既然不用的话就解绑
对于绑的谁就去谁那进行触发,解绑则也一样,去找它解绑
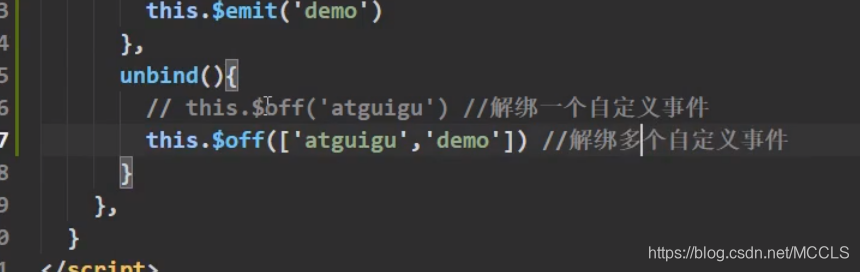
在student组件里,this.$off('自定义事件名')但这适用于一个自定义事件的解绑

解绑多个事件this.$off(['','','']) 多个则需要在里面使用数组的形式,把多个事件名给包裹起来

还有一种就是进行全部解绑

当时在生命周期销毁的时候,说绿色框时,原生的dom事件能用,因为此时,只销毁了自定义事件也就是这边说的移除事件监听并不是移除原生事的监听而是自定义事件

销毁后,组件和组件的自定义事件就销毁了但是原生还是存在,也就是click还存在























 2604
2604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








