现在我们来说一下使用input标签的file属性,上传文件到后台,并进行展示的小例子。
用到的知识点有:PHP后台处理、Form表单和table表格。
大体思路就是:在form表单上传文件信息,经过PHP数据处理,再在table表格上显示出来。
哈哈哈,我又来屠害广大人民群众的小心脏了,今天下午我们来实现一个简单的菜单,可以在前端管理页面上传菜谱照片,设定菜名及价格和日期哦,还有图片呢,惊不惊喜意不意外刺不刺激~
这里就要用到我们前导篇里提到的知识点了,不熟悉的小伙伴,可以先去看一眼。前导篇
上代码:
首先我们先来写一个form表单,以上传数据:
<form method="post" enctype="multipart/from-data">
<input type="file" name="picture"/><br/>
菜名:<input type="text" name="name"/><br/>
价格:<input type="text" name="submit" value="上传"/>
</form>这样就写成了一个简单的上传的小页面:
接下来,我们来分析前台通过from表单上传到http请求头的数据,并存在一个menu.txt文件里:
<?php
if(!empty($_POST['submit'])){
$pic = upload($_FILES['picture']);
if($pic){
$name = htmlspecialchars(trim($_POST['name']));
$price = htmlspecialchars(trim($_POST['price']));
save($pic,$name,$price);
}
}
//上传的函数
function upload($upfile){
//限制上传文件只许上传图片类型
if($upfile['type'] == "image/jpeg" || $upfile['type'] == "image/png" || $upfile['type'] == "image/gif"){
//如果符合上传条件[前导篇](http://blog.csdn.net/mytljp/article/details/78503790)
//这里会把$_FILES()数组中的临时储存文件位置,改成参数2,
if(move_uploaded_file($upfile['tmp_name'],$upfile['name'])){
return $upfile['name'];
}else{
return false;
}
}
}
//写入menu.txt的函数
function save($pic1,$name1,$price1){
$time = date("Y-m-d H:i:s");
$line = $pic1." ".$name1." ".$price1." ".$time."\n";
$fp = fopen("menu.txt","a+");
fwrite($fp,$line);
fclose($fp);
}
?>这样,数据读取和存入文件,就已经完成了。
接下来,我们来完成最后一步,把文件里的数据,读取出来,并展示在前端页面上。
//在PHP中读取信息
<?php
function out(){
$fp1 = fopen("menu.txt","r");
$line = array();
while(!feof($fp1)){
$line[] = $fgets($fp1);
}
fclose($fp1);
return $line;
}
//这个函数,返回了,包含文件内容的数组,并且是一条一条的读取出来的,格式是每项之间用空格隔开
$fileList = out();
?>
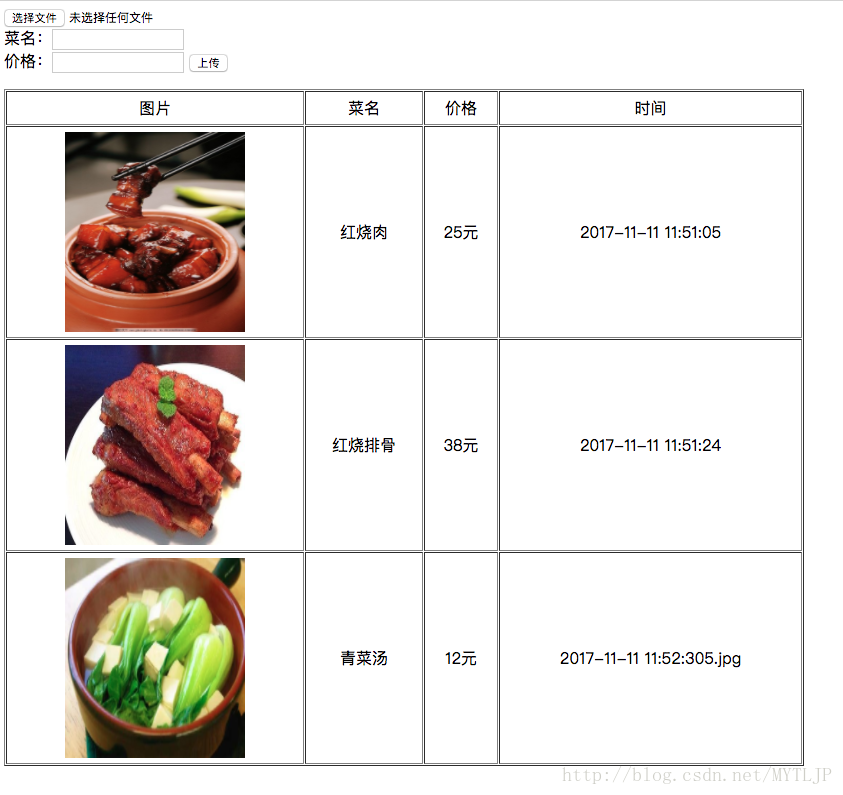
//接下来,我们在这里遍历数组,并展示
<table border="1" cellspacing="1" cellpadding="5" style="width:800px;text_align:center;">
<tr>
<td>图片</td>
<td>菜名</td>
<td>价格</td>
<td>日期</td>
</tr>
<?php
foreach($fileList as $key => $val){
$result = explode(" ",$val);
if(!empty($result[0])){
?>
<tr>
<td><img style="width:180px;height:200px;" src="<?=$result[0]?>"/></td>
<td><?=result[1]?></td>
<td><?=result[2]?></td>
<td><?=$result[3]?> <?=$result[4]?></td>//因为date时间函数,默认空格分隔年月日和时分秒,所以会被分成两份
</tr>
<?php
}
}
?>
</table>OK,到这里,我们的代码部分就全部完成了,接下来准备好小心脏,欣赏美食吧,我可是发出温馨提醒了哟,哈哈哈~~~
好嘞,大功告成,吧唧吧唧,看着就好吃,下午吃饭的时候,要不要搓一顿啊?萍子要去找好友,约着下午去来一顿了,先走一步咯,拜拜~~~

























 1453
1453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








