要点:


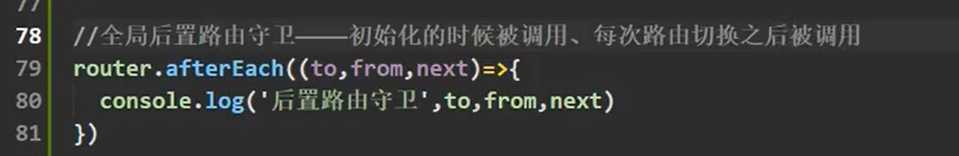
发现后置路由守卫在前置之后执行,并且发现next为undefined

则后置守卫没有next因为它已经是在路由跳转后了没必要进行路由跳转的放行了
而后置路由守卫实现页签的改变

我们先用js来实现
先在mate里面写上对应信息
这边我们写在了前置路由守卫里面

但发现有bug一开始打开的网页为undefined


 但是还有bug
但是还有bug
因为是路径跳转前改变,所以当信息不对权限没通过,但是会发生网页页签的改变,

只有这样写,前置守卫才没有bug太麻烦

而如果写在后置路由守卫那的话,因为后置路由守卫是跳转后再执行,也就是说一定已经通过了前置守卫的权限























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








