1.HTTP客户端
http 模块提供了两个函数http.request 和 http.get,功能是作为客户端向 HTTP服务器发起请求。
http.request(options, callback) 发起 HTTP 请求。接受两个参数,option 是一个类似关联数组的对象,表示请求的参数,callback 是请求的回调函数。option常用的参数如下所示:
host :请求网站的域名或 IP 地址(本机:localhost)
port :请求网站的端口,默认 80。
method :请求方法,默认是 GET,其他有POST
path :请求的相对于根的路径,默认是“/”(根目录)。QueryString 应该包含在其中。例如 /search?query=Tom
headers :一个关联数组对象,为请求头的内容。
callback 传递一个参数,为 http.ClientResponse 的实例。
http.request 返回一个 http.ClientRequest 的实例。例如:var request=http.request();
案例:clientRequest.js
var http=require('http');
var querystring=require('querystring');
var util=require('util');
http.createServer(function(req,res){
console.log('请求到来,解析参数')
var post='';
//注册data事件监听函数,每当接收到请求体的数据
req.on('data',function(chunk){
post+=chunk;
});
req.on('end',function(){
//解析成真正的post为真正的post请求格式
//相当于Ext.decoe()
post=querystring.parse(post);
//向前端返回
console.log('参数解析完成,返回name参数');
res.end(util.inspect(post.name));//客户端可以接收到name
});
}).listen(3000);
//客户端请求
var contents=querystring.stringify({
name:'Tom',
age:21,
address:'xian'
});
//声明请求参数
var options={
host:'localhost',
path:'/', //跟路径
port:'3000',
method:'POST',
header:{'Content-Type':'applocation/x-www-form-urlencoded', //form表单
'Content-Length':contents.length
}
};
//发送请求
var req=http.request(options,function(res){
res.setEncoding('utf-8'); //设置编码,默认是NULL,以buffer形式
res.on('data',function(data){
console.log('后台返回数据');
console.log(data); //输出数据
});
});
req.write(contents); //传参的方法
//必须调用end
req.end(); 2. http.get(options, callback) http 模块还提供了一个更加简便的方法用于处理GET请求:http.get。它是http.request 的简化版,唯一的区别在于http.get自动将请求方法设为了 GET 请求,同时不需要手动调用 req.end()。
案例:clientGet.js
//引入模块
var http=require('http');
var url=require('url');
var util=require('util');
//创建服务
http.createServer(function(req,res){
console.log('请求到来,分析参数')
var params=url.parse(req.url,true);
console.log('参数分析完成');
console.log(util.inspect(params));
console.log('返回到客户端');
res.end(params.query.name);
}).listen(3000);
//客户端请求
http.get({
host:'localhost',
path:'/user?name=Tom&age=21',
port:'3000'},function(res) {
res.setEncoding('utf8');
res.on('data', function (data) {
console.log('返回数据: '+data);
});
});
http.ClientRequest 是由 http.request 或 http.get 返回产生的对象,表示一个已经产生而且正在进行中的 HTTP 请求。它提供一个 response 事件,即 http.request或 http.get 第二个参数指定的回调函数的绑定对象。我们也可以显式地绑定这个事件的监听函数:
http.ClientRequest 像 http.ServerResponse 一样也提供了 write 和 end 函数,用于向服务器发送请求体,通常用于 POST、PUT 等操作。所有写结束以后必须调用 end函数以通知服务器,否则请求无效。http.ClientRequest 还提供了以下函数。
request.abort():终止正在发送的请求。
request.setTimeout(timeout, [callback]):设置请求超时时间,timeout 为毫秒数。当请求超时以后,callback 将会被调用。
此外还有request.setNoDelay([noDelay])、request.setSocketKeepAlive([enable], [initialDelay]) 等函数。
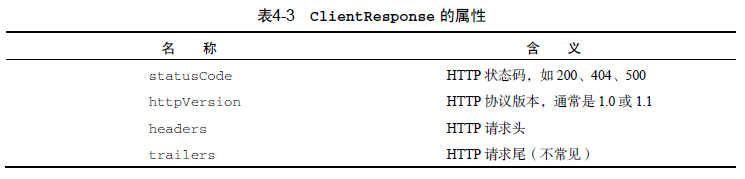
3.http.ClientResponse
http.ClientResponse 与 http.ServerRequest 相似,提供了三个事件 data、end和 close,分别在数据到达、传输结束和连接结束时触发,其中 data 事件传递一个参数chunk,表示接收到的数据。
http.ClientResponse 还提供了以下几个特殊的函数。
response.setEncoding([encoding]):设置默认的编码,当 data 事件被触发时,数据将会以 encoding 编码。默认值是 null,即不编码,以 Buffer 的形式存储。常用编码为 utf8。
response.pause():暂停接收数据和发送事件,方便实现下载功能。
response.resume():从暂停的状态中恢复。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








