这是计育韬老师第 8 次开展面向全国高校的新媒体技术公益巡讲活动了。而在每场讲座尾声,互动答疑环节往往反映了高校师生当前最普遍的运营困境,特此计老师在现场即兴答疑之外,会尽量选择有较高价值的提问进行文字答疑梳理。
*本轮巡讲主题除了涉及 SVG 交互外,还包含了新媒体中 AI 人工智能工作流的详解,为高校师生带来包括与多家央媒的项目合作经验和复旦大学本校的案例分析,因此答疑梳理中也会出现与 AI 相关的知识点,如有任何偏颇之处也欢迎在评论区斧正。
第三期计育韬老师继续梳理了在湖南高校的讲座中,关于「LOGO 等品牌视觉要素如何在图文内有机融合」的问题,一起来看看计育韬老师的答复吧!
LOGO 的适配性设计
一般来说,品牌 LOGO 广泛出现在公众号长图文的头部和尾部,除了要符合企业基本的 VI 指导使用规范外,还应做好移动端的一些独特适配。
举个例子,计育韬老师就非常欣赏 E2.COOL 黑科技 SVG 编辑器平台官方对 LOGO 在公众号内尤其深色模式下适配的处理方式。这里来看它的头部 LOGO 设计:

其独到之处不在 LOGO 原设计本身,而是当你切换到深色模式时,这个矢量 LOGO 的黑色部分会发生响应,在 DarkMode 中切换为灰黑色,使得 LOGO 以及文字依然保持了极高的可读性:

这样细腻的处理,得益于 currentColor 参数的调用,足见编辑器运营团队对 LOGO 融合设计应用的娴熟能力,他们恐怕也是业内唯一一家对 LOGO 做到充分深色模式适配的机构。所以当我们谈 LOGO 的融合设计时,首要解决的并不是 LOGO 与其他设计元素的关系,而应当是其自身处于新媒体交互界面内的适配性。
与信息矩阵的融合
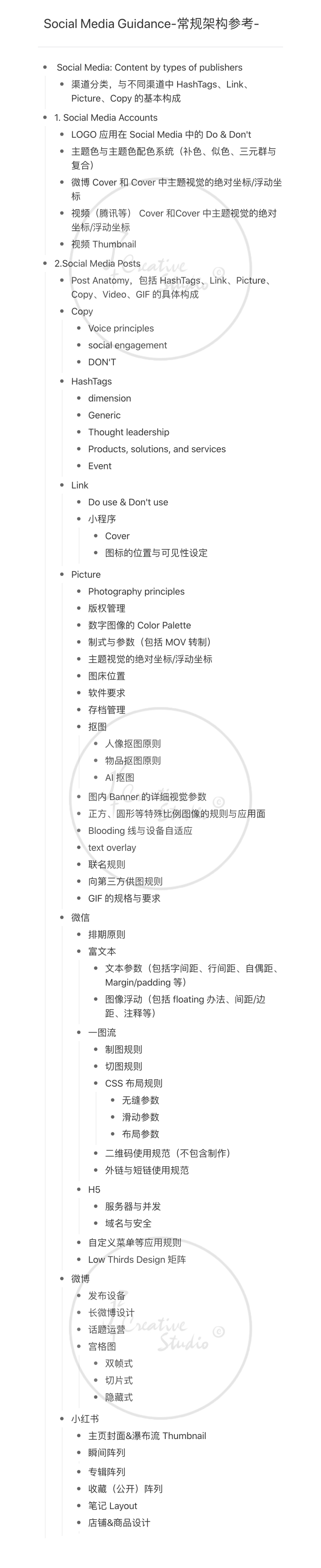
而当它出现在尾部时,往往会涉及所谓「小尾巴」的结合设计。那么这里推荐阅读《公众号尾部矩阵设计 - 𝗟𝗼𝘄𝗲𝗿 𝗧𝗵𝗶𝗿𝗱𝘀 𝗗𝗲𝘀𝗶𝗴𝗻》中的多个范式参考,并且同样建议阅读此前计育韬老师梳理的《<硬核运营>导读:VI-品牌的身份象征|第一章》,其中还提及了基于 Social Media Guidelines 的视觉规范策略,这里面的大量物料也都涉及 LOGO 展示,对头部品牌来说也应设立好对应的使用规范。

后续答疑预告
#如何自学入门 SVG?
#如何利用 SVG 和 AIGC 设计一个悬疑惊悚互动?
如有意向报名承办巡讲的高校站点,欢迎查看「报名须知」并在评论区留下你的联系方式和组织信息,助教老师将协助前期对接工作。
-END-





















 4908
4908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








