📚 前言
📑博客主页:@丘比特惩罚陆
💖欢迎关注:点赞收藏⭐留言✒
💬系列专栏:web前端、嵌入式、笔记专栏
🎮 加入社区: 灌水乐园
🥇人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!👏 希望大家能小手一动,帮忙点个赞!
😁资源邮箱:2237814512@qq.com
致每一个看到这一篇文章的读者,人海茫茫,能在众多优秀的文章中能被您找到此文,本人深感荣幸,大家能一起快乐的学习!学海无涯,我们一起苦做舟吧!
借助C站这个举办的猿创征文的活动,把自己再大学学到的web前端的学习总结以及学习的路线分享给到大家,此篇主要讲的内容是web前端的小程序篇,属于web前端总结以及学习路线系列的第三篇,前面还有两篇相关的博文,大家有感兴趣的,可以到博主的主业去进行查看,功力不深,学得不好的地方望大家不吝赐教。一个刚刚上山的人,希望能学到更多的东西,大家也可以跟我分享学到的东西!
2.6 📝了解页面收录sitemap.json的作用和使用的方法
📕 初识小程序
第一次接触到前端的小程序主要是因为大学大三年级的时候,因为参加了大学毕设导师的项目组,当时还显得很小白,导师是一个嵌入式的工程师,涉猎很广,什么语言都稍微的接触一点,精通C语言,但是有点恰巧的是,唯独对于前端开发没有涉猎,这也是自己难受的地方!
但是,导师也很用心,很多能接触导师的前沿资源都不会吝啬的分享于我们,比如当时还不知道的事情1024是程序猿节、当时为了完成我们的项目,导师跟学校据理力争给我们分配到了一间新的实验室,可以说当时当时没有什么理由不好好学习了。
学习到小程序的还有另一个原因,临近毕业设计的阶段,一个同班的同学由于毕设题目是小程序,为了帮她一起做,可谓是当时耗尽了很多的功夫,所以这里还是记录一下。web前端总结到这里已经是第三篇了,前面两篇分别是vue篇以及webpack篇,大家感兴趣的话,可以一键三连哦!那么到这里web前端的学习路线系列就到这里就结束了,话不多说,那我们就开始我们今天小程序边的学习路线总结,让大家了解,我们小程序要学习到什么!
一、📃 基础知识
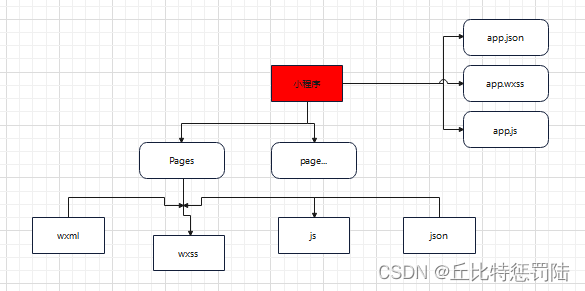
1.1 📝了解什么是小程序文件类型
小程序文件类型分别有:样式(WSCC)、骨架(WXML)、业务(js)、配置(json)。但是注意的是:其实小程序开发虽然和web开发方式差不多,但是底层的原理根本不一样。小程序可以有多个page页面,全局文件名是不能乱改的。我们可以参考一下的两个原理模式图:

1.2 📝学会behavior行为
这个行为存在的问题是:组件对于这种需要重复的属性data甚至方法,有没有提供什么可复用的机制呢?一种类似mode的class继承。解决的问题:组价的复用就是通过behavior即行为,就是给多个组件定义共同的行为,我们在组件的classic文件夹下面建一个classic-beh.js文件,behavior({})和我们的组件很类似,关键字不同而已。
实现:我们把重复的东西复制进来(这里是吧图片和文字放进来)behavior是一个构造器,里面可以定义属性data方法甚至生命周期函数,我们需要有一个变量来接收他。
let classicbeh-Behavior({
propertles:{
img:String,
title:String
}
})
export {classicbeh}
//component/classicbeh/movie/index.js
import {classicbeh}from '../classicbeh.js'
Component({
//组件属性列表
behaviors:[classicbeh],
propertles:{
}
})作用:虽然目前只有两个属性,但是其实可以方便我们以后的改进,如果这些改进的是可复用的话,我们就直接写behavior,不需要一个个改动。另外来说,单一的项目业务有限,体现不了behavior的作用,如果我们是多个项目甚至自己的组件库,抽象了公用特性的behavior就可以应用到当中去。
注意:behavior这种就是面向对象的继承(支持多继承)的思想,而我们ES6写的那个class只能支持单继承〈大多数语言也是如此)Python就是多继承(相对复杂了,要考虑的东西就很多了,包括同名的问题,继承多个具体是继承哪一个)。
behavior覆盖规则:
组件中定义的属性会覆盖行为中的同名属性(子类覆盖父类的属性)组件中定义的属性会覆盖继承的所有行为中的同名属性
组件没有属性,多个行为的属性由最后一个行为的属性决定组件的屈性。方法和数据也大抵如此
特例:生命周期函数不会发生覆盖,依次执行行为和组件的生命周期函数!
1.2 📝wx:了解if和hidden的区别
wx: if是惰性的如果一开始是flase就什么也不做,当第一次变真才会开始局部渲染。
而hidden就比较实诚,始终会渲染。所以需要频繁切换选择hidden比较好,如果是一加载就很少去改变的选择wx: if比较好,当然,理论上是这样的
每次执行wx: if都会去执行一次完整的生命周期(就隐藏显示改变的时候就重新渲染)。
而hidden是初始化后就直接控制显示隐藏(仅仅是加一个样式隐藏显示,没有重新渲染)。
二、📃 高级知识
2.1 📝小程序渲染层与逻辑层交互原理
2.1.1网页和小程序的区别
渲染层和逻辑层,网页上分别对应hticss与js (小程序就wrsswXml与js了),而网页上两者是互斥的,就是说我渲染界面就不会执行脚本,我执行脚本就不会渲染页面,所以开发的时候很容易遇到因为其脚本需要加载较长时间导致网页失去响应(因为单线程js》。小程序的话两者是分开的,分别运行在不同的线程中!(因为融合了两个技术,并非纯粹的web技术,我想应该是多线程! )
2.1.2渲染层和逻辑层的关系
native是系统层(微信客户端),两者交互要通过系统层,并非直接交互,同时可以通过整个微信客户端与第三方服务器交互。渲染层里面就是一个个页面麻,而逻辑层是一个个脚本和AP什/么的,如小程序里面的AP方法是注册整个程序,而Page方法是注册当前的页面,geApp()则是获取app的实例对象,getCurrentPages ()获取当前的页面栈!两个层交互就是通过native系统层,可以通过里面的jsBridge调用微信能力什么的。
我们看看两个层具体怎么交互,其实我在渲染层触发一个事件后,是先到系统层的,再由系统层传给我们的逻辑层,在逻辑层完成业务逻辑的处理,操作完后的数据先返回系统层,再由系统层传递给我们的渲染层完成显示!所以小程序很忌讳频繁操作setData,因为会频繁的通过系统层操作((就一套流程走下来),很容易卡死小程序,所以对于不需要在页面展示的数据我们一般不定义在data中,避免走一套流程浪费资源。


2.2 📝小程序运行机制与更新机制
2.2.1 运行机制相关定义
- 冷启动:用户第一次打开小程序或小程序被官方销毁我们打开也相当于第一次打开;
- 热启动:用户打开过,在一定时间内再次打开其实并不是重新打开仅仅是在后台拿到前台而已。
- 前台:小程序运行的时候就是前台;
- 后台:我们点击小程序上面的圆圈退出小程序,这个时候是挂载后台;
- 销毁:小程序在进入后台后悔存活五分钟,五分钟后被微信销毁,另一种情况的话,笑成废墟占用了太多系统资源会被系统/微信收回。
2.2.2 更新机制
更新实现:小程序初始化完成就会触发这个app中的onLaunch,我们可以在这里封装一个检查版本的方法。 更新实现:小程序初始化完成就会触发这个应用程序中的on Launch,我们可以在这里封装一个检查版本的方法。
我们可以调用微言自带的检直更拼管理器,通过首理器的方法检夏更新,如果有更新我门就调用更新完成的方法,并且给用户提示是否更新,如果是,我们就重启并目应用更新,这个也是有方法的,通过调用该方法就可以更新版本!
2.3 📝小程序性能与体验优化
渲染耗时长可以查看渲染区域,进行合理的缩减;脚本的话要看看逻辑是不是写错了,优化一下﹔网络请求是要等待的,等待过长也不好;不再使用的代码(如以前的样式)应该删除;资源请求有http (采用明文进行传输容易被募改,不推荐)和https(比较安全,推荐)﹔不可能访问的页面如dem就可以删掉了,平白添加包的体积而无用;
定时器是全局的,记得手动销毁(特别是页面跳转时)﹔点击态参考我们的navigatoro那里,采用了hover-class解决;惯性滚动会让人感觉比较流畅,ios添加相应代码,安卓自己有;异常和正常是为了不影响正常的交互;请求耗时那个可以加一个showloading,修改服务器的一些逻辑;图片请求数量可以通过使用字体图标提高加载速度。
2.4 📝了解setData工作原理
执行表现: setData里面的回调函数是异步的,遵循事件队列(可以把它看成promise,执行完一个宏任务再说),当然我们可以马上在his.data取到设置的值(因为同步啊! ) 执行表现:setData里面的回调函数是异步的,遵循事件队列(可以把它看成承诺,执行完一个宏任务再说),当然我们可以马上在他的.Data取到设置的值(因为同步啊!)
修改对象中的属性:关于修改对急某个属性值是怎么搞,当然不能直接对象:(要改的届性:值}这样子会重新指向一个新的对象,覆盖原本的对象。所以如果只是修改其中某个属性的值应该是[‘对象.属性’]:值取修改,就不会影响原本的其它属性。 修改对象中的属性:关于修改对急某个属性值是怎么搞,当然不能直接对象:(要改的届性:值}这样子会重新指向一个新的对象,覆盖原本的对象.所以如果只是修改其中某个属性的值应该是[‘对象.属性‘]:值取修改,就不会影响原本的其它属性.
changeAge(){
this.setData({
testObj:{
age:34
}
})
}
changeAge(){
this.setData({
['testObj,age']:34
})2.5 📝了解场景值scence的作用也应用场景
定义:场景值就是描述用户怎么进入小程序(6O多种),具体的场景值列表看看文档效可以了,常见者如101通过发现那里进入、1011扫描二维玛进入;1035公众号进入。106Ap分享的消息卡片。 定义:场景值就是描述用户怎么进入小程序(6O多种),具体的场景值列表看看文档效可以了,常见者如101通过发现那里进入、1011扫描二维玛进入;1035公众号进入.106 Ap分享的消息卡片。
作用:这些场晨值一个作用的是作为用中行的遇点(记是用户行为,提明用户行为分析数据)另一个作用进行分流。
2.6 📝了解页面收录sitemap.json的作用和使用的方法
定义:19年3月未出的,有了它可以方便我们通道过程敲的内容进行搜索(就不仅是小程字各字和简介了)相当于优化了搜莱引擎。前往微信公众平台配晋小程京信息,认是开自次最没置的,别人推索就会搜索到我们了。 定义:19年3月未出的,有了它可以方便我们通道过程敲的内容进行搜索(就不仅是小程字各字和简介了)相当于优化了搜莱引擎.前往微信公众平台配晋小程京信息,认是开自次最没置的,别人搜索就会搜索到我们了.
前往微信公众平台配置小程序信息,默认是开启收录设置的,别人搜索就会搜索到我们了。 前往微信公众平台配置小程序信息,默认是开启收录设置的,别人搜索就会搜索到我们了.
我们在项目里设置一下,最外面是一个阿接,dec是内容简介,nle是规则对应一个数组,里国每个对象相当于一个规.(sctioni没置允许被案引与否,page表示收入索引的界面)被索引界国会在consol里国有是示.如果我们不想某个页面被收录怎么办?很简单,设置为disallow,然后是不想被收录的页面即可! 我们在项目里设置一下,最外面是一个阿接,Dec是内容简介,NLE是规则对应一个数组,里国每个对象相当于一个规.如果我们不想某个页面被收录怎么办?很简单,设置为不允许,然后是不想被收录的页面即可!
三、📃 性能优化
3.1滚动触底再去加载新数据
问题1∶要是我们滑动的巨快,它发送请求拿到的会是一样的内容,就太快了,没有拿到的时候就已经下一次滑动了,连续执行了几次相同的请求。出现重复数据要是我们滑动的巨快,它发送清求拿到的会是一样的内容,就太快了,没有拿到的时候就已经下一次滑动了,连续执行了几次相同的请求,出现重复数据。
解决:本质就是用户同时发服务器发送了两次请求,我们应该限制一下,一次只发送一个请求,要发下一次要等这一次搞定才行,使用可以利用锁。
问题2∶我们会发现如果我们所有的数据都加载完了,我们要是还是触底的话,还是会一直发送请求的,虽然没有数据了。.。所以这就是向服务器发送无效的请求,是浪费服务器的性能.
解决:难点就是怎么去判断,有两种法,一种是榜辑返巨tora的值是否等于动门的数组的长度,以此可以解去。另一种是匙刻列例的接强我扪门的cocx组合后成期组是至北空蛛制)断,为如果超了,我的顿数激统空了6,,这个忖的能么cne.两种方法各有缺陷和好处,tota是比较严谨的但是不能保证我们的AP)也有总记录数。利用数组的话可以不需要total,,但是太绝对了,万一请求错误的就会判断为没有数据还能加载了。


























 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










