P6标题标签
标题是通过〈h1〉-〈h6〉标签进行定义的
h1定义最大标题,h6定义最小标题

生成h1-h6快捷键:h$*6
VScode插件
快速打开浏览器插件。扩展下载open in browser。
正确使用标题
请确保将HTML标题标签只用于标题
标题标签摆放:
在标签中添加属性:align="left/center/right"
P7标签-段落、换行、水平线
段落:
段落是p标签
换行:
br标签,标签
两种写法〈br/〉
水平线:
hr标签在HTML页面中创建水平线
属性:

P8标签-图片
img(单标签)标签定义HTML页面中的图像
属性:
P9图片路径详解:
绝对路径:电脑的盘符存储与访问的具体地址。

相对路径:两者相对的关系,两者在同一路径下可以直接访问。

网络路径:具体的网络地址。

P10 标签之超文本链接
超文本链接标签:a
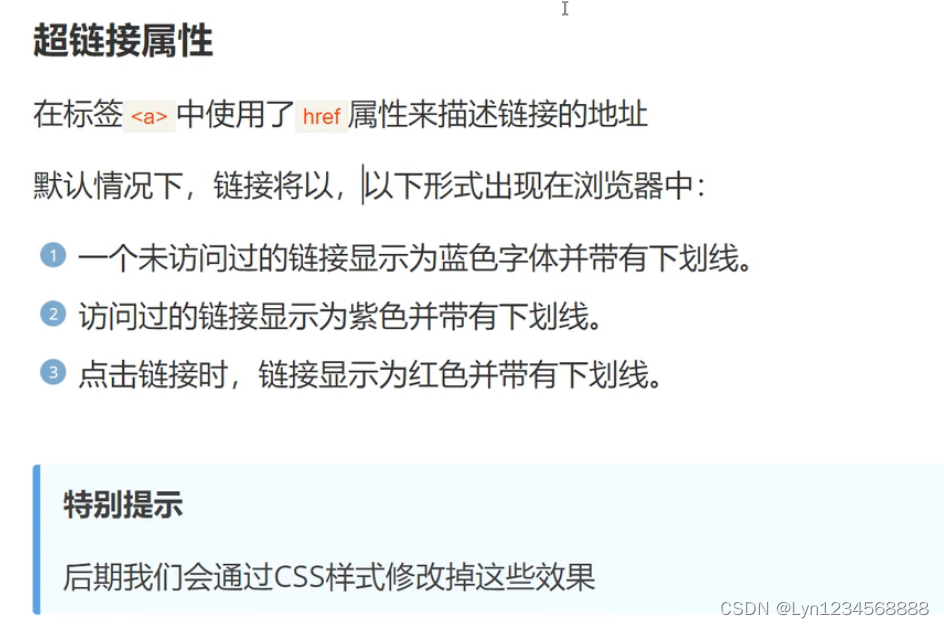
超链接属性:href

超链接表现:
鼠标点击变小手
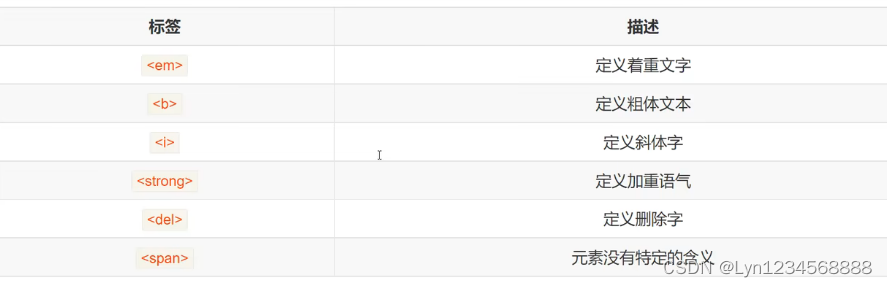
P11标签之文本

P12列表标签-有序列表
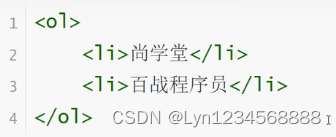
有序列表是一列项目,列表项目使用数字进行标记。
有序列表始于ol标签,每个列表始于li标签。

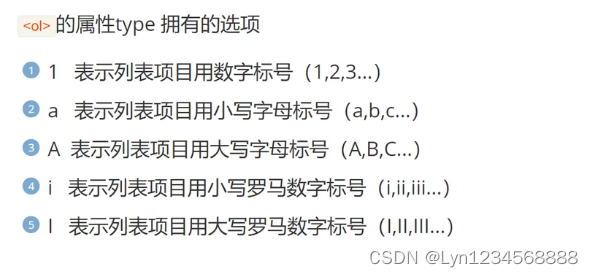
type属性:

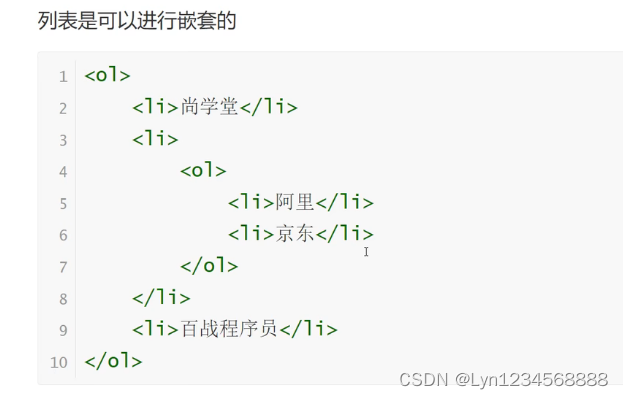
有序列表嵌套:








 本文介绍了HTML中标题标签(h1-h6)的使用方法、VScode插件的便捷操作,包括段落、换行、水平线、图片、超链接、文本、以及有序列表的详细说明,涵盖了基本的HTML元素和属性设置。
本文介绍了HTML中标题标签(h1-h6)的使用方法、VScode插件的便捷操作,包括段落、换行、水平线、图片、超链接、文本、以及有序列表的详细说明,涵盖了基本的HTML元素和属性设置。














 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








