- SonarQube 规定:项目 src目录中,不应该出现 ip地址 / 其他网址
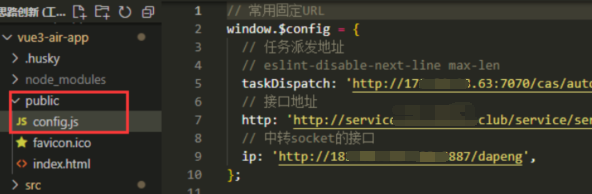
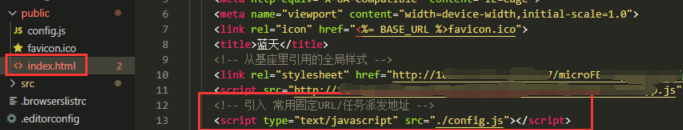
- 如果确实需要引入外部地址,可以把他们放在 public 目录下

如何在 src 目录下使用 上述网址呢?- 在 src/service/config.ts 中,
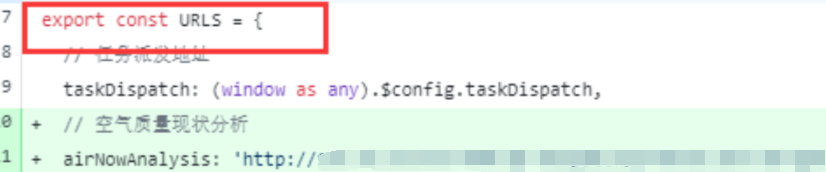
- 通过 (window as any).$config.xxx 获取之前在 public/config.js 中存储的外部地址
- 然后导出对象 XXXX,利用该对象的键名,区分了不同的 URL
举个例子:- 上图中的 airNowAnalysis 就是错误的栗子,这会导致网址直接出现在 src 目录下
- 上图中的 taskDispatch 就是正确的栗子,避免了网址随意出现在 src 目录下
使用这个栗子:
- 定义一个按钮,并绑定点击事件
- 从 src/service/config.ts 中,导出 从 public/config.js 中 获取的各类网址对象 URLS
- 打开指定链接的方法:window.open() 内部通过 对象键名 获取 对象键值(网址)
<em class="el-icon-more" @click="openUrl('airOverAnalysis')"></em> import { URLS } from '@/services/config'; /** * 打开额外的链接 */ function openUrl(name: string) { window.open((URLS as any)[name]); }
解决 SonarQube 中关于平台外链地址的安全类问题的报错
最新推荐文章于 2024-04-13 09:56:38 发布

























 3362
3362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










