5.0新特性AnimatedVectorDrawable
官方文档:
http://developer.android.com/reference/android/graphics/drawable/AnimatedVectorDrawable.html
步骤:
android:background属性定义矢量动画animated-vector的drawable
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/vector_animator" />
</RelativeLayout>指定drawable vector
指定target 一个或多个
vector_animator.xml (drawable文件夹下)
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:drawable="@drawable/vector_square"
tools:targetApi="lollipop">
<target
android:name="rotationGroup"
android:animation="@animator/animator_rotate" />
<target
android:name="vector"
android:animation="@animator/animator_vector" />
</animated-vector>vector_square.xml (drawable文件夹下)
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="200dp"
android:height="200dp"
android:viewportHeight="20"
android:viewportWidth="20">
<group
android:name="rotationGroup"
android:pivotX="10.0"
android:pivotY="10.0"
android:rotation="0.0">
<path
android:name="vector"
android:fillColor="#FF0000"
android:pathData="M10,5 l5,0 -5,10, 0,0 -5,-10 z" />
</group>
</vector>animator_rotate.xml (animator文件夹下)
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:propertyName="rotation"
android:valueFrom="0"
android:valueTo="360" />
animator_vector.xml (animator文件夹下)
变化前的valueFrom必须跟结束的valueTo参数个数要相等 可以补0,0
比如: 三角形转矩形, 可以在顶点去补一个l0,0, 以满足数量相等
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:duration="2000"
android:propertyName="pathData"
android:valueFrom="M10,5 l5,0 -5,10, 0,0 -5,-10 z"
android:valueTo="M10,5 l5,0 0,10 -10,0 0,-10 z"
android:valueType="pathType" />
<objectAnimator
android:duration="2000"
android:propertyName="pathData"
android:valueFrom="M10,5 l5,0 0,10 -10,0 0,-10 z"
android:valueTo="M10,5 l0,0 5,10 -10,0 5,-10, z"
android:valueType="pathType" />
</set>VectorAnimActivity
public class VectorAnimActivity extends AppCompatActivity {
private ImageView mImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_vector_anim);
mImage = (ImageView) findViewById(R.id.image);
mImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Drawable drawable = mImage.getBackground();
if (drawable instanceof Animatable) {
((Animatable) drawable).start();
}
}
});
}
}这里面比较关键的是pathData, 两个 path 的命令数量要一致, 否则无法变换
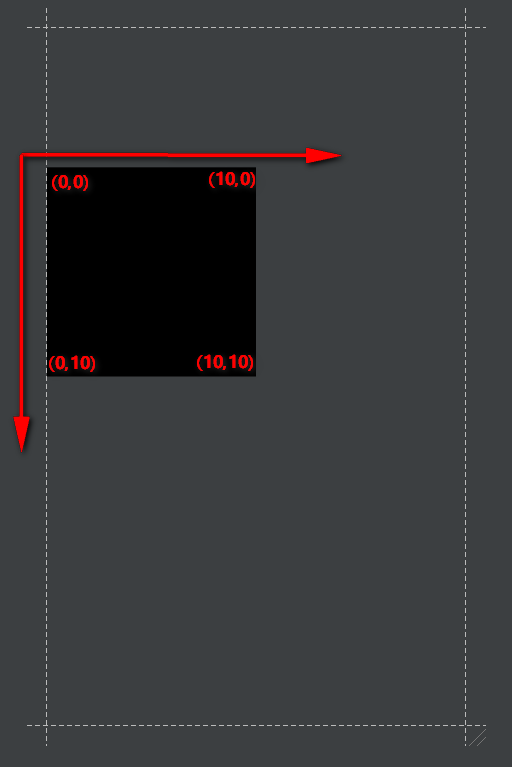
一些简单的形状可以直接画出来, 坐标是这样的:
下面是一些命令:
大写的字母是基于原点的坐标系(偏移量),即绝对位置;小写字母是基于当前点坐标系(偏移量),即相对位置。
M: move to 移动绘制点 M (x y) 移动到x,y 如: M5,5
L:line to 直线 L (x y)直线连到x,y 如: M5,5 L10, 10
H x (h dx) 从当前点绘制水平线,相当于l x,0 如:M5.5 h10
V y (v dy) 从当前点绘制垂直线,相当于l 0,y 如:M5.5 v10
Z:close 闭合A:ellipse 圆弧 圆弧有多个参数
A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)
rx ry 椭圆半径
x-axis-rotation x轴旋转角度
large-arc-flag 为0时表示取小弧度,1时取大弧度
sweep-flag 0取逆时针方向,1取顺时针方向
x,y 终点的位置C:cubic bezier 三次贝塞尔曲线
Q:quatratic bezier 二次贝塞尔曲线
源码参见: http://download.csdn.net/detail/maimiho/9660930
Android 动画总结-Activity切换动画 http://write.blog.csdn.net/mdeditor
Android 动画总结-Layout动画 http://blog.csdn.net/maimiho/article/details/52888887
Android 动画总结-帧动画 http://blog.csdn.net/maimiho/article/details/52893291
Android 动画总结-补间动画 http://blog.csdn.net/maimiho/article/details/52893403
Android 动画总结-属性动画 http://blog.csdn.net/maimiho/article/details/52894023
Android 动画总结-ViewPropertyAnimator http://blog.csdn.net/maimiho/article/details/52894151
Android 动画总结-矢量动画 http://blog.csdn.net/maimiho/article/details/52894266


























 6030
6030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








