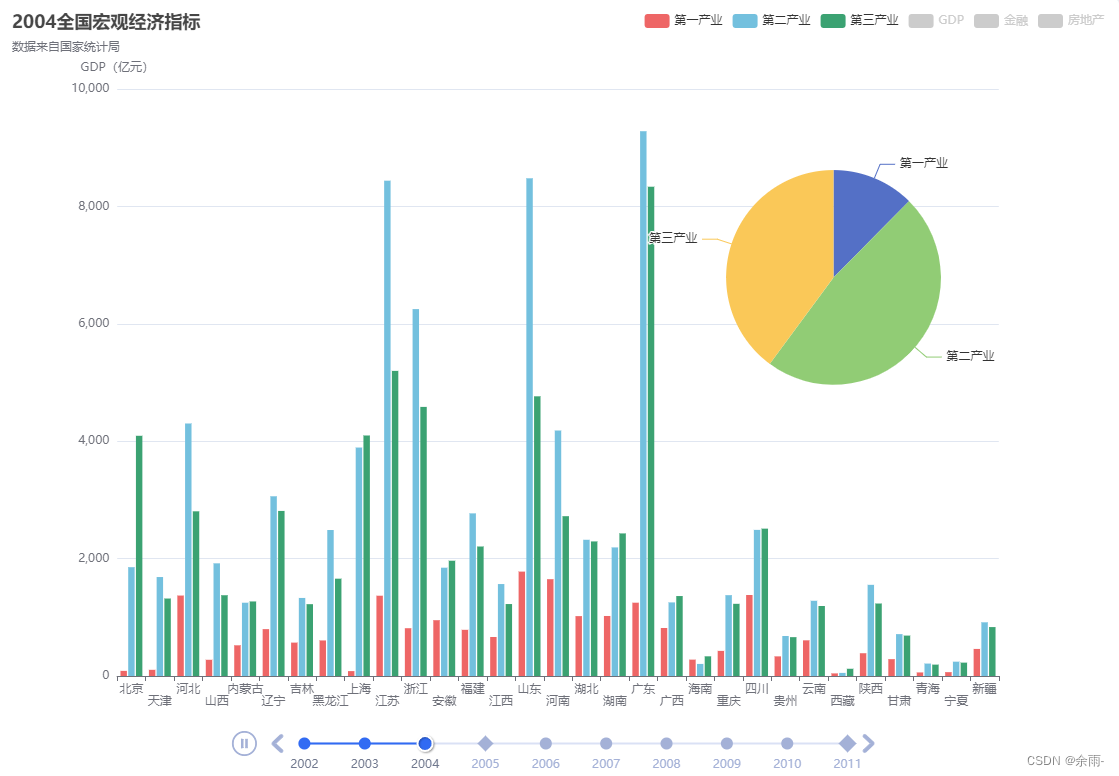
echarts官网示例

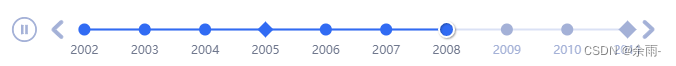
实现单独的时间轴

实现代码
HTML文件
<!--
此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=mix-timeline-finance
-->
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.3.3/dist/echarts.min.js"></script>
<div id="timeview" style="height: 100%">
<script src="javascript/testtm.js"></script> <!-- 该部分为引用的js文件 -->
</div>
</body>
</html>
JS文件:testtm.js
var dom = document.getElementById('timeview');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
var dataMap = {}; /* 没有这行会不显示时间下标 */
option = {
baseOption: {
timeline: {
axisType: 'category',
// realtime: false,
// loop: false,
autoPlay: true,
// currentIndex: 2,
playInterval: 1000,
// controlStyle: {
// position: 'left'
// },
data: [
'2002-01-01',
'2003-01-01',
'2004-01-01',
{
value: '2005-01-01',
tooltip: {
formatter: '{b} GDP达到一个高度'
},
symbol: 'diamond',
symbolSize: 16
},
'2006-01-01',
'2007-01-01',
'2008-01-01',
'2009-01-01',
'2010-01-01',
{
// 带有附加信息的时间点
value: '2011-01-01',
tooltip: {
formatter: function (params) {
return params.name + 'GDP达到又一个高度';
}
},
symbol: 'diamond',
symbolSize: 18
}
],
// 时间显示格式
label: {
formatter: function (s) {
return new Date(s).getFullYear();
}
}
},
},
options: [
{
},
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);





















 7385
7385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








