
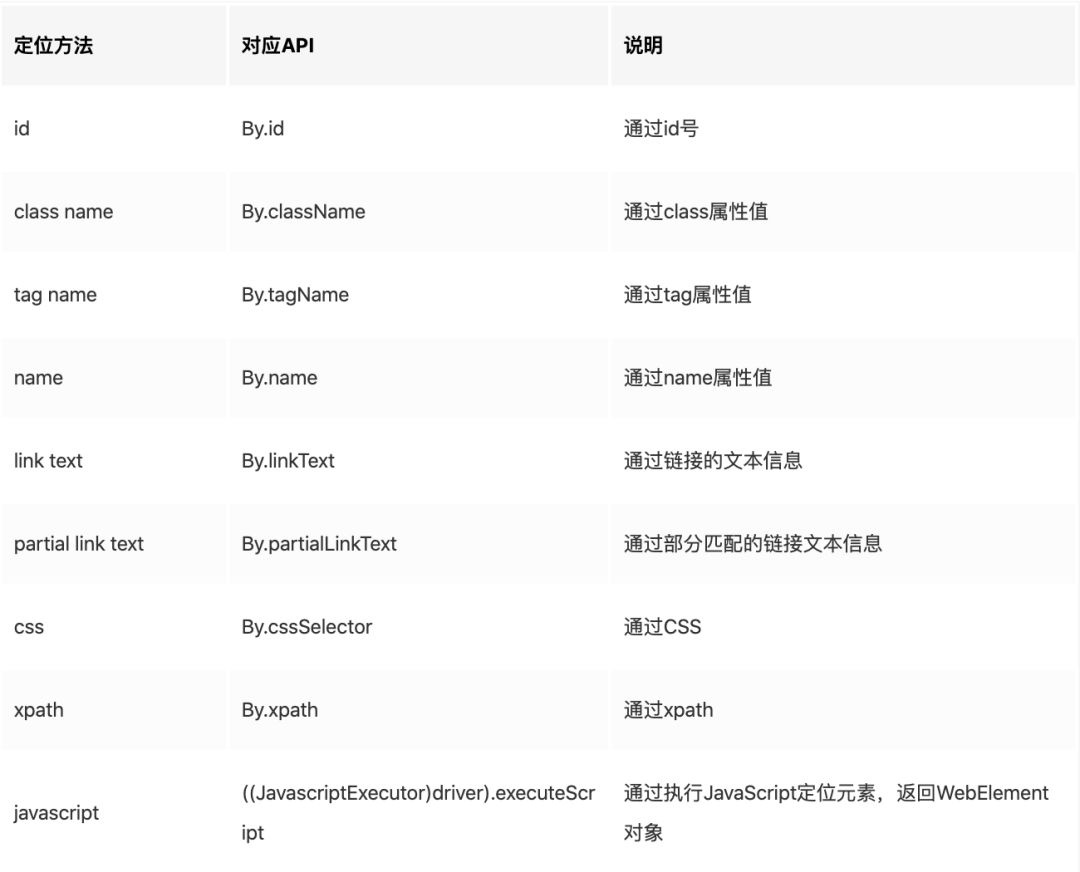
1.selenium点击和输入
def test_baidu(self):
self.driver.find_element(By.ID, "kw").send_keys("格沃兹测试学院")
self.driver.find_element(By.ID, "su").click()2.xpath定位
xpath的知识:XML Path Language,用于解析html和xml
优点:appium和selenium都可以使用
缺点:速度慢,从头到尾一次次遍历
(1)路径表达式:
| 表达式 | 描述 |
|---|---|
| nodename | 选取此节点的所有子节点。 |
| / | 从根节点选取。 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 |
| . | 选取当前节点。 |
| .. | 选取当前节点的父节点。 |
| @ | 选取属性。 |
| * | 选取所有元素 |
实例
在下面的表格中,我们列出了带有谓语的一些路径表达式,以及表达式的结果:
| 路径表达式 | 结果 |
|---|---|
| /bookstore/book[1] | 选取属于 bookstore 子元素的第一个 book 元素。 |
| /bookstore/book[last()] | 选取属于 bookstore 子元素的最后一个 book 元素。 |
| /bookstore/book[last()-1] | 选取属于 bookstore 子元素的倒数第二个 book 元素。 |
| /bookstore/book[position()<3] | 选取最前面的两个属于 bookstore 元素的子元素的 book 元素。 |
| //title[@lang] | 选取所有拥有名为 lang 的属性的 title 元素。 |
| //title[@lang='eng'] | 选取所有 title 元素,且这些元素拥有值为 eng 的 lang 属性。 |
| /bookstore/book[price>35.00] | 选取 bookstore 元素的所有 book 元素,且其中的 price 元素的值须大于 35.00。 |
| /bookstore/book[price>35.00]/title | 选取 bookstore 元素中的 book 元素的所有 title 元素,且其中的 price 元素的值须大于 35.00。 |
可以在console中验证,百度页面
eg:$x('//*[@id="s_tab"]//a[1]')
定位百度搜索叶更多tab
$x('//*[@id="s_tab"]//a[last()]')
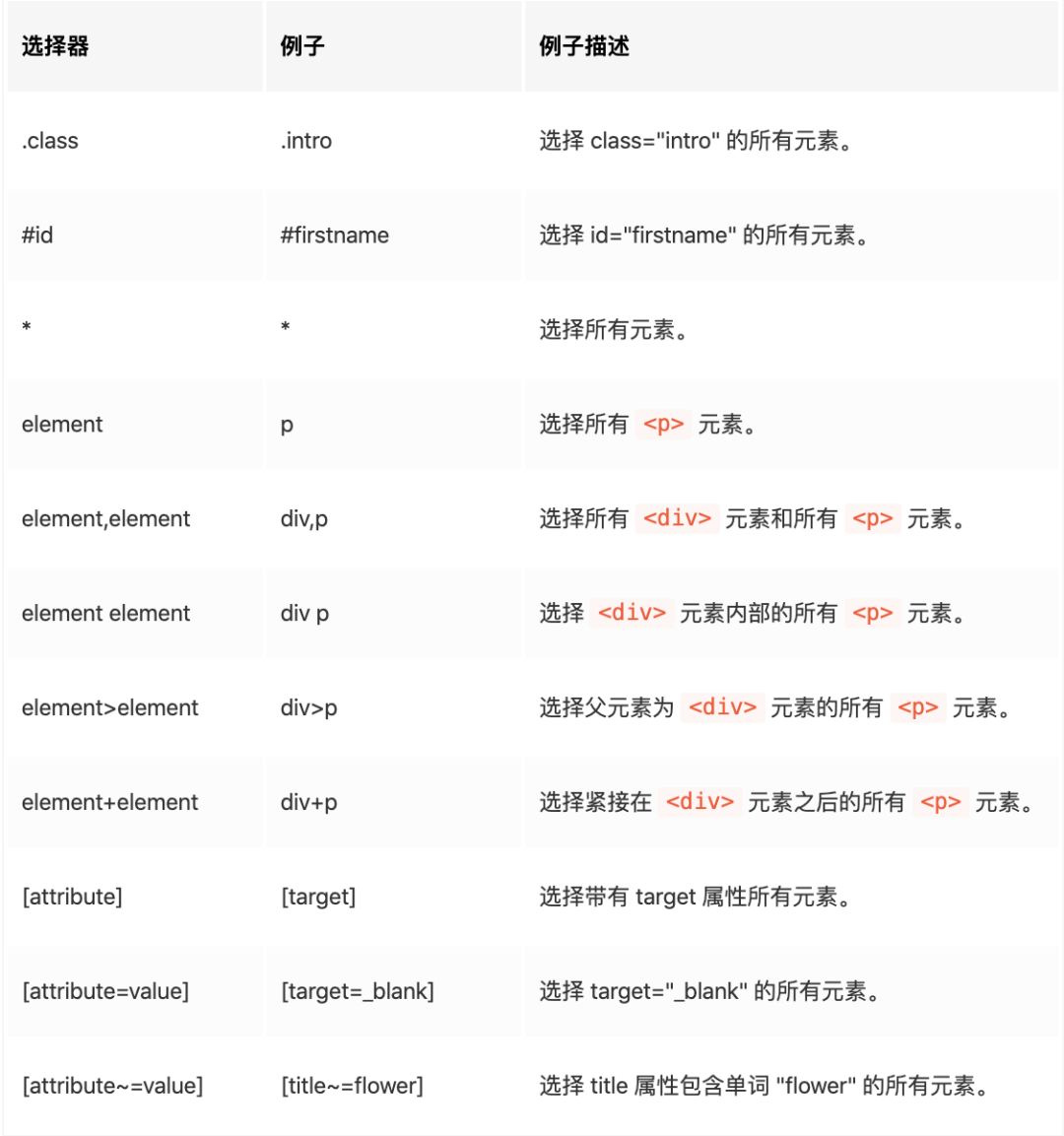
3.css selector的位置
优点:网页上的样式定位,速度更快;appium和selenium都可以使用;“CSS 的写法相较于 Xpath 要更为简洁;CSS 是前端开发最常用的一种维护方式,对于我们开发和维护自动化用例也更为清晰和方便
缺点:appium原生的控件不能使用css selector,webview才可以使用
常用的CSS选择器语法:

可以在console中验证:百度页面
eg :定位百度搜索框
$('#kw')或者$('[id=kw]')
定位百度搜索页图片tab
$('#s_tab a:nth-child(2)')
定位百度搜索叶更多tab
$('#s_tab a:nth-last-child(1)')
$x('//*[@id="s_tab"]//a[last()]')





















 5381
5381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








