P13列表标签之无序列表
无序列表是一个项目列表,此列表使用小圆点进行标记。
无序列表始于ul标签,列表始于li标签
ul属性type选项:
disc:默认实心圆
circle:空心圆
square:小方块
none:不显示
无序列表也可以进行嵌套。
常见应用场景:
无序列表效果,导航效果

快捷键
ul>li*4

P14标签-表格
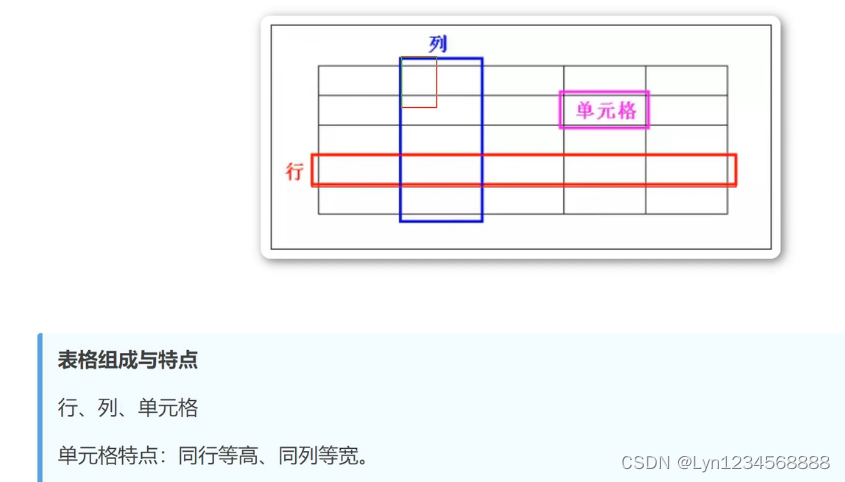
表格组成特点

表格标签:
表格:table
行:tr
列:td
快捷键(快速生成表格):
table>tr*4>td*3{单元格}
表格属性:
border:设置表格边框
width:宽度
height:高度
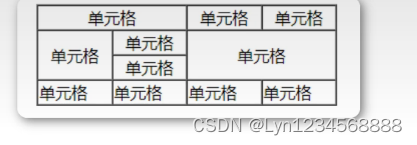
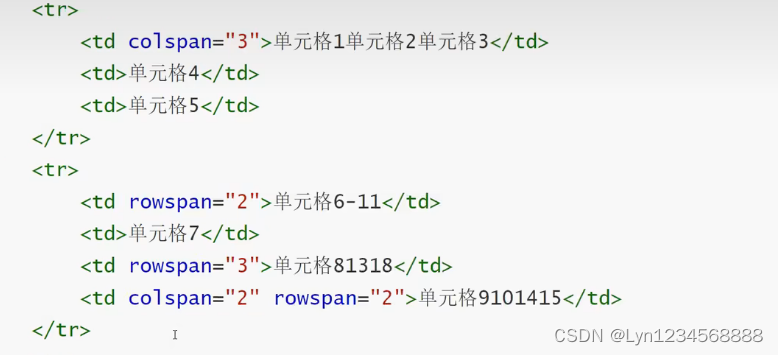
P15表格单元格合并

水平合并:colspan
垂直合并:rowspan
水平合并:保留左边,删除右边
垂直合并:保留上,删除下。
左上为基准

P16From表单
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框叫做控件,表单就是容器,它能够容纳各种各样的控件。
表单属性说明:
action:服务器地址
name:表单名称
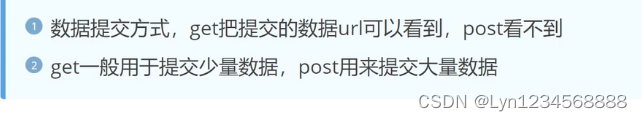
method中get和post的区别:

表单元素:
完整表单包含三个元素:表单标签,表单域,表单按钮

P17表单元素
文本框:
文本框通过<input type="text">标签来设定
密码框:
密码字段通过标签<input type="password">来定义。
提交按钮:
<input type="submit" value="登录">








 本文介绍了HTML中的无序列表(包括不同类型的标记和嵌套),表格的构成、属性以及单元格合并,以及表单的结构、属性和常见元素如文本框、密码框和提交按钮的使用。重点讲解了get和post方法在表单提交中的区别。
本文介绍了HTML中的无序列表(包括不同类型的标记和嵌套),表格的构成、属性以及单元格合并,以及表单的结构、属性和常见元素如文本框、密码框和提交按钮的使用。重点讲解了get和post方法在表单提交中的区别。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








