CSS:margin塌陷与margin合并
1. margin塌陷
(1)什么是margin塌陷?
<div class="box1">
<div class="box2"></div>
</div>
.box1{
width:200px;
height: 200px;
background: gray;
}
.box2{
width:100px;
height:100px;
margin-left:50px;
margin-top: 50px;
background: pink;
}
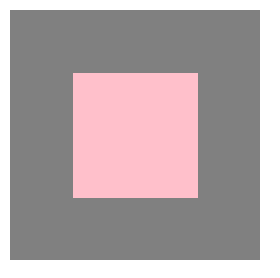
理想效果:

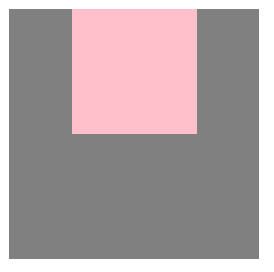
实际效果:

综上所述,父元素的顶部对子元素来说并没有起到作用(margin作用在了根元素上面),这种现象称为margin塌陷现象。
注意:水平方向没有margin塌陷现象;垂直方向存在margin塌陷现象。
(2)解决方法
设置样式(触发BFC的几种方式):
1、float属性为left/right
2、overflow为hidden/scroll/auto
3、position为absolute/fixed
4、display为inline-block/table-cell/table-caption
拓展:
BFC:格式化上下文,可以看做成一个独立的容器,容器内的排列布局不影响容器外的排列布局,详细内容自行百度。(https://zhuanlan.zhihu.com/p/25321647讲的很棒!)
2.margin合并
(1)什么是margin合并?
<div class="box1"></div>
<div class="box2"></div>
.box1{
width:100px;
height:100px;
background: gray;
margin-bottom: 100px;
}
.box2{
width:100px;
height:100px;
background: pink;
margin-top: 100px;
}
理想效果:二者之间相距200px;
实际效果:二者之间相距100px;
这种现象被称为margin合并现象,要明确的是这是属于css的一种规范还不是一个bug。
(2)解决方法
避免外边距的重叠,可以将其放在不同的 BFC 容器中是一个很好的解决方式。定义两个盒子,分别触发BFC,那它们之间的间距就不会重叠了。
当然,直接通过计算设置margin(比如直接设置margin-bottom为200px或者margin-top为200px)也是ok的!






















 1779
1779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








