aframe.js只需要会HTML就能搭建VR场景和物体
只需要aframe.min.js就可以在浏览器上用HTML标签绘制VR三维立体物体和场景。
结合aframe-extras.loaders.min.js就可以在场景中载入使用三维立体建模工具建构的.obj格式模型。
建构完成后网页如果使用FireFox浏览器就可以在本地直接运行了。而chrome浏览器和QQ浏览器等或许由于权限问题,如果使用加载.obj外部模型就不能在本地观看场景了。
也可以放到网站服务器上使用,只是在网站服务器上需要设置好MIME,因为一般服务器不能识别.obj模型和.mtl材质文件,所以要这样设置:
.obj = application/object
.mtl = application/mtl
至于三维模型建造可以使用blender或者比较游戏化的类似minecraft的MagicaVoxel。
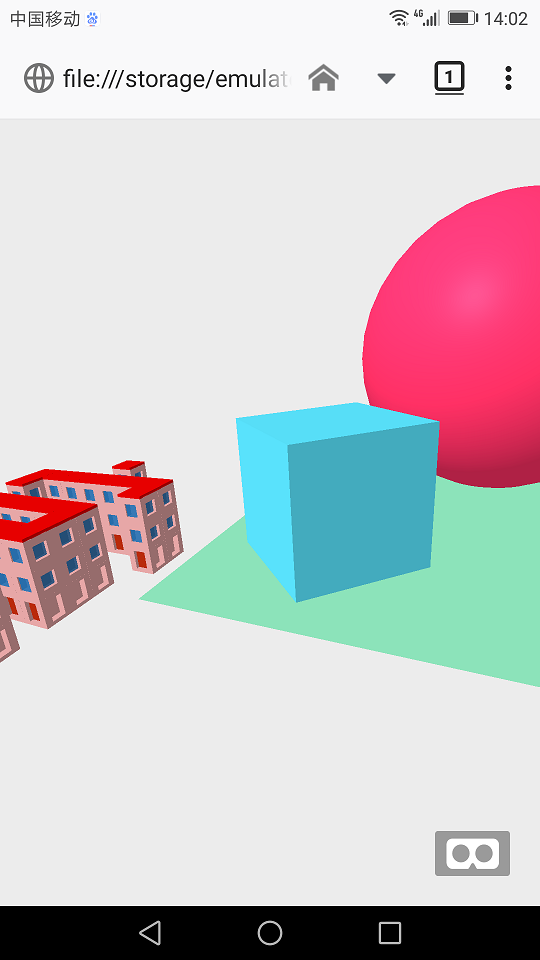
做出来就是这个样子,用手机浏览器打开,移动手机就会发现图像随着手机上下左右移动相应改变视角。点击右下角眼罩图标,将手机插入VR眼罩内就可以享受身临其境的观看体验了。








 通过aframe.min.js,开发者只需掌握HTML即可构建VR场景和物体。结合aframe-extras.loaders.min.js,能加载.obj模型。Firefox浏览器支持本地运行,但Chrome和QQ浏览器可能需要服务器环境。为确保正常运行,服务器需设置MIME类型:.obj为application/object,.mtl为application/mtl。推荐使用blender或MagicaVoxel创建模型,最终用户可在手机浏览器体验,甚至配合VR眼罩实现沉浸式观赏。
通过aframe.min.js,开发者只需掌握HTML即可构建VR场景和物体。结合aframe-extras.loaders.min.js,能加载.obj模型。Firefox浏览器支持本地运行,但Chrome和QQ浏览器可能需要服务器环境。为确保正常运行,服务器需设置MIME类型:.obj为application/object,.mtl为application/mtl。推荐使用blender或MagicaVoxel创建模型,最终用户可在手机浏览器体验,甚至配合VR眼罩实现沉浸式观赏。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








