
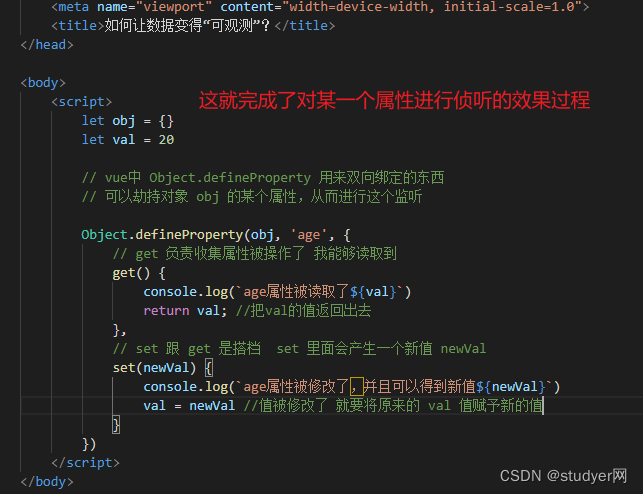
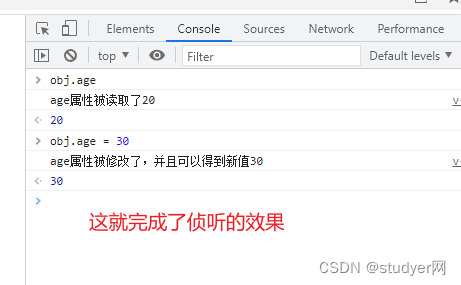
age 什么时候变的?变成了什么值?如何让这个数据变得可测,接下来就是我们聊的第一个点。
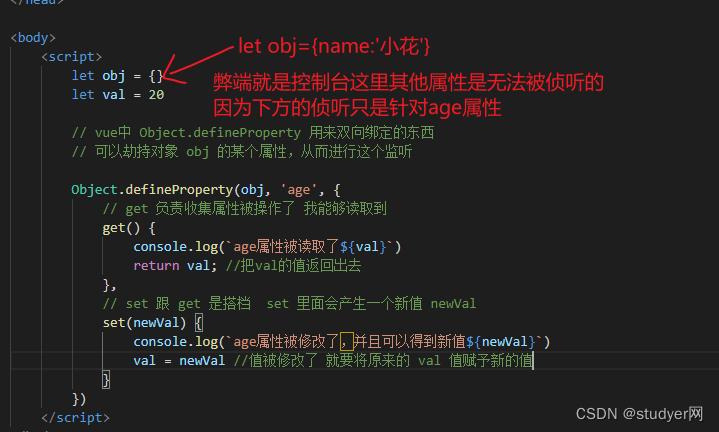
我们先说单个属性就是obj中只有一个属性比如name,只有这个属性没有其他属性,这个时候我们怎么监听变化呢?



这里如果在想观测name属性则还是要敲一个 Object.defineProperty 这样的样式。很明显如果有很多个属性,这样子操作是不合适的。
那么接下来,解决这个问题我们弄一个观测类。

// Vue 原理分析 ------ 变化侦听
/*
Vue 中的 data(&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5344
5344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










