一、组件的生命周期
1. 生命周期 & 生命周期函数
生命周期(Life Cycle)是指一个组件从创建 -> 运行 ->
销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着
组件的生命周期, 自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时
间点。

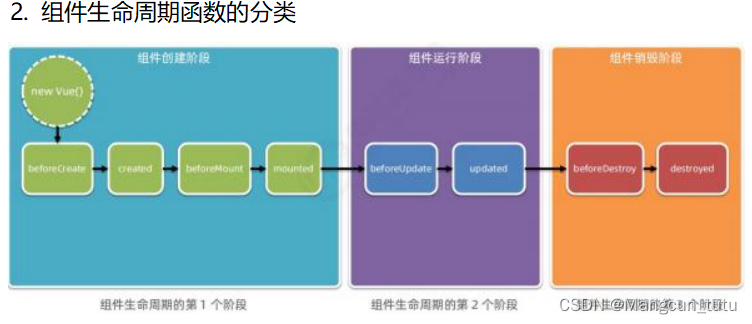
3. 生命周期图解
可以参考 vue 官方文档给出的“生命周期图示” ,进一步理
解组件生命周期执行的过程:
周期图示
二、组件间的数据共享
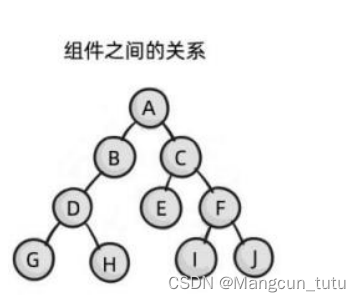
1、组件间的关系
在项目开发中,组件之间的最常见的关系分为如下两种:
① 父子关系
② 兄弟关系

2、组件之间的数据共享
父子组件之间的数据共享又分为:
① 父 -> 子共享数据
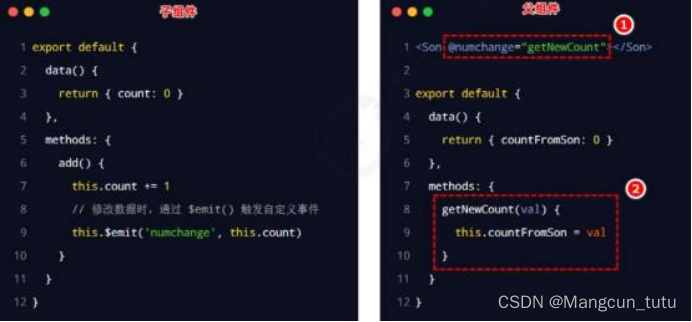
② 子 -> 父共享数据
> 父组件向子组件共享数据需要使用自定义属性。示例代码如下:

子组件向父组件共享数据使用自定义事件。示例代码如下:

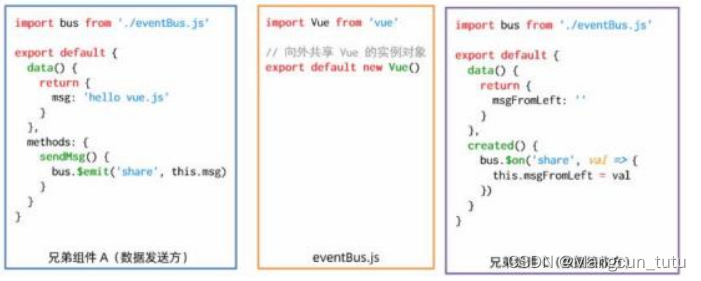
兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus

EventBus 的使用步骤
① 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
② 在数据发送方,调用 bus.$emit('事件名称', 要发送的数据) 方法触发自定
义事件
③ 在数据接收方,调用 bus.$on('事件名称', 事件处理函数) 方法注册一个自
定义事件
练习:父将 list 数组传给子组件,子组件再将发生点击事件的
数组下标传给父组件,并且实现点击的数组元素背景颜色为黄绿色





















 1362
1362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








