1 概述
1.1 编写目的
学习Android矢量动画VectorDrawable相关的知识点,记录下来,方便后续学习及查询。
2 VectorDrawable
2.1 图片XML(Vector)
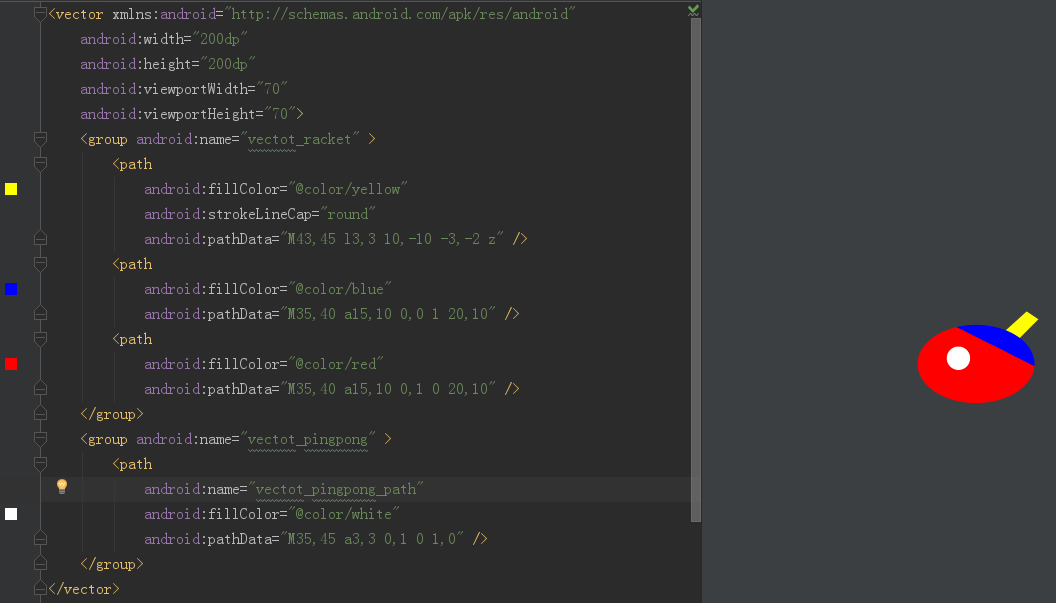
Vector在《Android矢量图形-Vector》中已经详细说明,直接创建vector_pingpong.Xml,内容如下:
<vectorxmlns:android="http://schemas.android.com/apk/res/android"
android:width="200dp"
android:height="200dp"
android:viewportWidth="70"
android:viewportHeight="70">
<group android:name="vectot_racket">
<path
android:fillColor="@color/yellow"
android:strokeLineCap="round"
android:pathData="M43,45 l3,3 10,-10 -3,-2 z"/>
<path
android:fillColor="@color/blue"
android:pathData="M35,40 a15,10 0,0 1 20,10"/>
<path
android:fillColor="@color/red"
android:pathData="M35,40 a15,10 0,1 0 20,10"/>
</group>
<group android:name="vectot_pingpong">
<path
android:name="vectot_pingpong_path"
android:fillColor="@color/white"
android:pathData="M35,45 a3,3 0,1 0 1,0"/>
</group>
</vector>效果图如下:

2.2 动作XML(Set->ObjectAnimator)
创建move_pingpong.Xml,内容如下:
<?xml version="1.0"encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:propertyName="translateY"
android:valueType="floatType"
android:valueFrom="-30"
android:valueTo="10"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:interpolator="@android:interpolator/accelerate_quint"
android:duration="500">
</objectAnimator>
</set>创建move_racket.Xml,内容如下:
<?xml version="1.0"encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:propertyName="translateY"
android:valueType="floatType"
android:valueFrom="10"
android:valueTo="8"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:duration="500">
</objectAnimator>
</set>2.2.1 Set
一个set中可以有多个objectAnimator,通过ordering属性控制执行顺序。
Ordering:取值["sequentially"|"together"], sequentially(默认),顺序执行objectAnimator;together,同时执行objectAnimator。
2.2.2 ObjectAnimator
ObjectAnimator中有propertyName、valueType、valueFrom、valueTo、repeatCount、repeatMode、duration、interpolator、startOffset等属性。
2.2.2.1 PropertyName属性(属性名)
PropertyName:指定动作属性["translateX"|"translateY"| "trimPathStart"|"trimPathEnd"|"scaleX"|"scaleY"|"rotation"|"fillAlpha"] 等,Vector里面的属性基本上都可以(需要注意target里面绑定的是group就只能使用当前group的属性,下级group或path等不能使用,绑定的path就只能使用当前path的属性,clip-path一样)。
2.2.2.2 ValueType属性(属性值类型)
ValueType:PropertyName指定属性值的类型,共有四种类型,分别是:["intType"|"floatType"|"colorType"|pathType]。
2.2.2.3 ValueFrom、ValueTo属性(动画初始和结束值)
ValueFrom:PropertyName指定属性的初始值,值的类型为ValueType(如位置、颜色、透明、PathData等)。
ValueTo:PropertyName指定属性的结束值,值的类型为ValueType。
2.2.2.4 RepeatCount、RepeatMode属性(动画重复次数和样式)
RepeatCount:定义动画重复次数,["infinite"]为无限次。
RepeatMode:定义重复的行为 ["restart"|"reverse"], restart:直接跳到起始位置重新开始;reverse:倒退到起始位置重新开始。
2.2.2.5 Duration属性(动画时间)
Duration:动画执行一次的时间,单位ms。
2.2.2.6 Interpolator属性(动画过程控制)
Interpolator:控制动画的运行过程。Interpolator 定义了动画的变化速度,可以实现匀速、正加速、负加速、无规则变加速等。可以自己定义,也可以使用默认的,列如:
Accelerate:加速,共有下面四种模式
["@android:interpolator/accelerate_decelerate"|"@android:interpolator/accelerate_cubic"|
"@android:interpolator/accelerate_quad"|"@android:interpolator/accelerate_ quint "]
accelerate_decelerate:在动画开始与结束的地方速率改变比较慢,在中间的时候加速;
accelerate_cubic:拟合立方缓和函数的曲线加速。
accelerate_quad:曲线匹配的quadtratic缓解功能加速。
accelerate_ quint:曲线匹配功能昆特缓解加速。
Decelerate:减速,共有四种模式,同Accelerate。["@android:interpolator/accelerate_decelerate"|"@android:interpolator/decelerate_cubic"|
"@android:interpolator/decelerate_quad"|"@android:interpolator/decelerate_ quint "]。
Anticipate:开始的时候向后然后向前甩["@android:interpolator/accelerate_decelerate"] 。
AnticipateOvershoot:开始的时候向后然后向前甩一定值后返回最后的值["@android:interpolator/anticipate_overshoot"] 。
Bounce:动画结束的时候弹起["@android:interpolator/bounce"] 。
Cycle:动画循环播放特定的次数,速率改变沿着正弦曲线["@android:interpolator/cycle"] 。
Linear:以常量速率改变["@android:interpolator/linear"] 。
Overshoot:向前甩一定值后再回到原来位置["@android:interpolator/overshoot"]。
2.2.2.7 StartOffset属性(延时)
延迟播放的时间,单位ms,只延时第一次播放,重复播放时不延时。
2.3 关联动画XML(animated-vector)
创建animator_pingpong.xml,内容如下:
<?xml version="1.0"encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vector_pingpong">
<target
android:animation="@animator/move_pingpong"
android:name="vectot_pingpong">
</target>
<target
android:animation="@animator/move_racket"
android:name="vectot_racket">
</target>
</animated-vector>2.3.1 Animated-vector(指定图片)
只有一个属性drawable,指向执行动画的vector图片。
2.3.2 Target(关联)
有animation和name两个属性,animation指向动作xml;name指向的名字和Animated-vector指定图片中的group或path或clip-path的名字一致。可以同时有多个target分别指向不同的动作和名字。
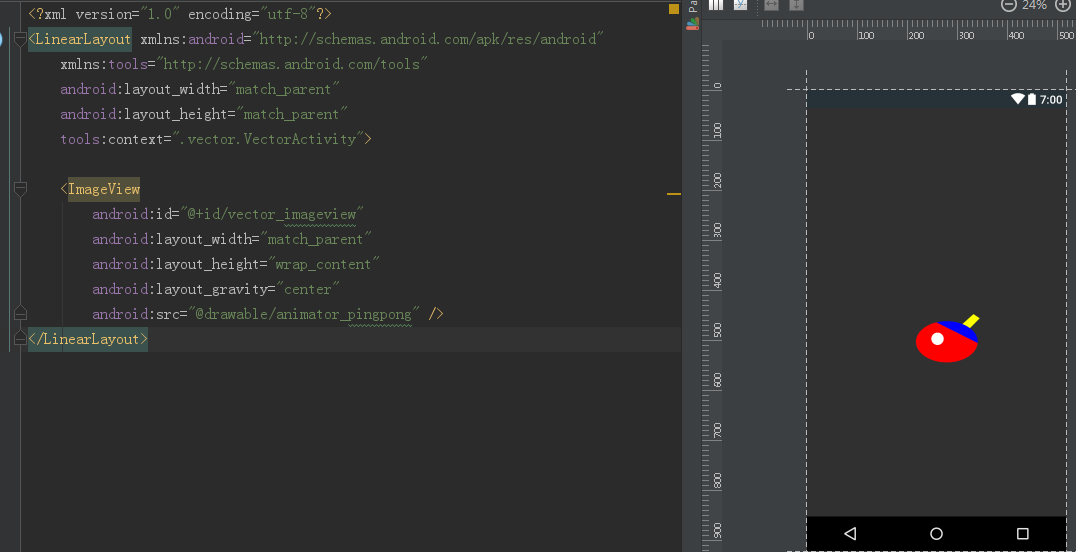
2.4 布局引用XML
创建vector_pingpong.xml,如下图所示:
<?xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".vector.VectorActivity">
<ImageView
android:id="@+id/vector_imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/animator_pingpong"/>
</LinearLayout>布局中使用src指定动画。静态效果如下:

2.5 运行
2.5.1 代码片段
运行主要代码如下所示:
public classVectorActivityextendsActivity{
private ImageViewmImageView;
@Override
protected void onCreate(@NullableBundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.vector_pingpong);
initView();
}
private void initView() {
mImageView =(ImageView) findViewById(R.id.vector_imageview);
Drawable drawable = mImageView.getDrawable();
if (drawable instanceofAnimatable)
((Animatable)drawable).start();
}
}2.5.2 运行结果

2.5.3 大小改变的动画(多个ObjectAnimator)
其它的不变,将move_pingpong.Xml修改为:
<?xml version="1.0"encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:propertyName="translateY"
android:valueType="floatType"
android:valueFrom="-30"
android:valueTo="10"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:interpolator="@android:interpolator/accelerate_quint"
android:duration="500">
</objectAnimator>
<objectAnimator
android:propertyName="scaleX"
android:valueType="floatType"
android:valueFrom="0.1"
android:valueTo="1"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:interpolator="@android:interpolator/accelerate_quint"
android:duration="500">
</objectAnimator>
<objectAnimator
android:propertyName="scaleY"
android:valueType="floatType"
android:valueFrom="0.1"
android:valueTo="1"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:interpolator="@android:interpolator/accelerate_quint"
android:duration="500">
</objectAnimator>
</set>效果如下:

2.5.4 颜色改变的动画(colorType)
move_pingpong.Xml恢复到初始状态,新增move_pingpong_path.Xml文件如下:
<?xml version="1.0"encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:propertyName="fillColor"
android:valueType="colorType"
android:valueFrom="@color/white"
android:valueTo="@color/green"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:interpolator="@android:interpolator/accelerate_quint"
android:duration="500">
</objectAnimator>
</set>添加target,修改animator_pingpong.xml如下:
<?xml version="1.0"encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vector_pingpong">
<target
android:animation="@animator/move_pingpong"
android:name="vectot_pingpong">
</target>
<target
android:animation="@animator/move_racket"
android:name="vectot_racket">
</target>
<target
android:animation="@animator/move_pingpong_path"
android:name="vectot_pingpong_path">
</target>
</animated-vector>效果如下:

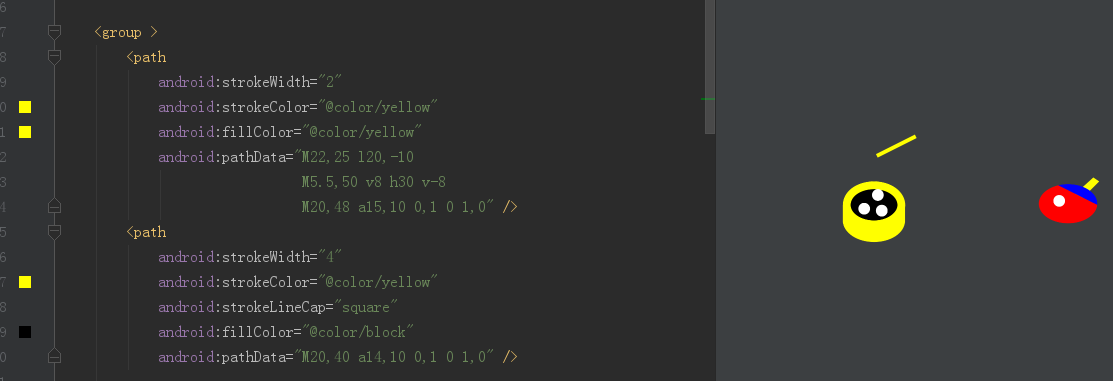
2.5.5 pathData改变的动画(pathType、restart)
修改后的vector_pingpong.xml如下:
<vectorxmlns:android="http://schemas.android.com/apk/res/android"
android:width="400dp"
android:height="200dp"
android:viewportWidth="140"
android:viewportHeight="70">
<group >
<path
android:strokeWidth="2"
android:strokeColor="@color/yellow"
android:fillColor="@color/yellow"
android:pathData="M22,25 l20,-10
M5.5,50 v8h30 v-8
M20,48a15,10 0,1 0 1,0" />
<path
android:strokeWidth="4"
android:strokeColor="@color/yellow"
android:strokeLineCap="square"
android:fillColor="@color/block"
android:pathData="M20,40 a14,10 0,1 0 1,0"/>
<path
android:fillColor="@color/white"
android:pathData="M22,42 a3,3 0,1 0 1,0
M15,49 a3,30,1 0 1,0
M24,50 a3,30,1 0 1,0" />
<path
android:name="ping_pong"
android:fillColor="@color/white"
android:pathData="M24,50 a3,3 0,1 0 1,0"/>
</group>
<group
android:translateX="80">
<group android:name="vectot_racket">
<path
android:fillColor="@color/yellow"
android:strokeLineCap="round"
android:pathData="M43,45 l3,3 10,-10 -3,-2 z"/>
<path
android:fillColor="@color/blue"
android:pathData="M35,40 a15,10 0,0 1 20,10"/>
<path
android:fillColor="@color/red"
android:pathData="M35,40 a15,10 0,1 0 20,10"/>
</group>
<group android:name="vectot_pingpong">
<path
android:name="vectot_pingpong_path"
android:fillColor="@color/white"
android:pathData="M35,45 a3,3 0,1 0 1,0"/>
</group>
</group>
</vector>效果图如下:

修改animator_pingpong.xml如下:
<?xml version="1.0"encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vector_pingpong">
<target
android:animation="@animator/move_pingpong"
android:name="ping_pong">
</target>
<target
android:animation="@animator/move_racket"
android:name="vectot_racket">
</target>
<target
android:animation="@animator/move_pingpong_path"
android:name="vectot_pingpong_path">
</target>
</animated-vector>修改move_pingpong.Xml如下:
<?xml version="1.0"encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:propertyName="pathData"
android:valueType="pathType"
android:valueFrom="M34,20 a3,3 0,1 0 1,0"
android:valueTo="M24,50 a3,3 0,1 0 1,0"
android:repeatCount="infinite"
android:repeatMode="restart"
android:duration="500">
</objectAnimator>
</set>修改move_pingpong_path.xml如下:
<?xml version="1.0"encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:propertyName="pathData"
android:valueType="pathType"
android:valueFrom="M35,50 a3,3 0,1 0 1,0"
android:valueTo="M-46,20 a3,3 0,1 0 1,0"
android:repeatCount="infinite"
android:repeatMode="restart"
android:duration="500">
</objectAnimator>
</set>其它文件不变,效果如下:























 6009
6009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








