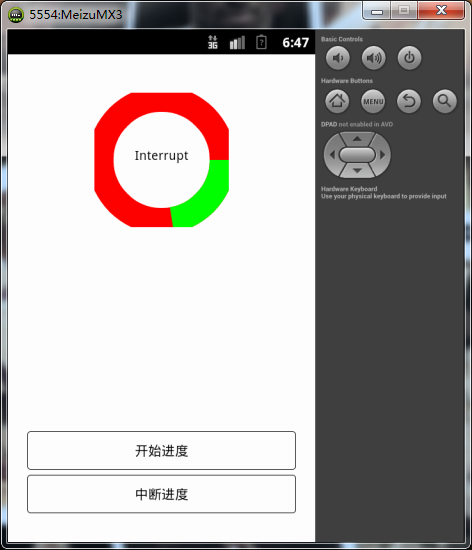
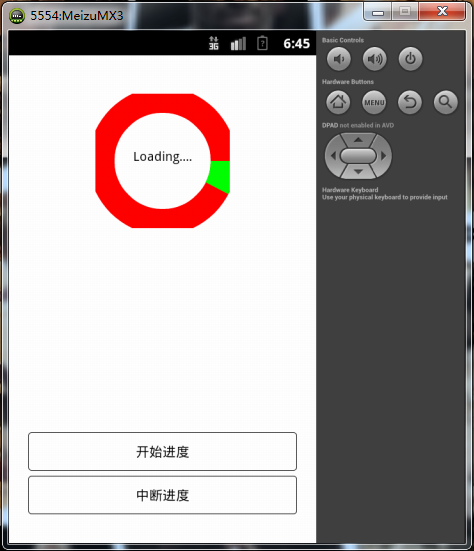
大家好!我是一名大三在校生,使用Android系统的手机已经是有几个年头的时间了,但是从开始接触Android编程到现在也不到一年左右吧!从一开始接触Android,我就疯狂的喜欢上了这个东西,尤其是UI开发这一块,不同于Java,可能是Android能更直观的给用户一种开发结果吧,然后就能满足自己那小小的虚荣心,不知道博友们喜欢Android是不是因为这个原因呢?对于像我这样有处女座洁癖的人来说,光使用Android自带的一些组件往往是不能满足自己对“美”的追求的,然后我就开始想要自己构思并试着去写一些自定义的组件供自己开发使用,上网看了一些教程,然后也翻了很多博客,经过自己的总结测试,今天给大家带来的是我自己写的一个关于环形进度条的内容(可能对于大部分的博友来说这早就会了,那也请看一下,在看过之后再给个建议吧,然后对于在这方面有困惑的博友来说,看了这篇博客之后还是希望对你能够有所帮助),那么,开始啦,先附上几张效果图吧:
说是环形,其实并不是真正的圆环,实在一次操作中无意出现了这个形状的图形,对于来之火星的我来说,这形状还不错,于是我的环形进度条也就变成了这个样子 :
:

看完了效果图,如果感兴趣的话,往下翻就是关于实现这个组件的代码了:
/**
* @author MarioStudio
*
* 注意:在使用本组件时请勿将Width、Height设置为wrap_content,并请保持纵横比为1:1;
*
**/
package com.maroistudio.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class ProgressBar extends View {
private String hint="";
private float percent=0;
private int view_Width=60;
private int view_Height=60;
private int view_Radius=25;
private int max=0,progress=0;
private float hintSise=20.0f;
private float strokeWidth=20.0f;
private int hintColor=Color.BLACK;
private int progressColor=Color.GREEN;
private int backgroundColor=Color.RED;
public ProgressBar(Context context,AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
view_Width = getWidth();
view_Height = getHeight();
view_Radius = (int) (view_Width<view_Height?view_Width-strokeWidth/2:view_Height-strokeWidth/2);
System.out.println("Width="+view_Width+",Heigth="+view_Height+"Radius="+view_Radius);
canvas.drawColor(Color.TRANSPARENT);
setPercent();
drawProgress(canvas);
}
private void drawProgress(Canvas canvas){
int start_X = (view_Width-view_Radius)/2;
int start_Y = (view_Height-view_Radius)/2;
/********************* 绘制底层圆环 *********************/
RectF rectF = new RectF(start_X,start_Y,start_X+view_Radius,start_Y+view_Radius);
Paint paint_Max = new Paint();
paint_Max.setColor(getBackgroundColor());
paint_Max.setAntiAlias(true); //抗锯齿打开
paint_Max.setStyle(Paint.Style.STROKE);
paint_Max.setStrokeWidth(getStrokeWidth());
canvas.drawArc(rectF,0,360,false,paint_Max);
/***************** 根据当前进程百分比绘制底扇形圆环 *****************/
Paint paint_Progress = new Paint();
paint_Progress.setColor(getProgressColor());
paint_Progress.setAntiAlias(true); //抗锯齿打开
paint_Progress.setStyle(Paint.Style.STROKE);
paint_Progress.setStrokeWidth(getStrokeWidth());
canvas.drawArc(rectF,0,360*getPercent(),false,paint_Progress);
/********************* 绘制百分比字符串 *********************/
Paint paint_String = new Paint();
paint_String.setAntiAlias(true);
paint_String.setColor(getHintColor());
paint_String.setTextSize(getHintSise());
paint_String.setTextAlign(Align.CENTER);
canvas.drawText(hint,view_Width/2,view_Height/2,paint_String);
}
/**************** 设置当前进度比例 ******************/
public void setPercent(){
this.percent = (float)getProgress()/getMax();
}
/**************** 获得当前进度比例 ******************/
public float getPercent(){
return percent;
}
/**************** 获得总进度值 ******************/
public int getMax() {
return max;
}
/**************** 设置总进度值 ******************/
public void setMax(int max) {
this.max = max;
}
/**************** 获得当前进度值 ******************/
public int getProgress() {
return progress;
}
/**************** 设置当前进度值 ******************/
public void setProgress(int progress) {
this.progress = progress;
}
/**************** 获得当前提示内容 ******************/
public String getHint() {
return hint;
}
/**************** 设置当前提示内容 ******************/
public void setHint(String hint) {
this.hint = hint;
}
/**************** 获得当前提示内容字体大小 ******************/
public float getHintSise() {
return hintSise;
}
/**************** 设置当前提示内容字体大小 ******************/
public void setHintSise(float hintSise) {
this.hintSise = hintSise;
}
/**************** 获得进度条宽度 ******************/
public float getStrokeWidth() {
return strokeWidth;
}
/**************** 设置进度条宽度 ******************/
public void setStrokeWidth(float strokeWidth) {
this.strokeWidth = strokeWidth;
}
/**************** 获得进度条颜色 ******************/
public int getProgressColor() {
return progressColor;
}
/**************** 设置进度条颜色 ******************/
public void setProgressColor(int progressColor) {
this.progressColor = progressColor;
}
/**************** 获取进度条背景颜色 ******************/
public int getBackgroundColor() {
return backgroundColor;
}
/**************** 设置进度条背景颜色 ******************/
public void setBackgroundColor(int backgroundColor) {
this.backgroundColor = backgroundColor;
}
/**************** 获取提示内容字体颜色 ******************/
public int getHintColor() {
return hintColor;
}
/**************** 设置提示内容字体颜色 ******************/
public void setHintColor(int hintColor) {
this.hintColor = hintColor;
}
}
接着是布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<com.example.drawprogressbar.ProgressBar
android:id="@+id/progressBar"
android:layout_width="140dp"
android:layout_height="140dp"
android:layout_marginTop="40dp"
android:layout_gravity="center_horizontal"/>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="100dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:text="@string/start"
android:background="@drawable/selector_button"/>
<Button
android:id="@+id/button_2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="30dp"
android:text="@string/stop"
android:background="@drawable/selector_button"/>
</LinearLayout>package com.example.drawprogressbar;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.annotation.SuppressLint;
import android.app.Activity;
public class MainActivity extends Activity implements Runnable,OnClickListener{
private Thread thread;
private boolean make = true;
private ProgressBar progressBar;
private Button button_1,button_2;
private String hints[]={"Loading","Loading.","Loading..","Loading...","Loading...."};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
thread = new Thread(this);
button_1=(Button) findViewById(R.id.button_1);
button_1.setOnClickListener(this);
button_2=(Button) findViewById(R.id.button_2);
button_2.setOnClickListener(this);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
progressBar.setMax(1000);
progressBar.setProgress(0);
progressBar.setStrokeWidth(40.0f);
progressBar.setHint("Loading...");
progressBar.invalidate();
}
@SuppressLint("HandlerLeak")
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0x101:
progressBar.setProgress(progressBar.getProgress()+1);
if(progressBar.getProgress()>=1000){
progressBar.setHint("Success");
progressBar.setHintColor(0xFF00FF00);
progressBar.invalidate();
make = false;
}
progressBar.setHint(hints[(progressBar.getProgress()/5)%5]);
progressBar.invalidate();
break;
default:
break;
}
super.handleMessage(msg);
}
};
@Override
public void run() {
while(true){
if(make){
if(!Thread.currentThread().isInterrupted()){
Message message = new Message();
message.what = 0x101;
handler.sendMessage(message);
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}
@Override
public void onClick(View View) {
// TODO Auto-generated method stub
switch (View.getId()) {
case R.id.button_1:
make = true;
if(progressBar.getProgress()>=progressBar.getMax()){
progressBar.setProgress(0);
progressBar.setHintColor(0xFF000000);
progressBar.setHint("Loading...");
}
if(!thread.isAlive()){
thread.start();
}
break;
case R.id.button_2:
make = false;
progressBar.setHint("Interrupt");
progressBar.invalidate();
break;
default:
break;
}
}
}
第一次写博客,可能有很多不足的地方,还希望各位见谅,好东西就要分享,以后我会坚持写博客,希望能对看过的博友能有帮助,有问题的博友也可以一起交流,大神看了之后就不要喷我了,能给些建议那是更好的 ,谢谢观看!
,谢谢观看!
http://download.csdn.net/detail/mario_0824/8612215























 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








