = jQuery("input:radio:checked").val();
var userEmail = jQuery("#userEmail").val();
console.log(userName);
console.log(userSex);
console.log(userEmail);
// 如何提交数据 构建json格式数据
var user = {
"userName": userName,
"userPwd": userPwd,
"userSex": userSex,
"userRealName": userRealName,
"userEmail": userEmail
}
// 往后台发送请求ajax
jQuery.post("user/reg", user, function (rst) {
console.log(rst);
if (rst == 1) {
alert("注册成功!");
} else {
alert("注册失败!")
}
});
})
})
</script>
</html>






















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








