目录
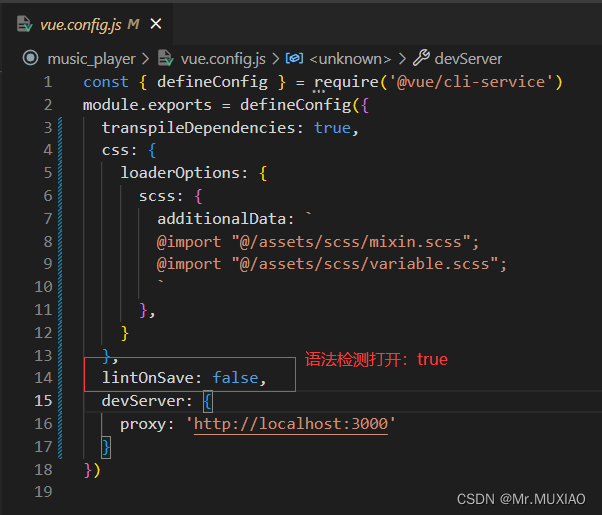
1、找到vue.config.js( 打开之后项目重启一次)
3、将项目进程全部关闭后进行打包(在前端项目目录文件夹路径)
5、最后如果要挂载上服务器的话只需要打包后端文件(腾讯云上线)
1、找到vue.config.js( 打开之后项目重启一次)

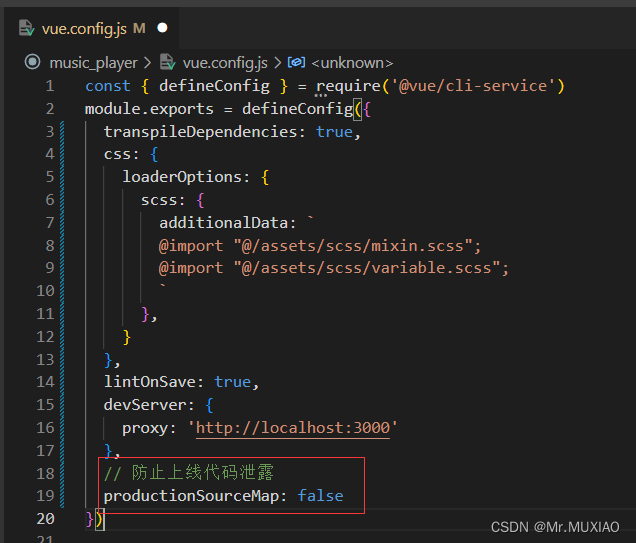
2、添加上这一串命令防止代码泄露
productionSourceMap: false
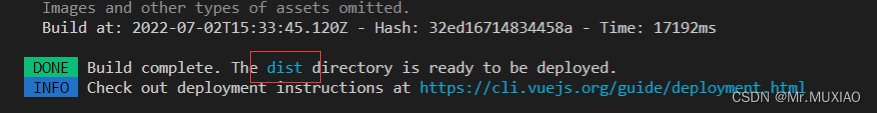
3、将项目进程全部关闭后进行打包(在前端项目目录文件夹路径)
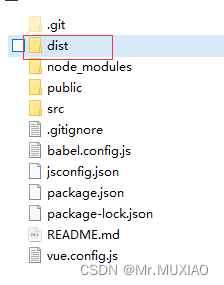
npm run build运行结果会出现dist文件夹(文件夹里是项目的html,css,js压缩)


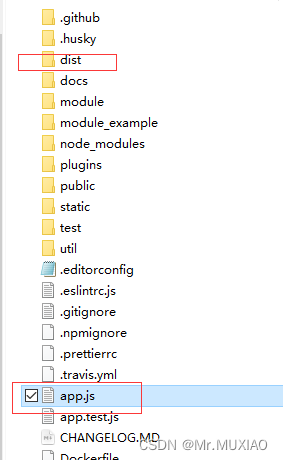
4、查看后端项目目录
在node后端的app.js中找到static解析静态资源的
// static
app.use(express.static(path.join(__dirname, './dist')))但是在后端是没有dist文件目录(所有将打包好的dist文件夹直接拖到后端目录文件夹下)

然后就可以不用前端了,直接运行后端的代码
node ./app.js发现运行后端打开页面就是整个项目
5、最后如果要挂载上服务器的话只需要打包后端文件
当要上线到部署完的服务器时
(1)从服务器中打开宝塔界面

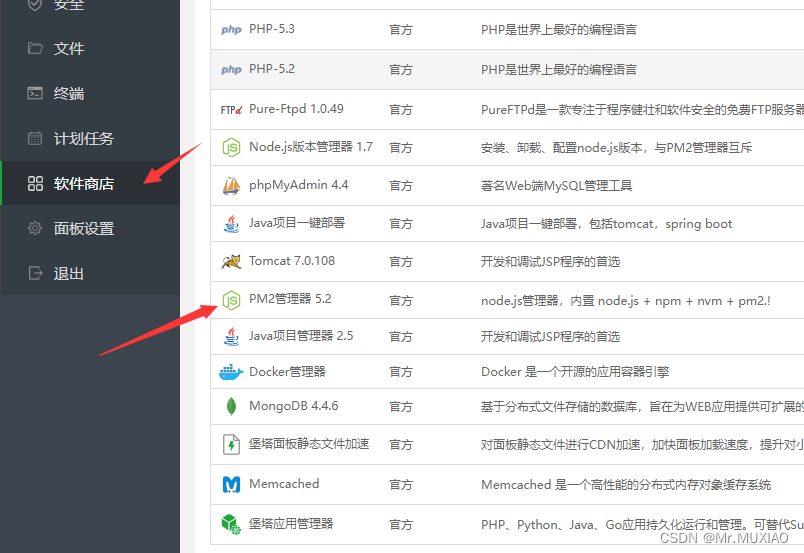
(2)点击软件商店安装PM2管理器来管理项目

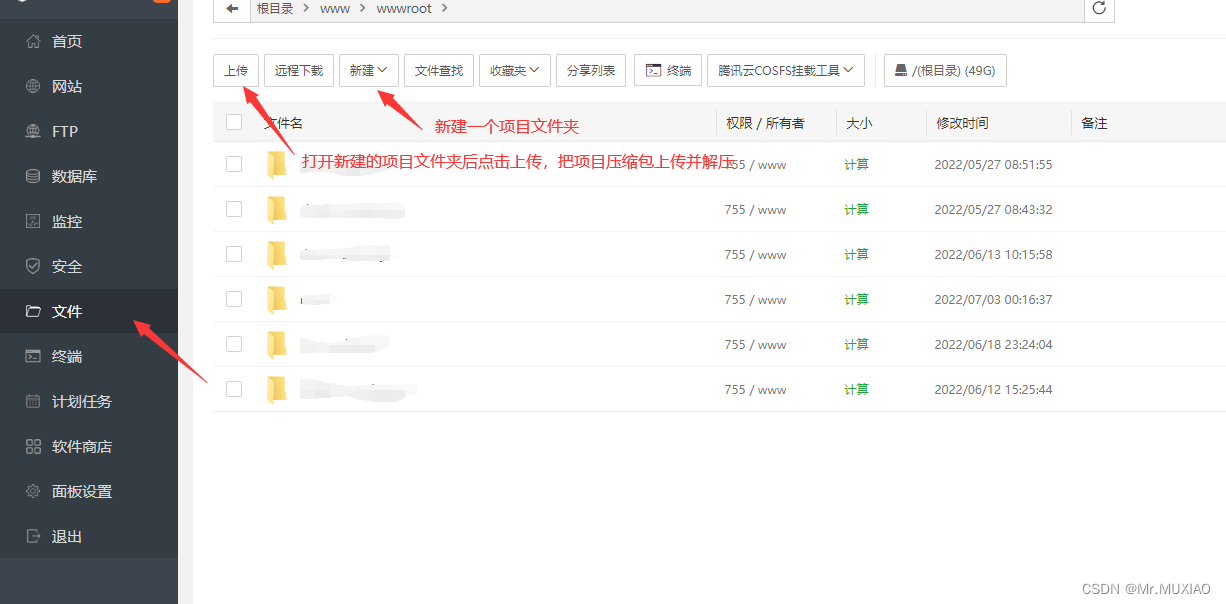
(3)把整个后端文件夹压缩上传并解压

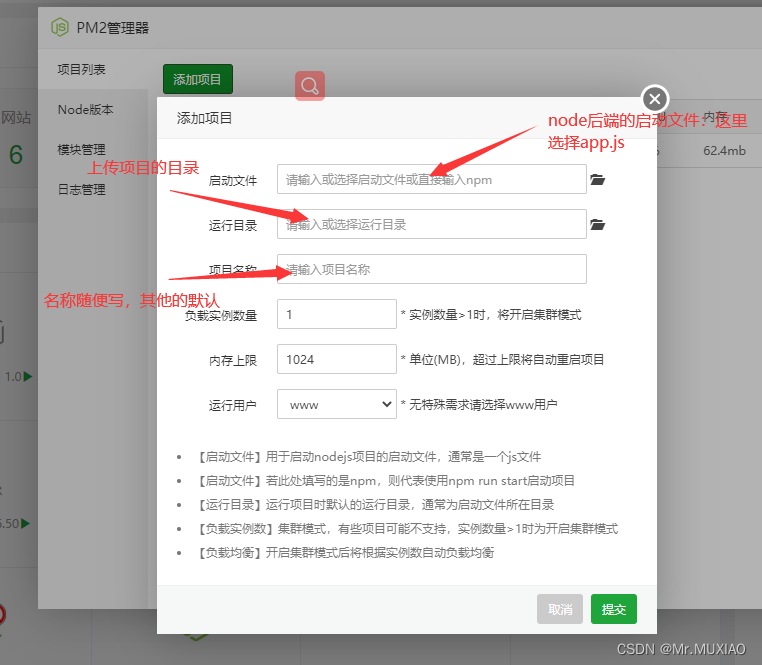
(4)使用PM2添加项目

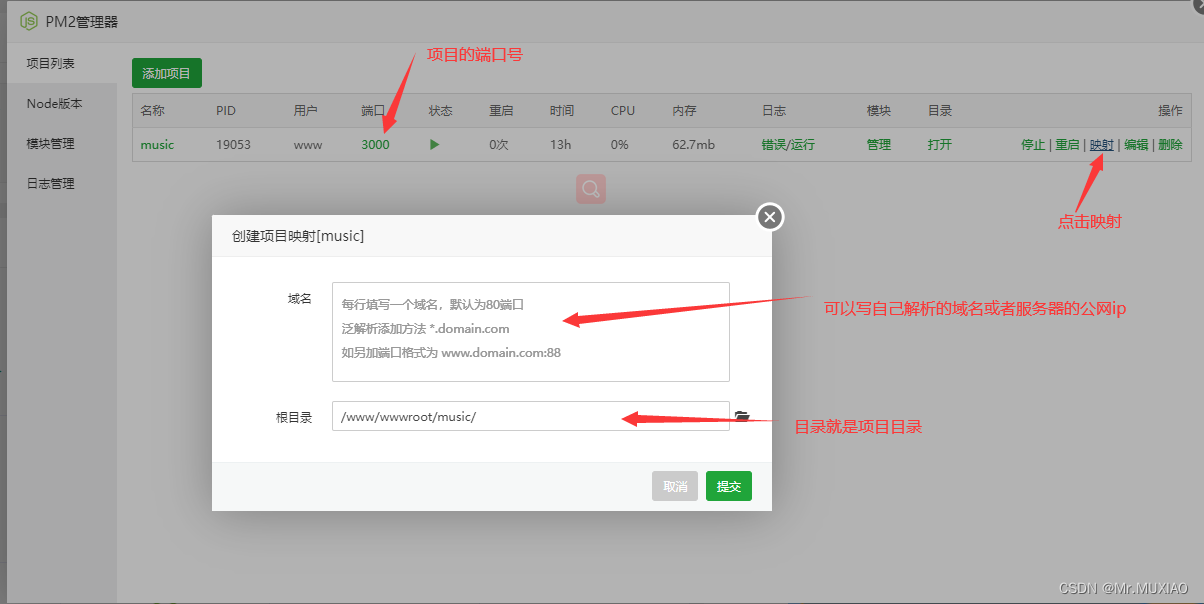
(5)使用PM2点击映射(映射的域名或ip就是访问的网站的网址)

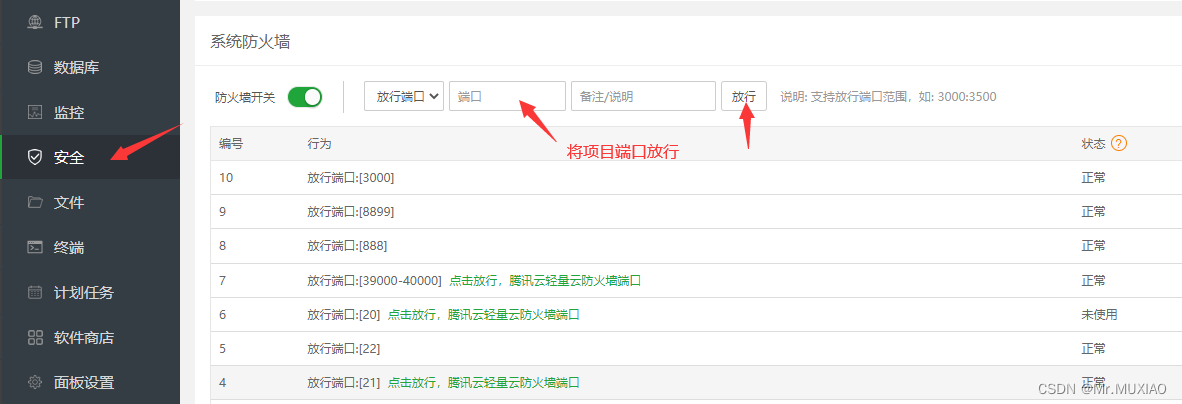
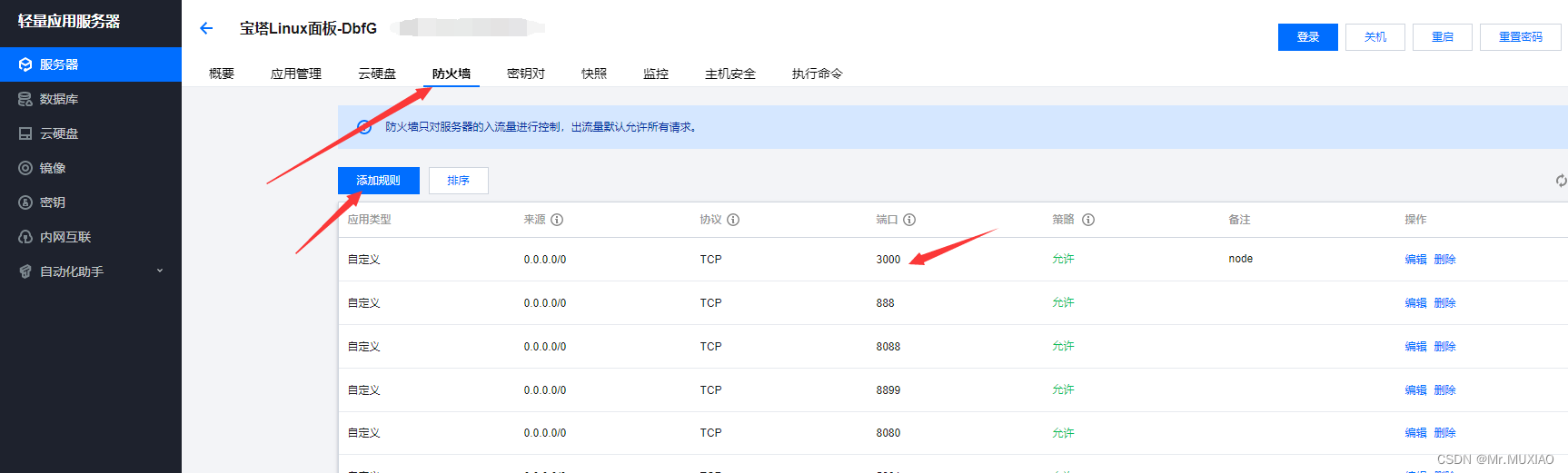
(6)将防火墙给项目端口放行


(7)最后就直接访问就行通过 域名/ip






















 4196
4196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










