概念:Node.js 标准库提供了 http 模块,其中封装了一个高效的 HTTP 服务器和一个简易的HTTP 客户端。
http.Server 是一个基于事件的 HTTP 服务器,它的核心由 Node.js 下层 C++部分实现,而接口由 JavaScript 封装,兼顾了高性能与简易性。
http.request 则是一个HTTP 客户端工具,用于向 HTTP 服务器发起请求。
案例:Server.js
var http=require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write('<h1>hello World!。。。</h1>');
res.end("你好");
}).listen(5858);
console.log("Server start at http://127.0.0.1:5858");1.HTTP服务器
http.Server是http模块的HTTP服务器对象,用 Node.js 做的所有基于 HTTP 协议的系统,如网站、社交应用甚至代理服务器,都是基于 http.Server 实现的。它提供了一套封装级别很低的 API,仅仅是流控制和简单的消息解析,所有的高层功能都要通过它的接口来实现。
2.http.Server 的事件
http.Server 是一个基于事件的 HTTP 服务器,所有的请求都被封装为独立的事件,开发者只需要对它的事件编写响应函数即可实现 HTTP 服务器的所有功能。它继承自EventEmitter,提供了以下几个事件。
request:当客户端请求到来时,该事件被触发,提供两个参数 req 和res,分别是http.ServerRequest 和 http.ServerResponse 的实例,表示请求和响应信息。
connection:当 TCP 连接建立时,该事件被触发,提供一个参数 socket,为net.Socket 的实例。connection 事件的粒度要大于 request,因为客户端在Keep-Alive 模式下可能会在同一个连接内发送多次请求。
close :当服务器关闭时,该事件被触发。注意不是在用户连接断开时。除此之外还有 checkContinue、upgrade、clientError 事件,通常我们不需要关心,只有在实现复杂的 HTTP 服务器的时候才会用到。
最常用和关心的是request事件,http提供了一个捷径,http.createServer([req,res]);
var http=require('http');
var server=http.createServer(function(req,res){
// console.log(req.url);
res.writeHead(200,{'Content-Type':'text/html'});
res.write('<h1>hello World!</h1>');
res.end("nihao...");
});
server.listen(5858);
server.on('connection',function(){
console.log('Server is connect');
});
console.log("Server start at http://127.0.0.1:5858");2. http.ServerRequest
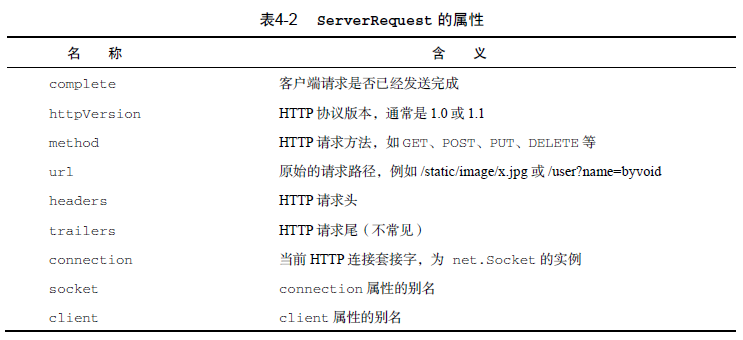
http.ServerRequest 是 HTTP 请求的信息,是后端开发者最关注的内容。它一般由http.Server 的 request 事件发送,作为第一个参数传递,通常简称 request 或 req。
HTTP 请求一般可以分为两部分:请求头(Request Header)和请求体(Requset Body)。以上内容由于长度较短都可以在请求头解析完成后立即读取。而请求体可能相对较长,需要一定的时间传输,因此 http.ServerRequest 提供了以下3个事件用于控制请求体传输。
(1)data :当请求体数据到来时,该事件被触发。该事件提供一个参数 chunk,表示接收到的数据。如果该事件没有被监听,那么请求体将会被抛弃。该事件可能会被调用多次。
(2)end :当请求体数据传输完成时,该事件被触发,此后将不会再有数据到来。
(3)close: 用户当前请求结束时,该事件被触发。不同于 end,如果用户强制终止了传输,也还是调用close,不会触发end。
3.获取 GET 请求内容
注意,http.ServerRequest 提供的属性中没有类似于 PHP 语言中的 $_GET 或$_POST 的属性,那我们如何接受客户端的表单请求呢?由于 GET 请求直接被嵌入在路径中,URL是完整的请求路径,包括了 ? 后面的部分,因此可以手动解析后面的内容作为 GET请求的参数。Node.js 的 url 模块中的 parse 函数提供了这个功能。
//引入模块
var http=require('http');
var urls=require('url');
var util=require('util');
//创建服务
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
//解析并转成字符串形式返回给客户端
res.end(util.inspect(urls.parse(req.url,true)));//true代表解析所有的参数
}).listen(8585); HTTP 协议 1.1 版本提供了8种标准的请求方法,其中最常见的就是 GET 和 POST。相比GET 请求把所有的内容编码到访问路径中,POST 请求的内容全部都在请求体中。http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作,譬如上传文件。而很多时候可能并不需要理会请求体的内容,恶意的 POST请求会大大消耗服务器的资源。所以 Node.js 默认是不会解析请求体的,当需要的时候,需要手动来做。
var http=require('http');
var querystring=require('querystring');//相当于
var util=require('util');
http.createServer(function(req,res){
var post='';
//注册data事件监听函数,每当接收到请求体的数据
req.on('data',function(chunk){
post+=chunk;
});
req.on('end',function(){
//解析成真正的post为真正的post请求格式
//相当于Ext.decoe()
post=querystring.parse(post);
//向前端返回
res.end(util.inspect(post));
});
}).listen(3000);5. http.ServerResponse
http.ServerResponse 是返回给客户端的信息,决定了用户最终能看到的结果。它也是由 http.Server 的 request 事件发送的,作为第二个参数传递,一般简称为response 或 res。
http.ServerResponse 有三个重要的成员函数,用于返回响应头、响应内容以及结束请求。
response.writeHead(statusCode, [headers]):向请求的客户端发送响应头。statusCode 是 HTTP 状态码,如 200 (请求成功)、404 (未找到)等。
headers是一个类似关联数组的对象,表示响应头的每个属性。该函数在一个请求内最多只能调用一次,如果不调用,则会自动生成一个响应头。
response.write(data, [encoding]):向请求的客户端发送响应内容。data 是一个 Buffer 或字符串,表示要发送的内容。如果 data 是字符串,那么需要指定encoding 来说明它的编码方式,默认是 utf-8。在 response.end 调用之前,response.write 可以被多次调用。
response.end([data], [encoding]):结束响应,告知客户端所有发送已经完成。当要所有返回的内容发送完毕的时候,该函数必须被调用一次。它接受两个可选参数,意义和 response.write 相同。如果不调用该函数,客户端将永远处于等待状态,回调的function不会被执行。






















 3220
3220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








