首先是环境要求
要下载:node.js、npm、VueCLI(也可使用nvm下载)
方式一:vue create 项目名称
打开要创建vue项目的文件夹

在文件路径中输入“cmd"打开命令行窗口

在命令行输入"vue create (创建项目的名称)"

点击回车开始创建
选择vue版本,这里我选择的是vue2,回车

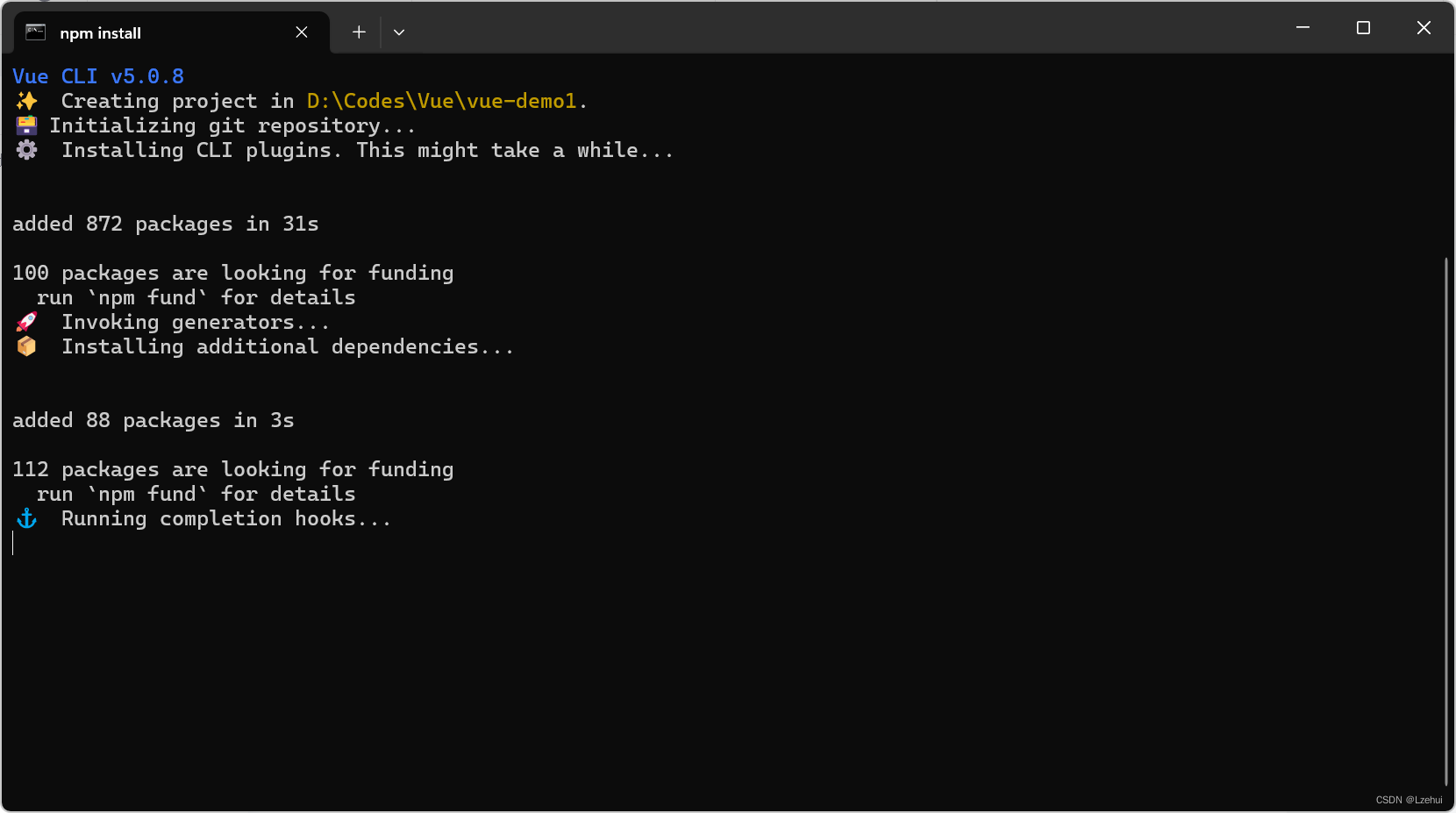
开始联网下载

创建完成

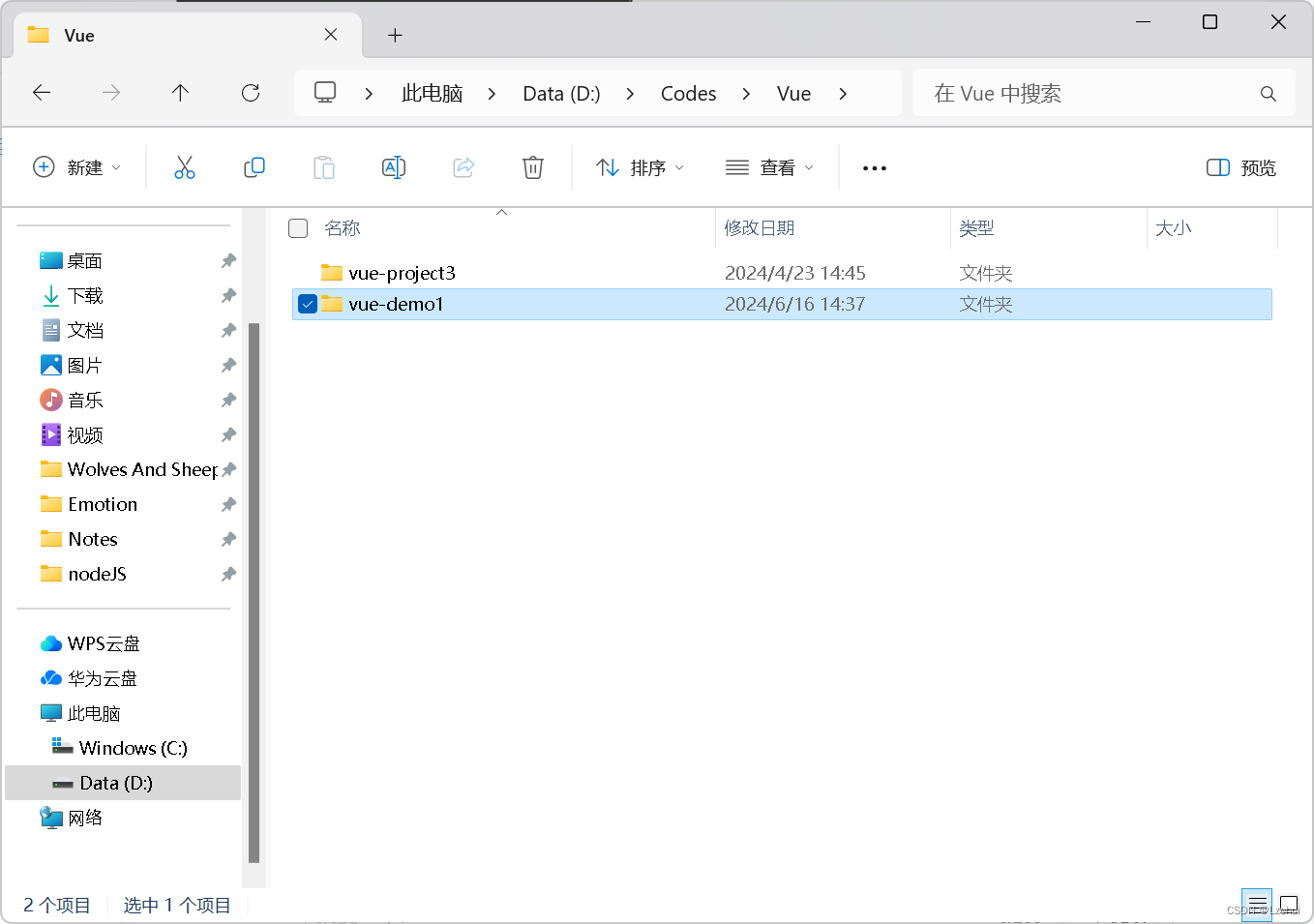
文件夹中也出现了对应的项目

方式二:vue ui(推荐)
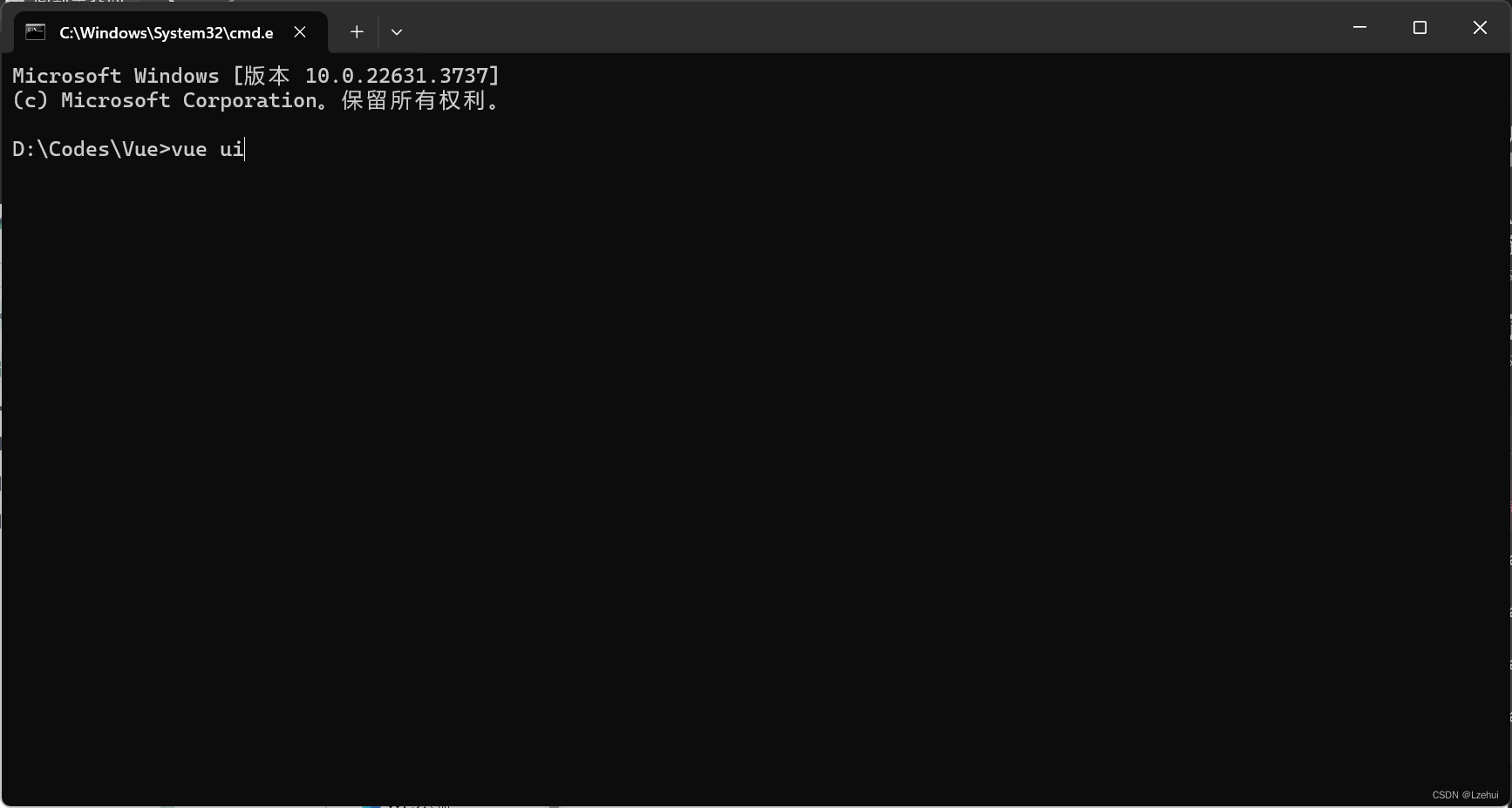
在命令行中输入vue ui

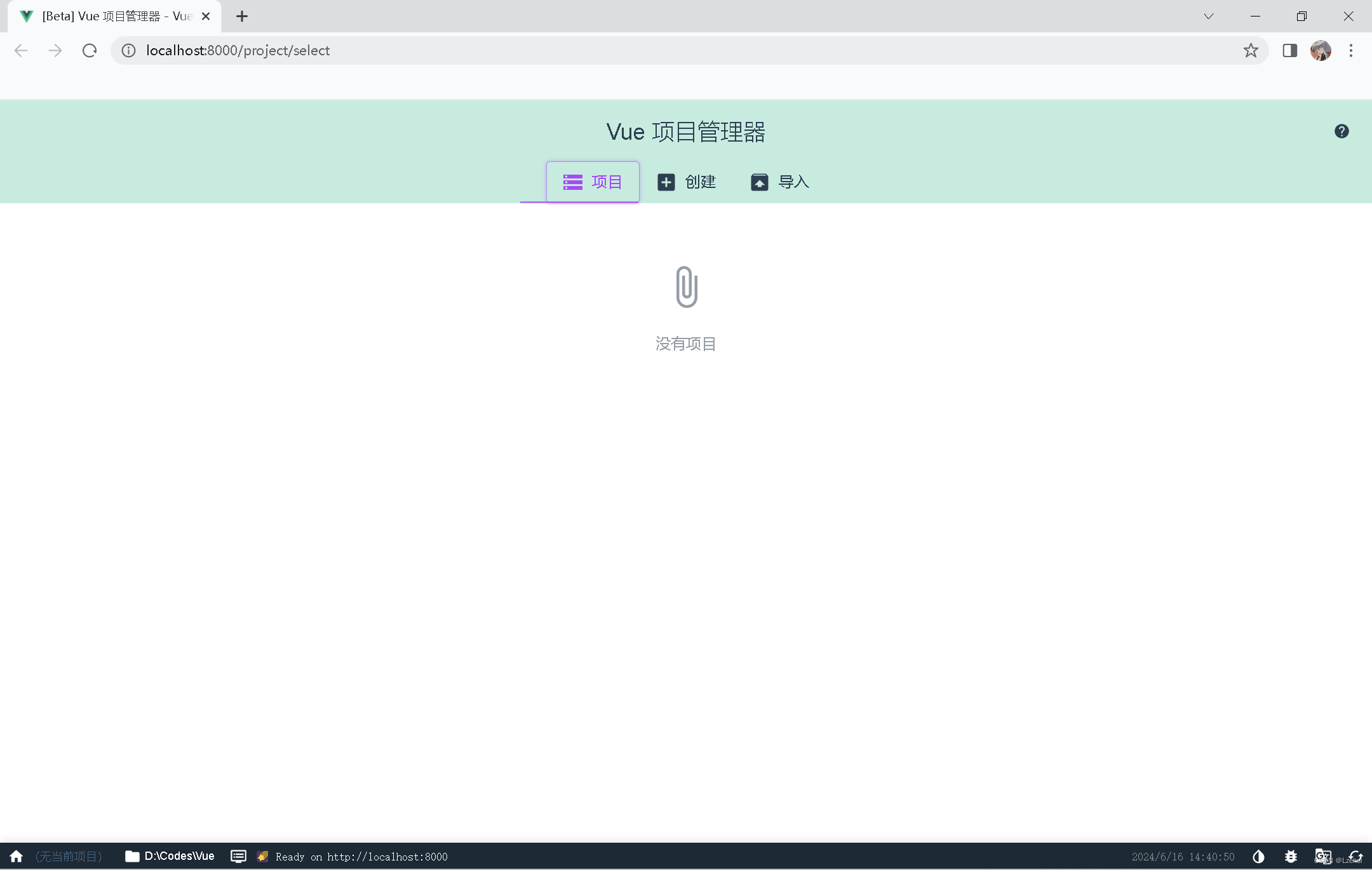
回车后会自动跳转到vue的一个界面

这时不要关闭命令行窗口!!若关闭会出现连接断开(这里需重新在文件夹中打开cmd重新输入vue ui)

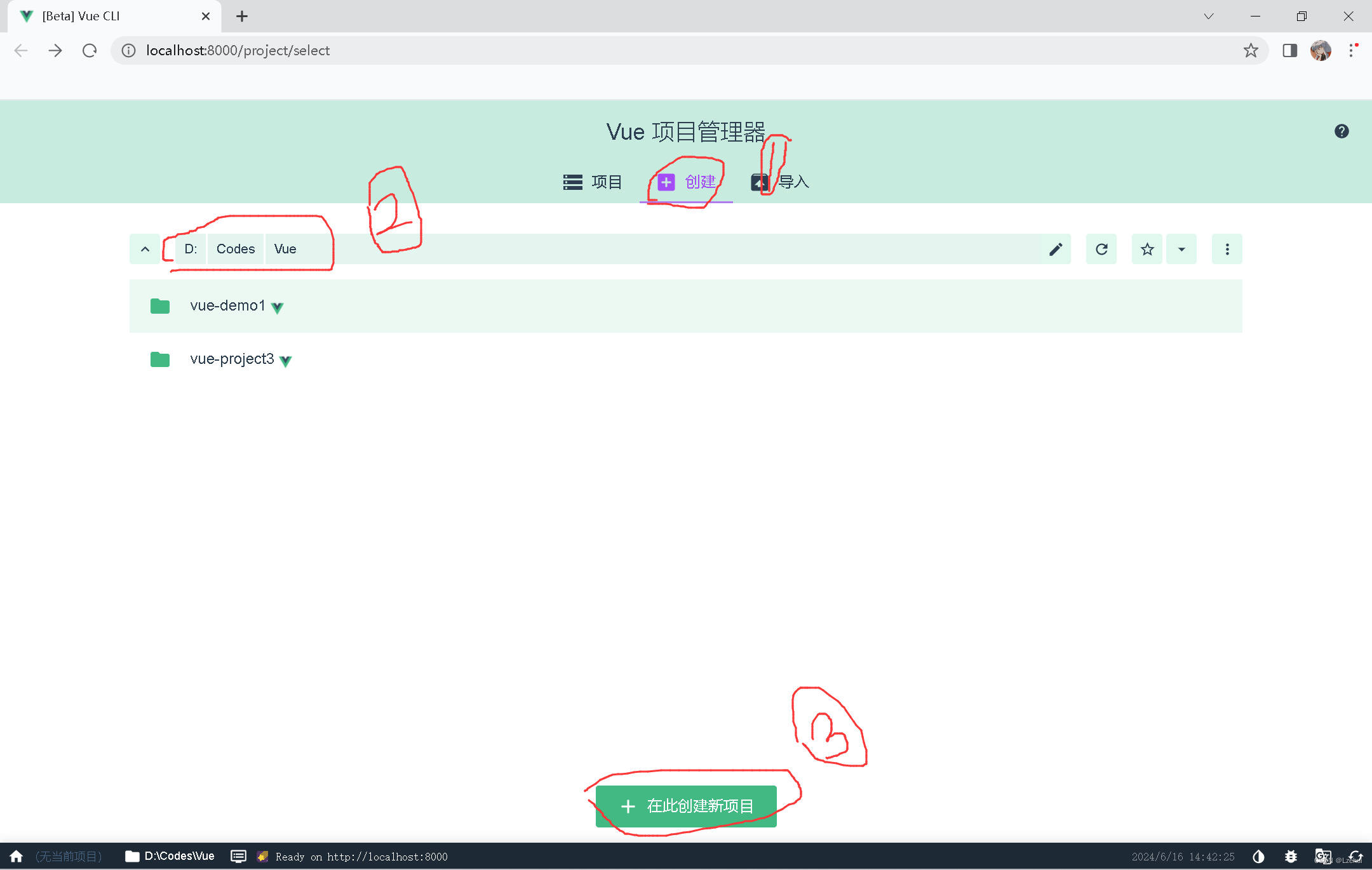
言归正传,这时我们可以根据网页来创建vue项目
1、点击创建
2、选择在那个目录下进行创建
3、创建项目

接下来就是根据自己的需求创建项目

其他:怎么启动前端项目
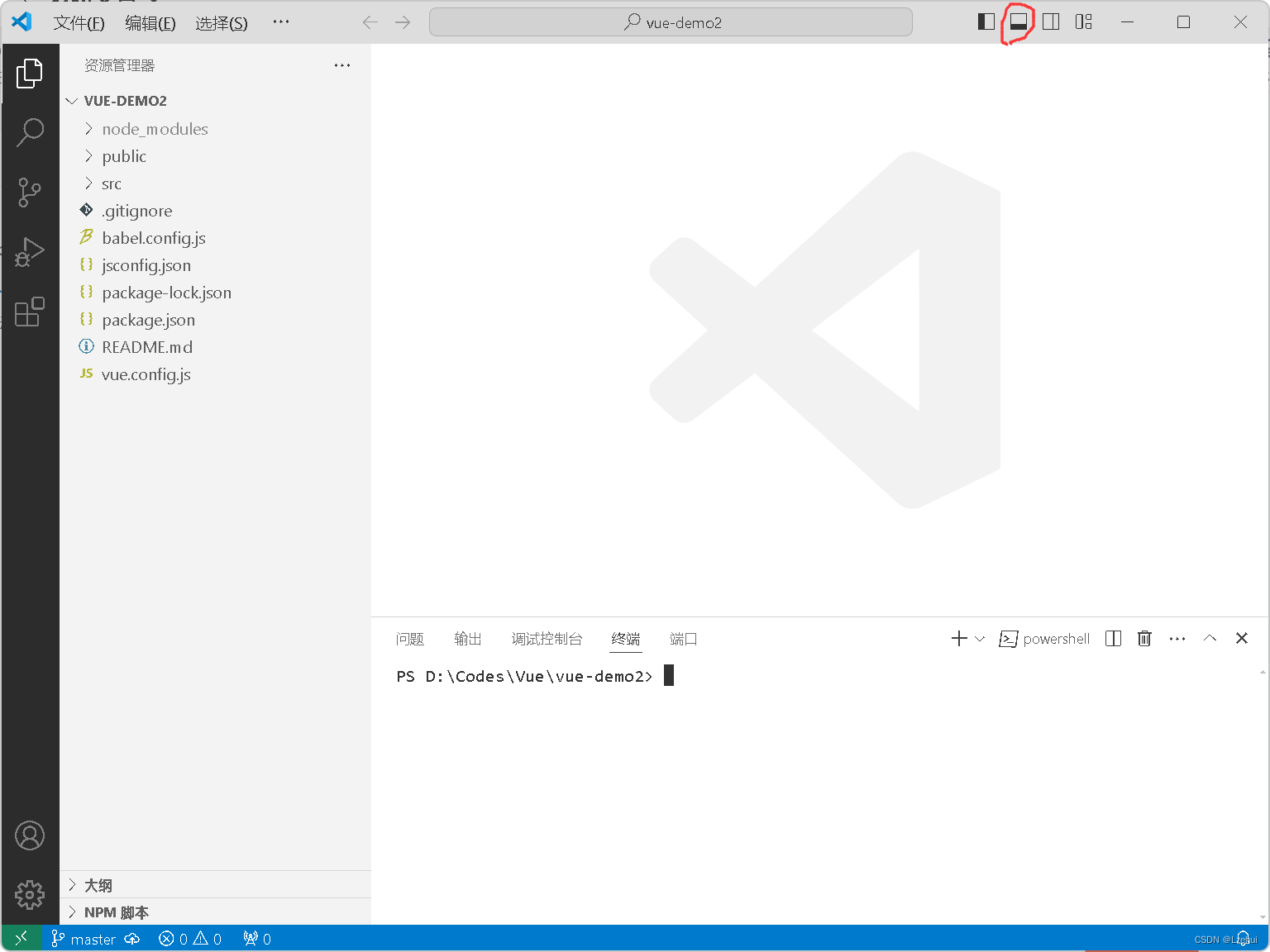
这里演示的是VScode
在code中打开创建好的项目文件夹

单击右上角第二个或Ctrl+J

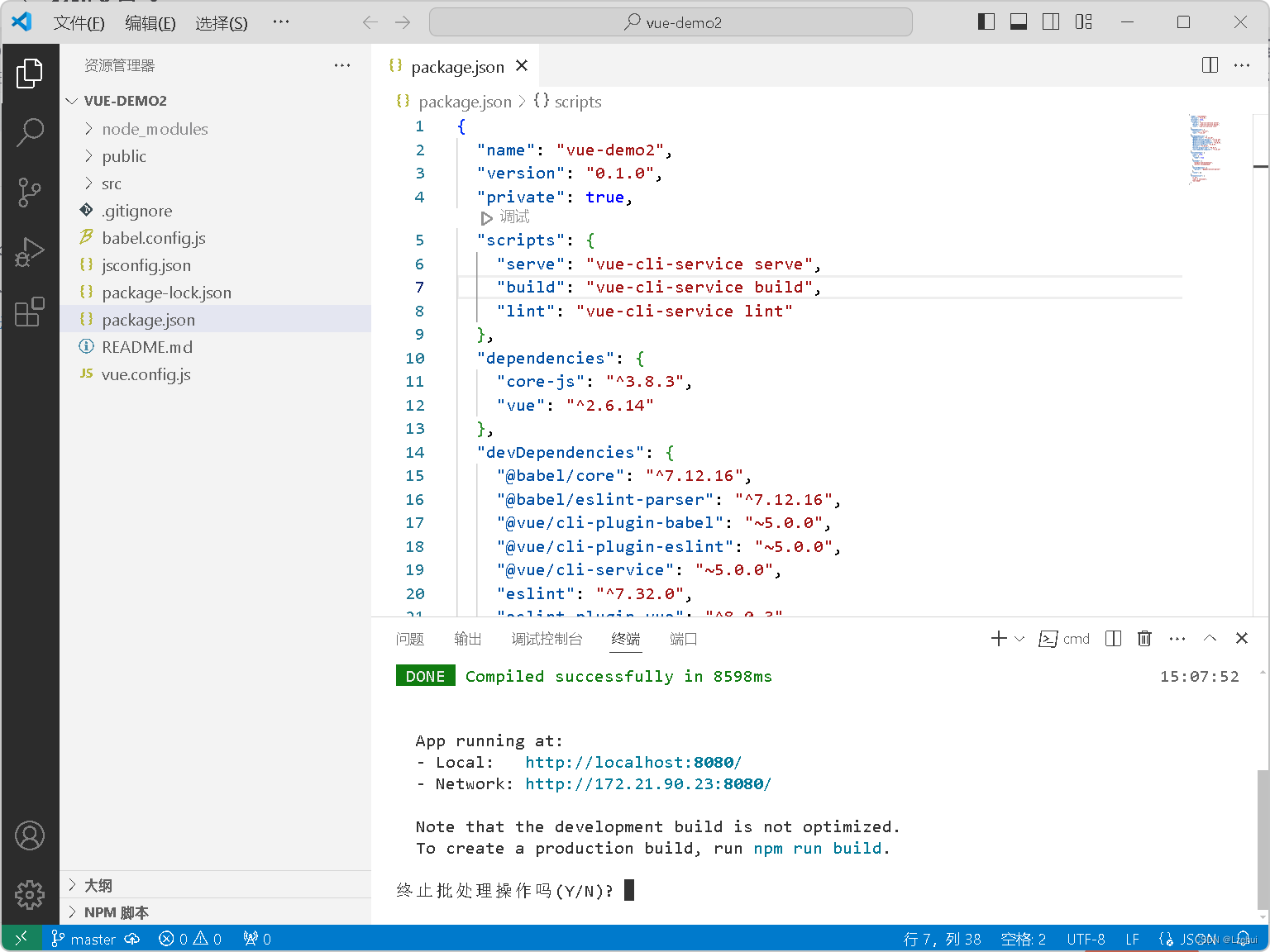
输入npm run serve回车

启动完成,按住Ctrl单击相应位置

就能看到前端项目了

若想停止,在code终端窗口Ctrl+C,再输入Y即可























 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








