前期准备:
1. 有自己的github账号;
2. 配置环境:电脑已安装node ;
hexo
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具
官网: http://hexo.io
安装hexo
第1步:
在自己认为合适的地方新建文件夹(一般为自己放code的文件),此文件夹是用于管理自己的博客文档,打开文件夹,单击右键,选择git bash,命令行中输入:
npm install hexo-cli -g备注:也可不用git bash, win+R 输入cmd打开命令行也OK
第2步:
hexo init blog第3步:
cd blog(cd你的文件夹位置 //比如cd [blog] 我的文件夹名字就叫:[blog])第4步:
npm install第5步:
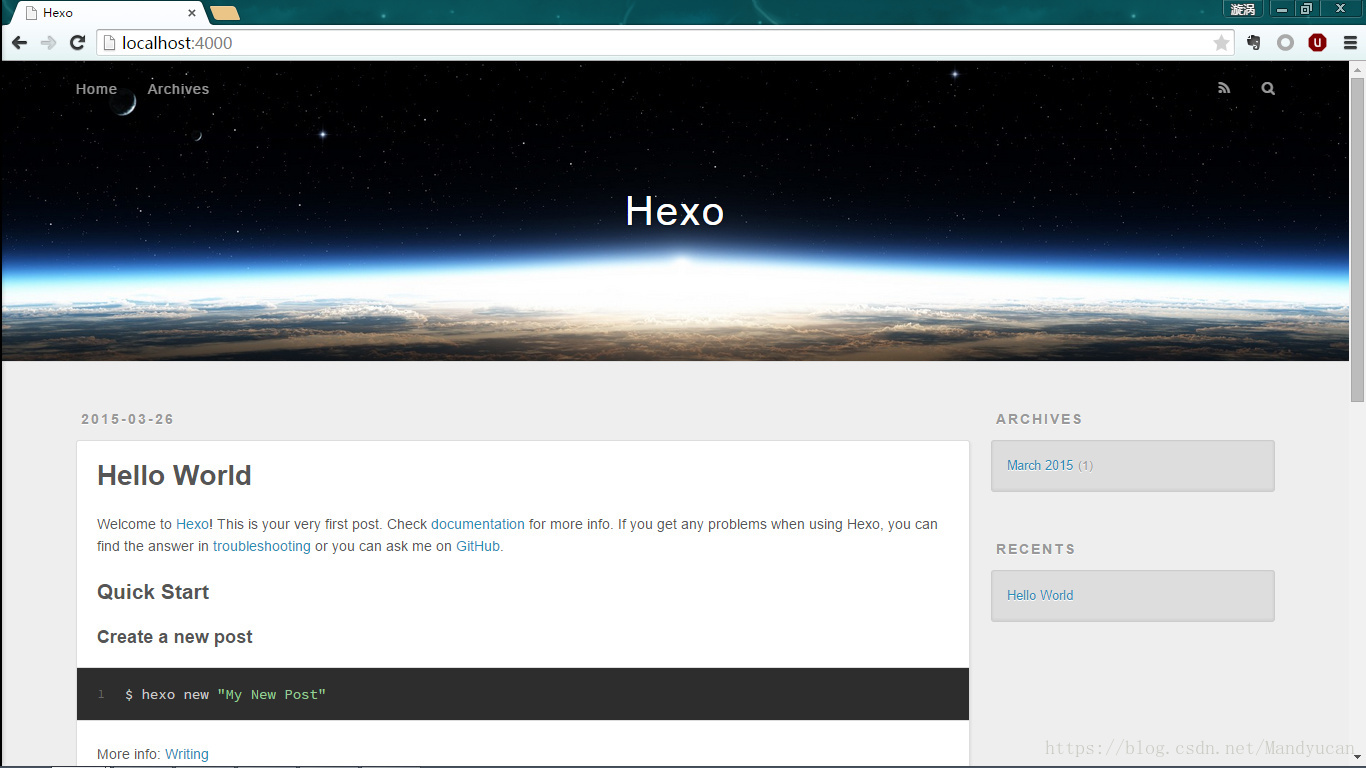
hexo server 开启本地服务器,默认会在http://localhost:4000/打开打开此链接,会出现如下图所示内容:
将hexo与本人github联系起来:
具体可参考hexo官网:
hexo官网 –>Docs–> Deployment –>Git
接着上述步骤
第6步:
Ctrl C 关闭本地服务器第7步:
npm install hexo-deployer-git --save第8步:
在新建文件夹中的blog里config.yml里配置deploy
depploy:
type:git
repo:<repositpry url> //github上博客地址,新建repository课命名为blog,复制blog链接到此处
branch:master
message:[message] //删除不写注意:config.yml中root的配置(会影响博客只显示文字 不呈现样式)
root:blog // 但如果是解析到自己的域名下了,则url和root都默认不写第9步:
hexo g //生成本地发布文件夹
hexo d //部署到github上
//也可合并写成一个步骤:hexo d -g怎样编辑文档发布自己的博客呢
新建一篇博客,执行下面命令:
hexo new post "article title'这时候在最初新建文件夹的\source\ _posts 将会看到 article title.md 文件
用编辑器打开就可以编辑文章了。文章编辑好之后,执行
hexo d -g //在部署前先生成注意:
1. 若提示报错deloyer not found:git
npm install hexo-deployer-git --save





















 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








