by:STANCH
《城市:天际线》自发布以来普遍获得媒体和玩家的好评,其以优良的设计、广阔的地图与玩家创作的额外模组让它不管在媒体评价还是商业上都有相当亮眼的成绩,更被认为是当今最好的城市建造游戏。游戏单日售出25万份,打破了Paradox Interactive所有发行游戏的纪录。
要实现像游戏中的摩登现代化城市并不难,现在让我们使用Mapmost SDK for Webgl在Web端来打造出我们自己的城市天际线。

游戏《城市:天际线》
让我们先来看看实现效果吧Mapmost SDK for WebGL制作



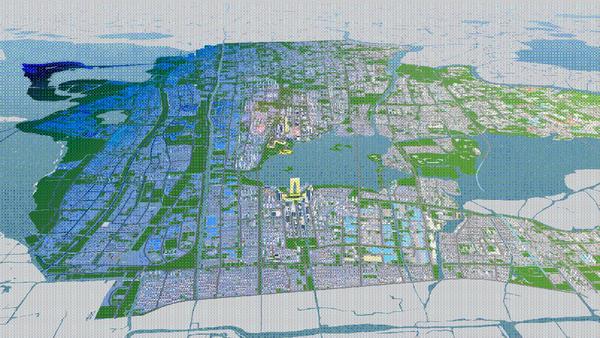
一、加地图底板
地图底板提供了一个稳定的视觉参考,帮助玩家更好地理解城市的布局和地形特征。底板还可以为后续的建筑物、道路和其他元素提供支撑,使得整个场景看起来更为自然和协调。在Mapmost SDK for WebGL中,地图底板可以是矢量、栅格、图片的格式。下面代码中通过mapmost.Map()函数在页面中添加地图,并配置相关属性:
let map = new mapmost.Map({
container: 'map',// 地图容器
name: 'ditu',
style: "https://delivery.mapmost.com/cdn/styles/sample_data.json",//输入地图样式
center: [120.74717626217574, 31.3049179403408],
zoom: 15.329471572876946,//地图层级
pitch: 62.16193556351197,//地图仰俯角
bearing: -47.830098038591245,//地图旋转角
userId: "***"// 请输入您申请的授权码,申请地址https://www.mapmost.com/#/productApply/webgl/?source_inviter=nqLdqFJp
});

地图底板,来源:Mapmost平台
二、添加天空盒
在添加完地图之后,天空部分还是一片空白,并不能反映真实的天空。天空盒是提升三维场景视觉效果的关键元素之一。
通过添加不同的天空盒,可以为城市营造出多样的氛围,例如阳光明媚的白天、浪漫的黄昏或星光闪烁的夜晚。每种天空效果都能影响城市的光照和色彩,使得场景更具沉浸感。此外,天空盒还可以为用户提供一种空间感,帮助他们在广阔的城市环境中找到方向。我们可以通过设置天空盒来模拟真实的天空,通过传入一张全景图片实现天空盒。
下面代码是在场景中添加天空盒:
map.addLayer({
'id': 'sky11',
'type': 'mapmost_sky',
'enableCloud': true,
'paint': {
'sky-url': './sources/CubeRT_Capture_Tex_2048.png',
'sky-angle': 0,
'sky-exposure': 1,
'sky-opacity': ['interpolate', ['linear'],
['zoom'],
0, 0,
5, 0.3,
8, 1],
'sky-type': 'atmosphere',
'sky-atmosphere-sun': [227.02725700614292, 110.95561210040023],
'sky-atmosphere-sun-intensity': 5,
}
});

天空盒,来源:Mapmost平台
三、添加城市模型
构建城市模型是实现《城市:天际线》风格场景的核心。
通过创建丰富多样的建筑物、道路和公共设施,可以让玩家体验到真实的城市生活。重要的是,模型的细节和比例需要与地图底板和天空盒相协调,以确保整体场景的和谐性。
下面代码是在场景中添加城市模型:
let models_obj1 = ["newDM2_5"].map(item => ({
type: 'glb',
url: "../models/" + item + ".glb",
dracoUrl: 'https://www.mapmost.com/cdn/sdk/lib/draco/',
}));
let options1 = {
id: 'model_id1',
type: 'model',
models: models_obj1,
funcRender: function (gl, matrix) {
if (Layer) {
}
},
center: [120.7461498, 31.3307914, 0],
project: "3857",
callback: function (group, layer) {
}
}
map.addLayer(options1)

城市模型,来源:Mapmost平台
四、加入动态水面
动态水面可以为城市场景增添生动的视觉元素和互动体验。
在设计水面时,可以考虑使用反射和波动效果,使水面看起来更加真实。通过添加流动的河流、湖泊或海洋,用户不仅能够享受到美丽的景观,还可以在城市中设计水上交通、休闲区域等多样化的功能。动态水面还可以与环境互动,如映射地面建筑,进一步提升游戏的沉浸感和趣味性。
通过这些设计,城市场景将更加生机勃勃,吸引用户探索和建设。
map.addLayer({
"id": "water-fill",
"type": "fill",
"source": "nature",
"source-layer": "river_g",
"minzoom": 0,
"maxzoom": 22,
"filter": ["all"],
"layout": { "visibility": "visible" },
"paint": {
"fill-opacity": 1,
"fill-waterflow-normal": "./sources/waterBump.png",
"fill-waterflow-noise": "./sources/waterNoise.png",
"fill-waterflow-speed": 1,
"fill-waterflow-time": "2024-08-02 12:00:00",
"fill-waterflow-reflect-sun": false,
"fill-waterflow-reflect": true,
"fill-waterflow-reflect-wave-u": 0.1,
"fill-waterflow-reflect-wave-v": 0.1,
}
})

动态水面,来源:Mapmost平台
五、添加光晕效果
光晕效果可以增强城市的美观度,能够为城市环境增添一层梦幻的氛围。在构建三维场景时,合理运用光晕可以增强光源的表现力。
// 光晕
let pvGY = mapmost.PostProcessStageLibrary.initHaloSun(map);
// 添加至场景
map.addPostProcess(pvGY);
// 强度
pvGY.sunBrightness = 1;
// 太阳位置
pvGY.sunDir = [1, 0.5, 0.0];
// 光晕颜色
pvGY.sunColor = [0.5, 0.6, 0.7];
// 开启关闭状态
pvGY.enabled = true;

光晕效果,来源:Mapmost平台
六、加特效
为城市添加渐变色特效、扫描特效和闪电球特效,让城市更加具有科幻感。
// 光晕
let pvGY = mapmost.PostProcessStageLibrary.initHaloSun(map);
// 添加至场景
map.addPostProcess(pvGY);
// 强度
pvGY.sunBrightness = 1;
// 太阳位置
pvGY.sunDir = [1, 0.5, 0.0];
// 光晕颜色
pvGY.sunColor = [0.5, 0.6, 0.7];
// 开启关闭状态
pvGY.enabled = true;

来源:Mapmost平台
经过上面几步,我们就实现了一个具有基础功能的Web端《城市:天际线》了。
当然我们还可以继续丰富这个场景,比如添加车辆、树木、行人等,这些都可以使用Mapmost SDK for Webgl轻松实现,具体的使用方法请参考官方网站中的在线文档的示例预览。























 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








