小程序简介
第一个小程序
小程序代码的构成
小程序的宿主环境
协同工作和发布
P1上-学习目标
P2下-小程序简介
小程序简介
1.与普通网页开发区别
1.运行环境的不同:
小程序运行在微信环境中
2.API(应用程序编程接口)的不同
无法调用浏览器的DOM和BOM的API
小程序可以调用微信环境提供的api:扫码,支付等
3.开发模式不同
eg.网页开发:浏览器+代码编辑器
小程序有自己的一套标准开发模式:
小程序开发账号→安装开发者工具→创建和配置小程序项目
P3注册小程序开发账号&安装开发者工具
https://www.mp.weixin.qq.com/
按照步骤注册即可
获取小程序AppID
点击网址,登录小程序后台,开发-开发管理-AppID
安装开发者工具并扫码登录
微信开发者工具官方推荐的小程序开发工具,它提供主要功能:
①快速创建小程序项目
②代码查看和编辑
③小程序功能调试
④小程序预览发布
在微信官方文档下载稳定版的微信开发者工具
P4创建第一个小程序项目
设置外观和代理
设置那,设置外观浅色,代理设置不使用任何代理(因为系统代理会下载软件,影响开发者环境运行
创建小程序项目
命名-存放地方-粘贴appid-不使用云服务
在模拟器上查看项目效果
点击-中间有个旋转头的编译
想在手机上查看效果
编译旁边有个预览
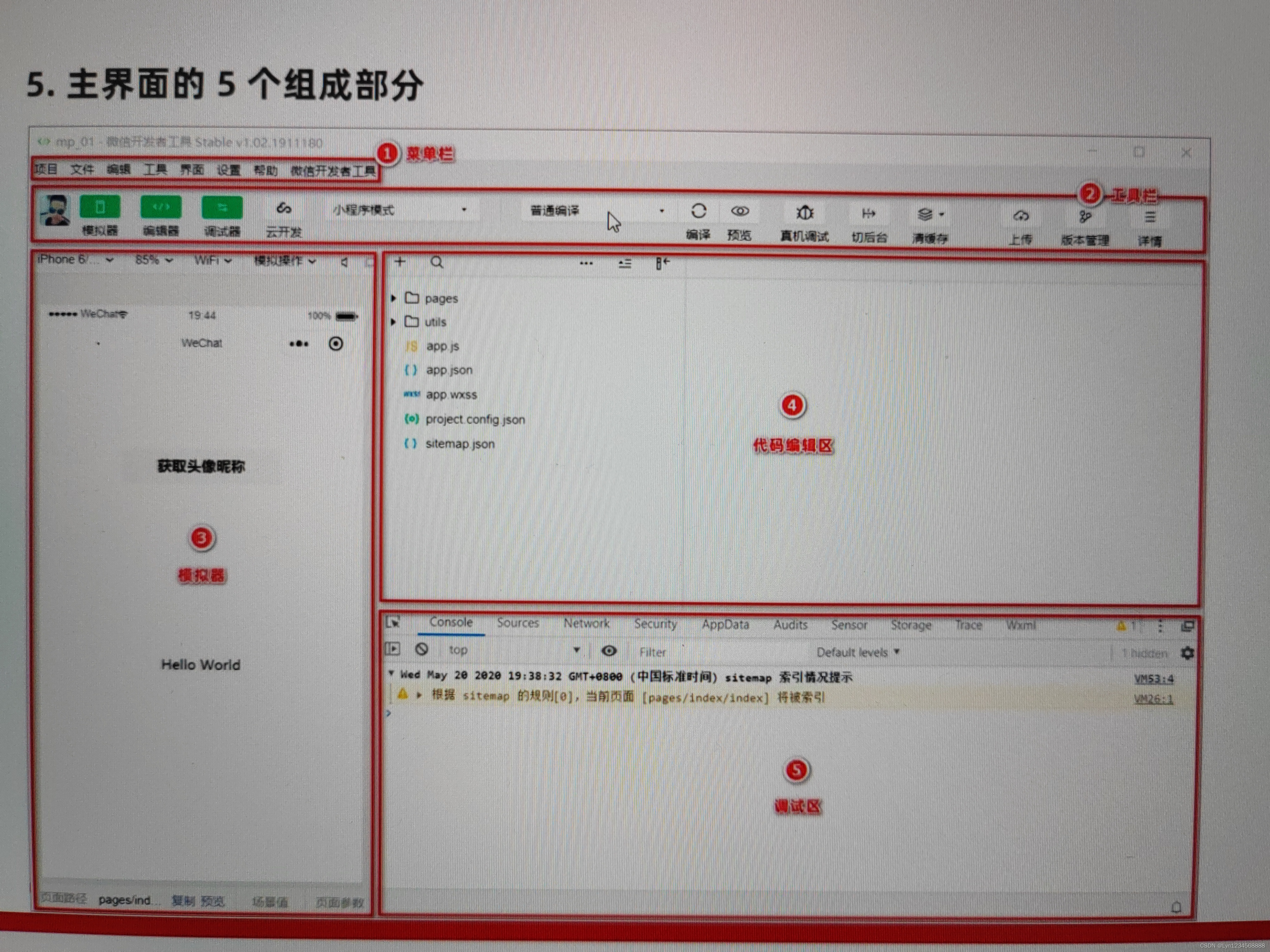
主界面的五个组成部分:
上下左右上下依次为:
菜单栏,工具栏,模拟器,
代码编辑区,调试区
重点的几个:
帮助-开发者文档
设置-外观
工具-构建npm
工具栏-详情-(查看小程序详细信息
模拟区-建议使用机型6/7/8-可缩放85%
模拟区底部-切换页面参数/路径
调试区-小箭头可以查看ui结构对应的元素,右侧还有样式
P5小程序项目的基本组成结构
①pages用来存放所有小程序的页面
②utils用来存放工具性质的模块
③app.ts小程序项目的入口文件
④app.json小程序项目的全局配置文件
小程序页面组成部分:
建议把所有小程序的页面,都存放在pages目录中,以单独文件夹存在
每个页面由四个基本文件组成:
①.ts文件(页面的脚本文件,业务逻辑代码
②.json文件(当前页面的配置文件,配置窗口外观等
③.wxml文件(页面模板结构文件,可以写标签定义ui(用户界面)结构
④.wxss文件(当前页面样式表文件
JSON配置文件:
作用:
json是一种数据格式,对小程序项目进行配置
小程序项目中有4种json配置文件,分别为:
①项目根目录中的app.json配置文件
②项目根目录中的project.config.json配置文件
③项目根目录中的sitemap.json配置文件
④每个页面文件夹中的.json配置文件
(通过不同的.json配置文件,可以对小程序项目进行不同级别的配置)
app.json配置文件:
app.json是当前小程序的全局配置。
模板项目里的app.json,4个配置项作用:
①pages:用来记录当前小程序所有页面的路径
②Windows:全局定义小程序所有页面的背景色,文字颜色
③style:全局定义小程序组件所使用的样式版本
④sitemapLocation:用来指明sitemap.json的位置
project.config.json配置文件:
用来记录我们对小程序开发工具所做的个性化配置。
setting保存了编译相关配置(在详情里对本地设置的改动会体现在本配置文件的setting上)
appid中保存是小程序的账号ID
sitemap.json配置文件:
微信已经开放小程序搜索,类似pc网页的SEO(搜索引擎优化)。这个文件用来配置小程序页面是否允许微信索引。
注:sitemap的索引提示是默认开启的,如需关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的 setting中配置字段 checkSiteMap为 false
页面的.json配置文件:
可用此文件来对本页面窗口外观进行配置





















 1497
1497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








