正文
记得前一阵子分析OpenGL中绘图的代码看到了一些坐标的问题,向来图形编程的必然会多次碰到不仅是在OpenGl,于是仔细分析了,下述若有不对之处,恳请指正,谢谢。
在OpenGL中呢有这么个函数glBitmap(),看名字就知道是绘图相关的下面根据api文档说明翻译了下他的参数含义。
/************************************************************************/
glBitmap(64,64,-32,-32,0.0,0.0,check);
/* The glBitmap function draws a bitmap.
Parameters
width, height //bitmap图片宽高
The pixel width and height of the bitmap image.
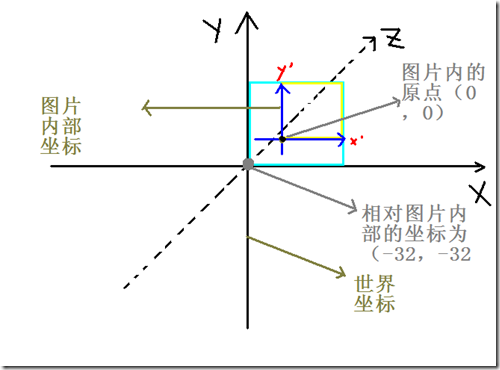
xorig, yorig //图片内部坐标,以图片左下角起(此处有图片最终将在世界坐标中,以0,0,0绘制,由于图片的内部起始坐标为左下角-32,-32,亦即绘制时并不是从图片的真正像素位置开始)
The location of the origin in the bitmap image. The origin is measured from the lower-left corner of the bitmap,
with right and up directions being the positive axes.
xmove, ymove //在起始坐标基础上的偏移量
The x and y offsets to be added to the current raster position after the bitmap is drawn.
bitmap
The address of the bitmap image.
*/
/************************************************************************/
//glBitmap(64,64,32.0,32.0,0.0,0.0,check);
glBitmap(64,64,-32,-32,0.0,0.0,check);
写了那么多不知到还清楚没,来张爽图,自己画的,有点乱,但还比较易懂真个截图代表屏幕,黑色的坐标系就是屏幕坐标系,,蓝色的坐标系是图片内部坐标系:
有了这张图对glBitmap(64,64,-32,-32,0.0,0.0,check);是不是有点理解了,下面是两个不同参数的例图。
其实坐标系的问题还是蛮重要,像什么世界坐标系的。

























 2840
2840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








