要点:

当我们使用router-link的时候默认就是push模式
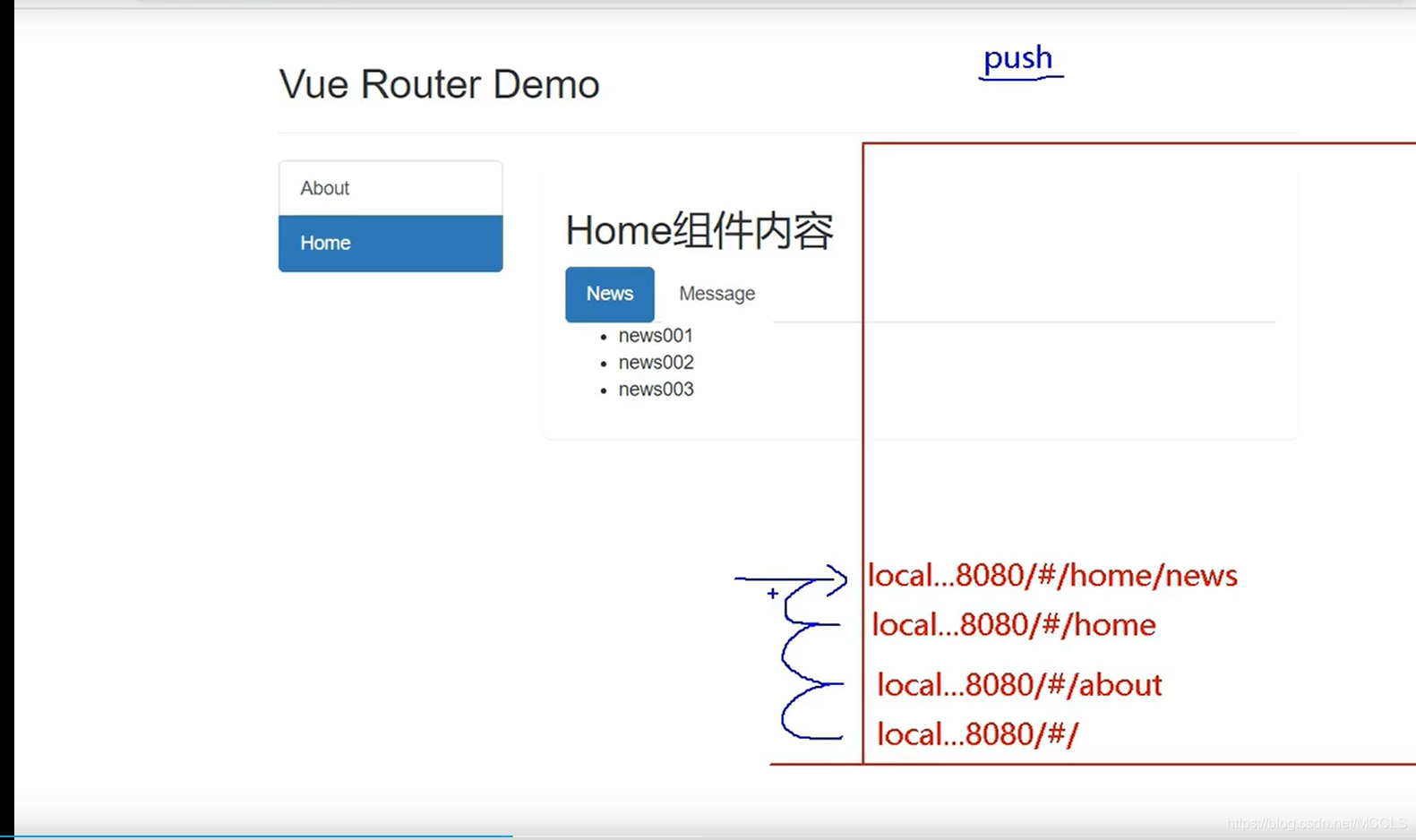
浏览器的历史记录就相当于栈,当前就相当于一个指针,使用的时push方式,不会对记录进行删除

还有一种为replace模式,相当替换会把之前的历史进行替换掉

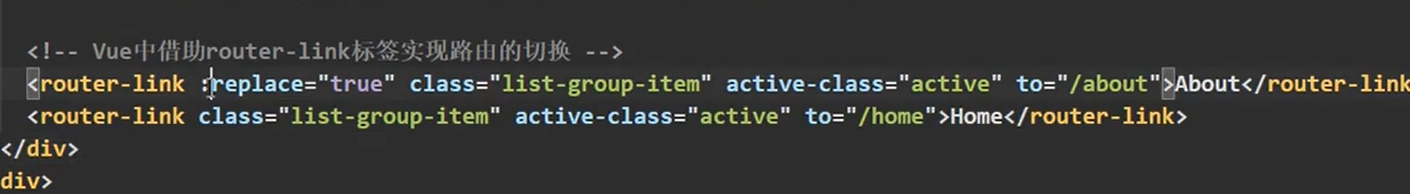
想要开启replace模式

简写就直接写成这样就行了

也就是我们这边只把跳转news和message的设置replace,当时我们执行about home news messages 的顺序进行点击时,其历史记录存储是这样的

要点:

当我们使用router-link的时候默认就是push模式
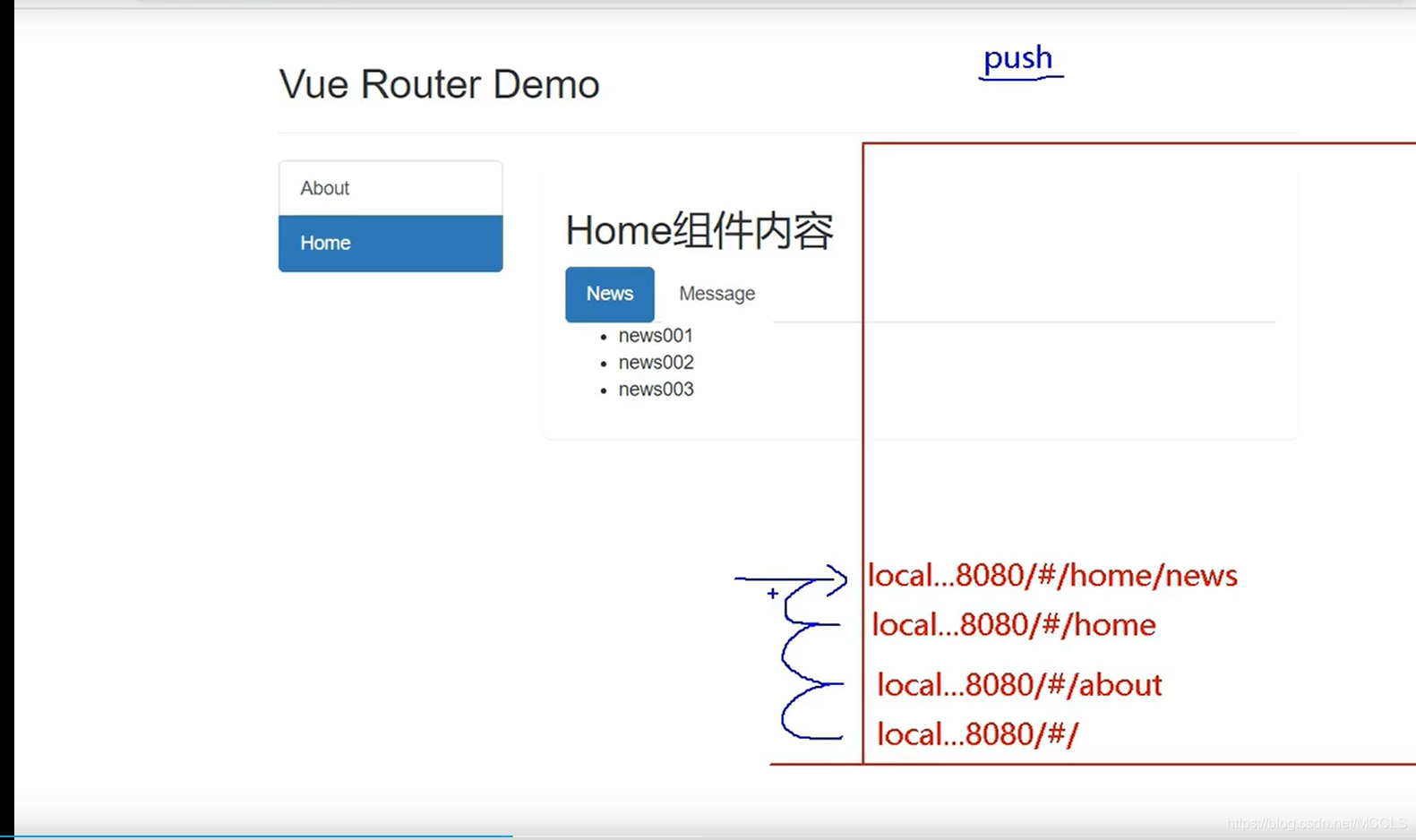
浏览器的历史记录就相当于栈,当前就相当于一个指针,使用的时push方式,不会对记录进行删除

还有一种为replace模式,相当替换会把之前的历史进行替换掉

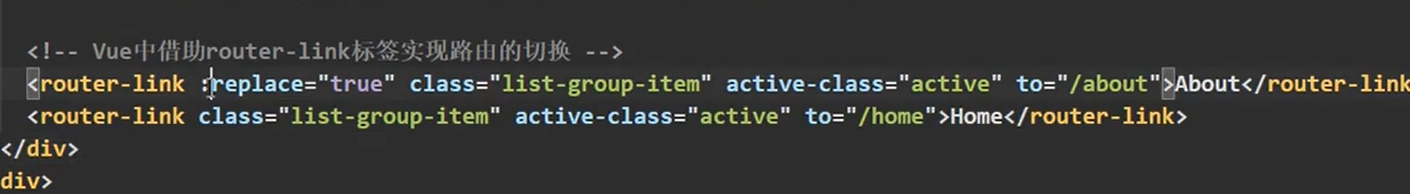
想要开启replace模式

简写就直接写成这样就行了

也就是我们这边只把跳转news和message的设置replace,当时我们执行about home news messages 的顺序进行点击时,其历史记录存储是这样的

 1449
1449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


