1,项目:
使用NeteaseCloudMusicApi开源接口,vue-cli3构建的简易音乐单页面应用

2,需要用到的工具:
项目准备:下载好的网易云API项目,自己打包好的 Vue项目的dist文件夹
工具准备:一个云服务器,Xshell,Xftp
3,部署步骤
1,购买服务器,下载安装好上面提到的工具,这些已经有很多教程了,就不赘述了
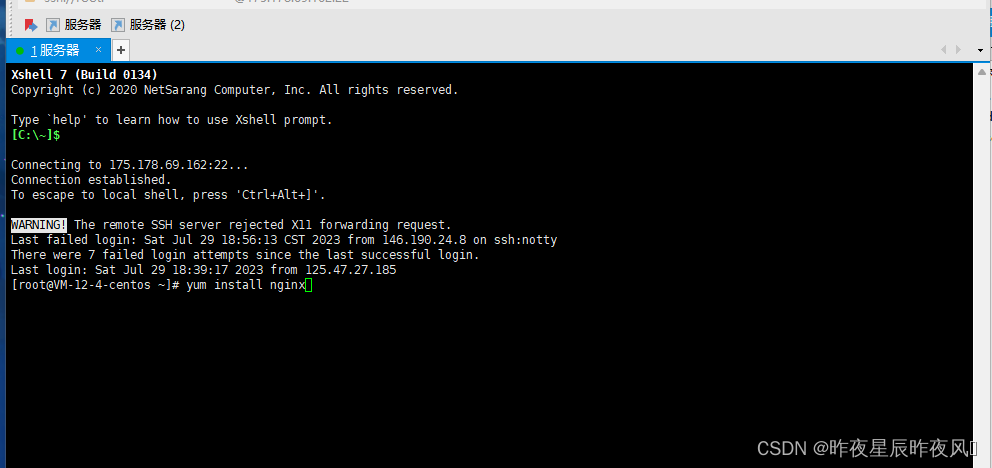
2,Xshell,Xftp连接服务器,页面都如下:名称随便起,主机填服务器地址,如168.137.69.165

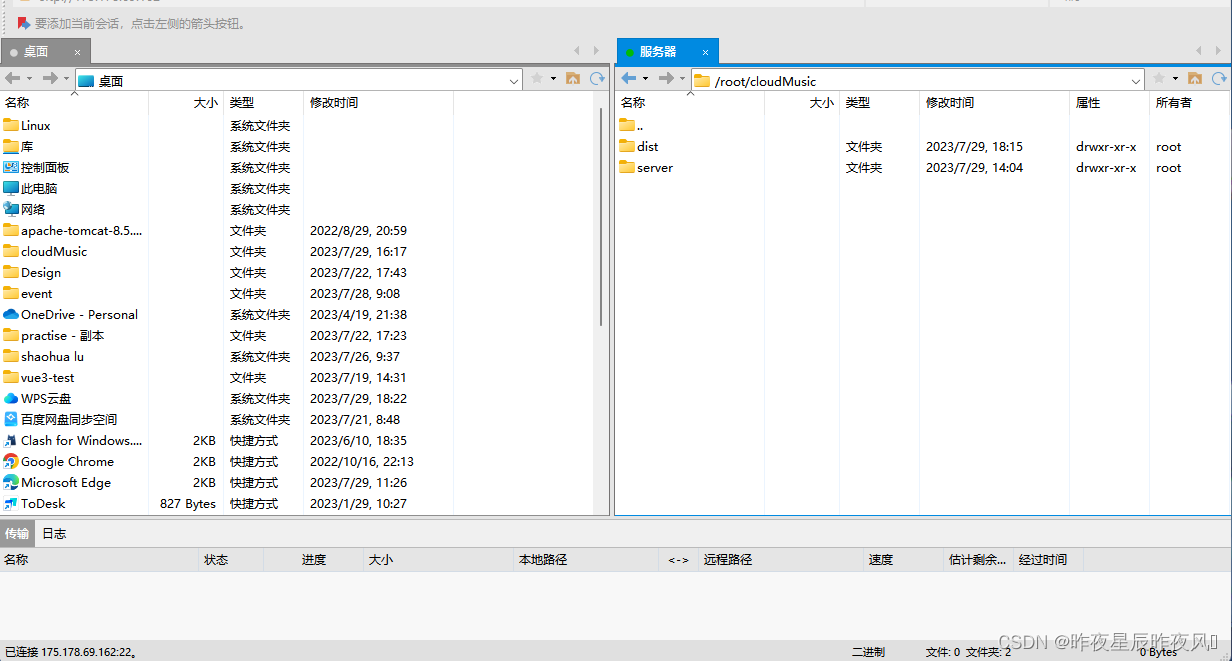
3,Xftp上传文件到服务器: 两个软件都连接好服务器后,使用Xftp将打包好的vue项目的dist文件夹拖到root目录下,比如在下就是在root下新建了cloudMusic文件夹,将dist放进里面,将网易云开源API项目NeteaseCloudMusicApi 改名为server也放入其中
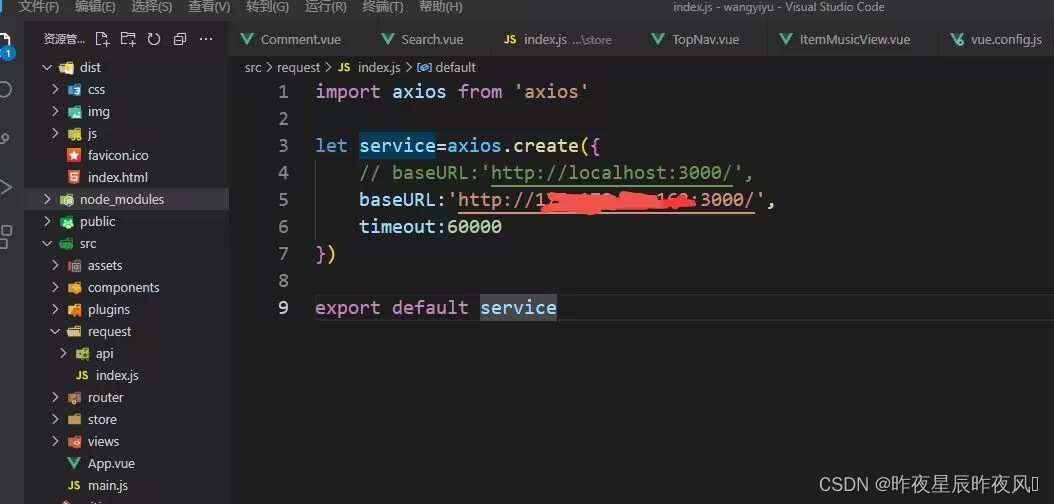
注意:在打包Vue项目之前,看一下自己封装的api,将baseURL改为 http://你的服务器ip:3000/
这样在服务器上才能访问到数据


4,服务器安装nodejs
用epel-release安装nodejs
参考链接
然后就是安装npm
5, 部署nodejs项目
cd进nodejs文件目录下( 我的是/root/cloudMusic/server)执行项目启动命令node app.js
此时访问http://你的ip地址:3000,可看到项目如下图成功运行,如果网页打不开,去设置云服务器的安全组端口,将你需要使用的端口添加进去。

6,下载pm2(nodejs进程管理器,它允许您永久保持应用程序活跃,无需停机即可重新加载它们)使用pm2,即使我们关掉终端软件,项目也能运行
npm install -g pm2 / /全局安装pm2
pm2 //检查是否成功安装
pm2 start app.js //在Vue项目路径下执行,使用pm2启动项目
这时候可以看看关掉Xshell,还能不能访问到3000端口
7,Xshell ,使用命令 yum install nginx 安装nginx

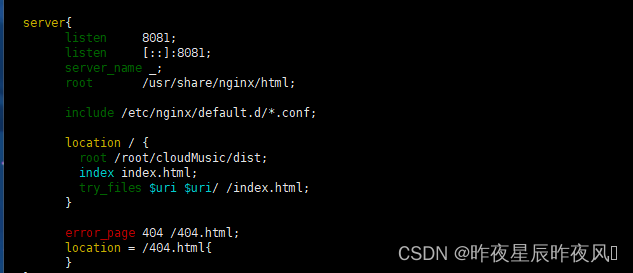
8,安装完之后,cd 到etc 目录下的nginx目录下,使用命令 vim nginx.conf 编辑nginx配置 ,配置完如下
注意:location里路径要写对,端口号,也记得在安全组打开

9,配置完重启一下使用 systemctl restart nginx重启一下nginx就可以了,项目就能正常访问了
结语
记录一下,码字不易,如有不对请指出,会改正的





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








