css制作三角形的原理很简单,主要就是将盒子的宽高设为0,加上边框的宽度和颜色
- 分解步骤给大家看一下,先定义一个宽高10px的灰色黑字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width: 10px;
height: 10px;
background-color: #ccc;
border-style: solid;
border-width: 30px;
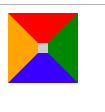
border-color: red green blue orange;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

出来的效果为这样,中间是盒子自身的宽高
- 将box宽高改为0,想要哪条边的三角形,就将其与三边的边框颜色改为transparent(透明的意思)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<titl







 css制作三角形的原理很简单,主要就是将盒子的宽高设为0,加上边框的宽度和颜色分解步骤给大家看一下,先定义一个宽高10px的灰色黑字<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> &...
css制作三角形的原理很简单,主要就是将盒子的宽高设为0,加上边框的宽度和颜色分解步骤给大家看一下,先定义一个宽高10px的灰色黑字<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> &...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








