使用到的工具
Xshell Xftp 两者网上都可以下载免费绿化版
适用场景
自己是培训出来的前端,对于很多东西还没接触过不懂,公司有个项目要我把项目打包传到服务上去,
打包大家都会npm run build 生成dist文件,之后我就不知道怎么办了,之前离职的前端也不肯教我,所以自己请教了别人,在这里记录下来一方面怕自己过去太久忘记,另一方面希望有没接触过的小白接到这类任务之后希望能帮他一把,谁都有第一次的时候不是吗。
主要内容
1.首先肯定是安装docker,这个可以让你们后端在服务器上安装,也可以自己安装,安装肯定是要连接到服务器上,这里我们就要用到Xshell。
安装完之后打开
填入地址就行了,地址问后端要。
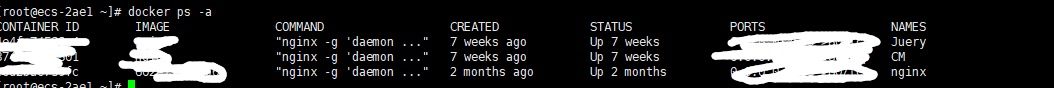
2.执行命令:首先输入docker ps -a,这一步是查看所有的已经正在运行的容器,-a查询所有

如果要求你把文件上传到已经搭建好的容器里那么你可以查找每个容器的PORTS,对应后面的名字,然后使用Xftps上传,这里之后统一讲。
如果要求新开一个端口,那么就重新创建一个容器,首先让你们的后端开放端口,我这里使用的是华为云服务器,由于对服务器的内容不是特别了解,当时开了一个6666的,创建容器后代码放上去一直没用。
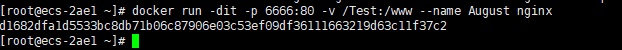
第一步新建容器:docker run -dit -p 6666:80 -v /Test:/www --name August nginx
解释一下:docker run 创建一个新的容器并运行 -p指定运行端口
其余的详情看这 docker run 命令详解
Test是你的文件夹名,用处是待会使用Xftp是你的代码存放的地方,应该是本地映射到主机的
www是主机的 这里由于当时时间紧急,我也没来得及细问,后来忙别的事也没去研究,如有错误烦请指正。
August是你nginx容器名字
创建之后在运行docker ps -a,就会看到你刚刚创建的容器,第一个应该就是
第二步:容器创建好之后就该进入容器操作了:
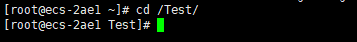
cd进你刚刚创建的文件夹中 tab键可以自动补全
输入ls 发现没有文件
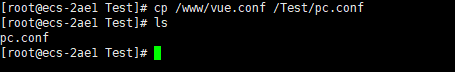
输入cp /www/vue.conf /Test/pc.conf

这一步是将.conf文件复制过来,文字可以自己起,我起了个pc
下一步 vim pc.conf,跳出来这个页面

可以修改名称信息等,修改完输入:wq保存并且推出
下一步在你这个容器中执行命令:docker exec -it August bash
ls查看下面的文件
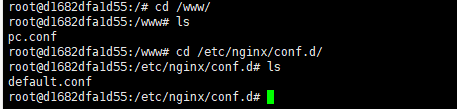
首先cd进下面的路径 cd /www/ cd /etc/nginx/conf.d/

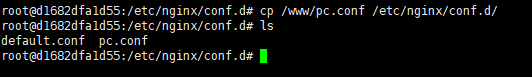
复制你的.conf文件

ls查看会发现有了
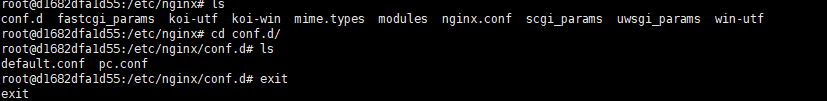
然后cd …/ cat nginx.conf

检查无误按照操作推出到这层
cd conf.d/
exit

最后重启容器docker restart August

最后查看一下你运行的容器。到这里已经大功告成了
接下来就是使用Xftp上传了
首先是链接,跟上面说的一样,链接进去之后点击进入这里

会发现有很多文件夹,有名为Test的文件夹,就是上面说的那个点开发现有我们创建的.conf文件

下面就很简单了,左边栏里找到你打包之后的dist文件夹,点开把里面的内容复制后来就好了

类似于这样,文件夹名称不一样,看各自的。
最后输入地址测试,由于我没让后端开新的,用的是6666,访问不了,

一般可以这样测试前面带你们服务器的地址加上端口号
***:6666这样

到这里就全部结束了,希望能帮助到没接触过但是急需使用的朋友么。






















 3804
3804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








