参考 :
windows10下安装和配置nodejs环境_win10安装nodejs_爱编码阿信的博客-CSDN博客
启动vue项目时报错:digital envelope routines::unsupported_赤酒新次的博客-CSDN博客
https://blog.csdn.net/ying456baby/article/details/126379392
1.安装nodejs和npm
安装
下载18.18即可
安装目录这里为 D:\nodejs , 其他使用默认即可
验证
node -v
npm -v配置环境变量
创建文件夹
mkdir D:\nodejs\node_global
mkdir D:\nodejs\node_cache配置路径
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"设置系统变量
打开系统变量设置
rundll32 sysdm.cpl,EditEnvironmentVariables
添加NODE_PATH
变量
NODE_PATH值
D:\nodejs\node_modules修改Path
最后添加一行, 内容如下
D:\nodejs\node_global设置淘宝变量
npm config set registry https://registry.npmmirror.com/更新npm
npm install npm -g2.安装vue
安装
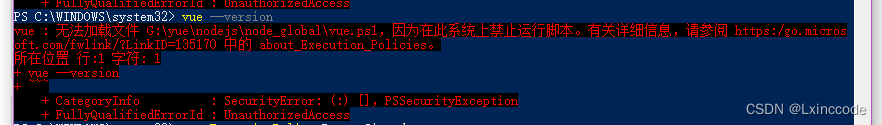
npm install -g @vue/cli设置脚本执行策略
set-ExecutionPolicy RemoteSigned输入Y即可
脚本的执行策略设置为RemoteSigned,允许运行本地的自定义脚本,但需要对从Internet下载的脚本进行数字签名验证
 验证
验证
vue --version3.编译或打包vue项目
修改package.json的scripts字段
"scripts": {
"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
},编译
npm run serve打包
npm run build





















 1486
1486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








