Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
个人笔记,仅供参考。
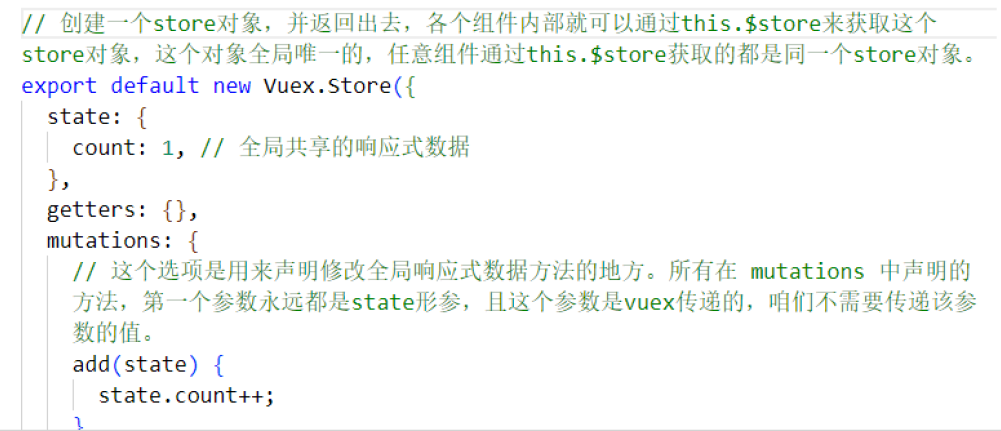
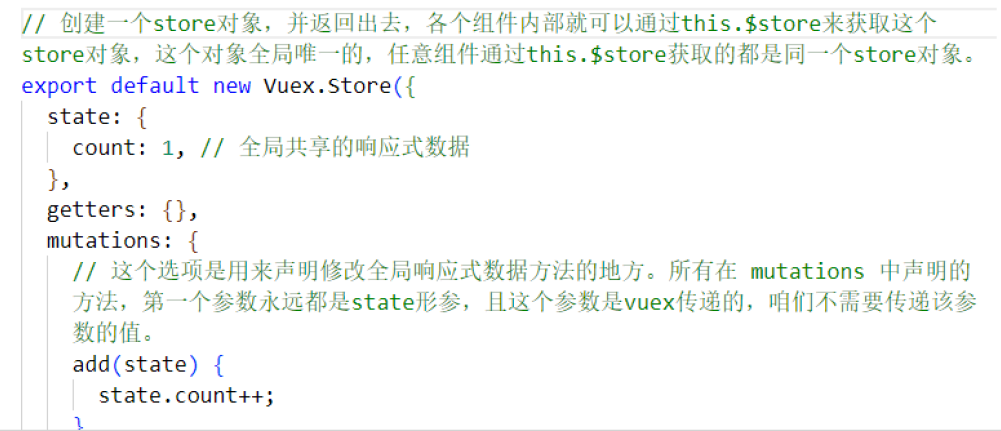
state:全局共享的响应式数据
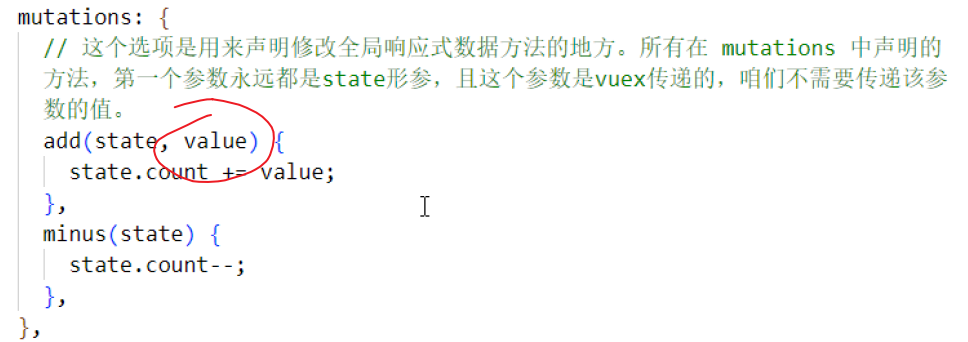
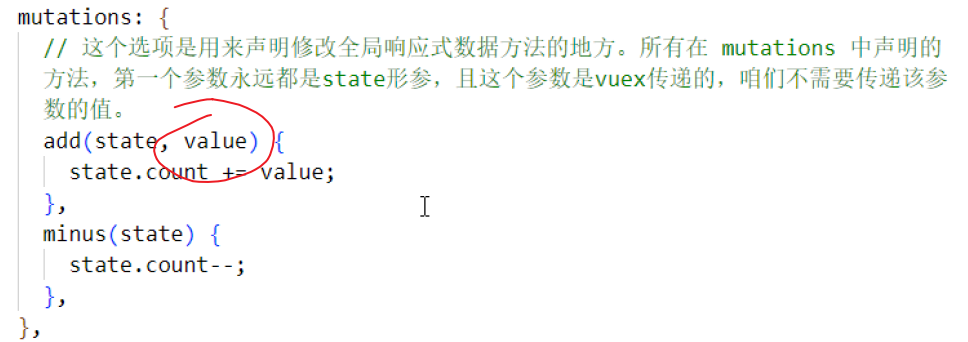
mutation:声明修改全局响应式数据方法的地方




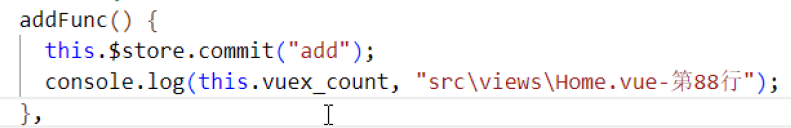
优化调用:

导入:

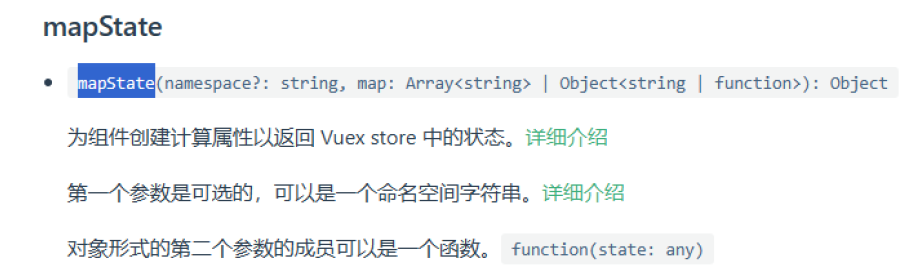
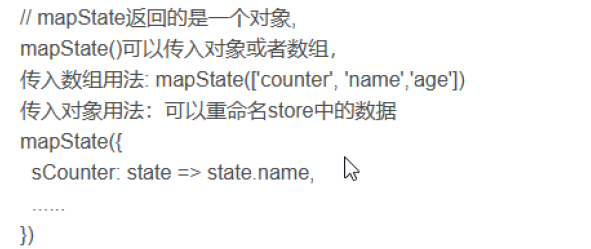
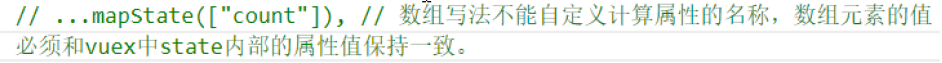
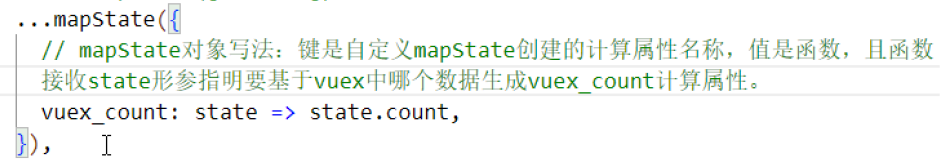
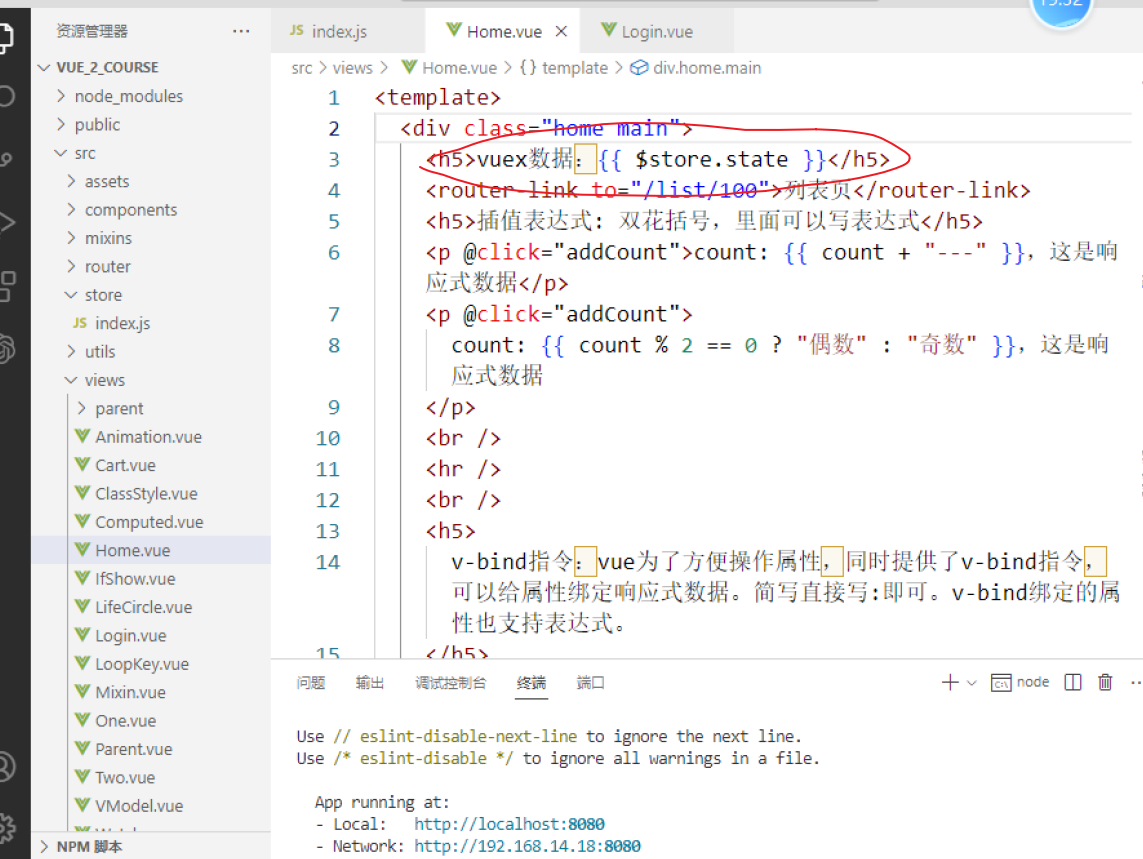
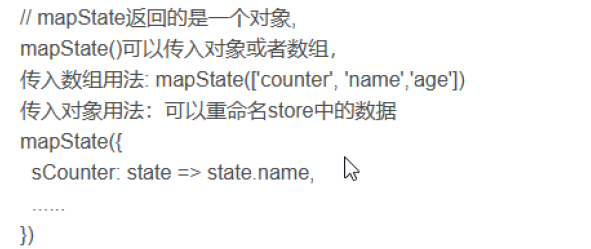
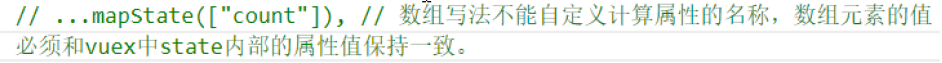
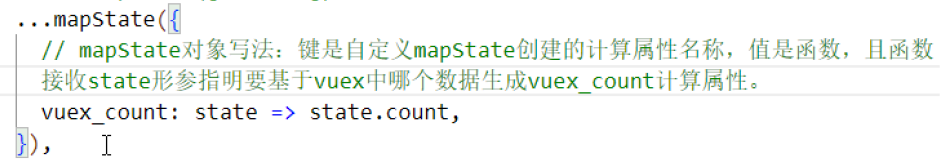
计算属性:



或

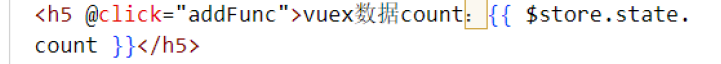
模板中简化写法:count修改为vuex_count
![]()
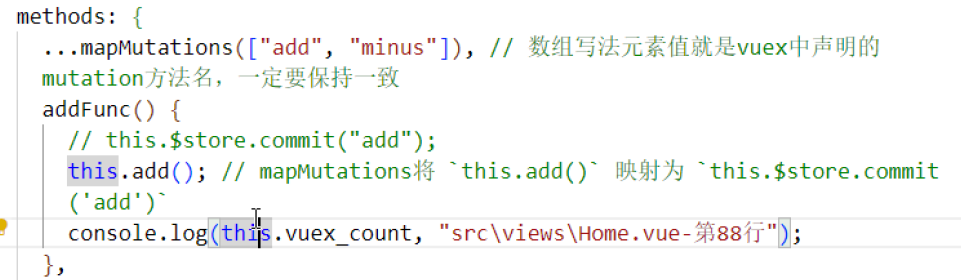
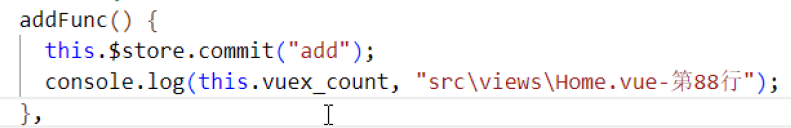
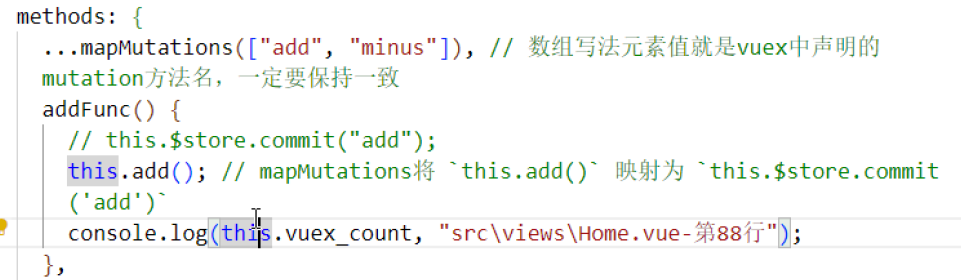
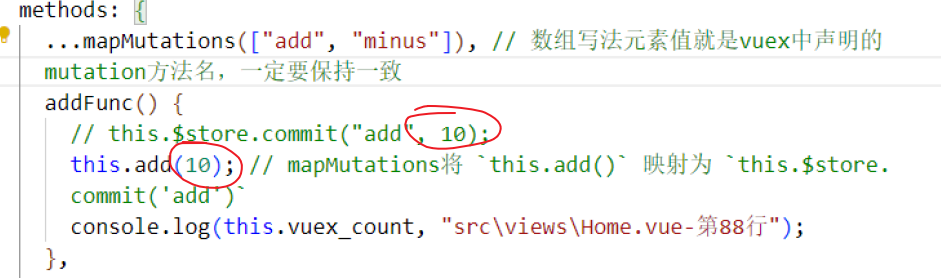
js中简化写法:

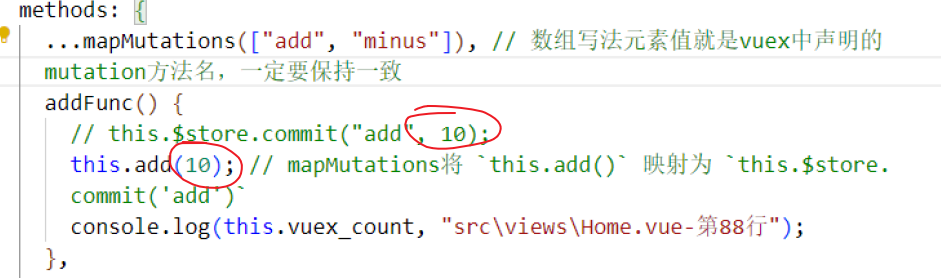
mapMutations用法:

传参:


Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
个人笔记,仅供参考。
state:全局共享的响应式数据
mutation:声明修改全局响应式数据方法的地方




优化调用:

导入:

计算属性:



或

模板中简化写法:count修改为vuex_count
![]()
js中简化写法:

mapMutations用法:

传参:


 1834
1834
 7403
7403
 3061
3061
 1330
1330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


