ionic的plugin子命令,只是给JS开发者来add/remove编写好的插件。比如Cordova和ngCordova都提供了大部分的插件供我们使用。如果我们想实现的功能并没有现成的插件使用,这时候就需要我们自定义插件了
自定义插件开发步骤
安装plugman
若我们需要自己编写自己的插件,则可以使用额外的一个叫做plugman的工具, 该工具可直接通过npm来安装。
npm install -g plugman使用plugman的好处就是会自动帮我们生成一套代码框架,而不需要我们再自己一个个建立文件
生成插件框架
安装成功后,就可以使用plugman命令来自动生成插件代码框架,避免手工建立和输入代码文件的工作:
plugman create --name <pluginName> --plugin_id <pluginID> --plugin_version 0.0.1- pluginName: 插件名称(在当前文件夹下生成项目目录)
- pluginID:插件的唯一标识生成插件的唯一标识
这里我们使用该语句生成一个插件框架:
plugman create --name MyPlugin --plugin_id com.test.helloworld --plugin_version 0.0.1之后就可以发现在目录下生成了MyPlugin文件夹。
生成插件的这个语句并不需要在我们ionic项目目录下使用,随便一个目录下生成即可,到时候我们ionic项目需要使用该插件时再使用命令安装我们生成的这个插件就行了
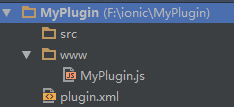
此时我们的插件目录如下:
此时的plugin.xml文件内容如下:(后面再解释这些文件)
<?xml version='1.0' encoding='utf-8'?>
<plugin id="com.test.helloworld" version="0.0.1" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>MyPlugin</name>
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1886
1886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








