在Android的日常编程中,我们使用LinearLayout时经常会遇到需要使用权重来分配子View的空间占比,那么在Flutter中,我们需要时,该怎么实现呢?
源码&简介
A widget that expands a child of a [Row], [Column], or [Flex]
展开[行],[列]或[Flex]的子代的小部件
class Expanded extends Flexible {
const Expanded({
Key key,
int flex = 1,
@required Widget child,
}) : super(key: key, flex: flex, fit: FlexFit.tight, child: child);
}
源码简单的令人发指,只有三个传值,这里我们只关注两个:
- flex
- child
其中child不需要解释,只看flex,翻译为柔性,其实就是Android中的权重。
使用&效果
因为Expanded在Column和Row的效果一直,仅在方向上有区别,这里仅以Row+Expanded代码展示:
class ExpandedPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Expandable page'),
),
body: Row(
children: <Widget>[
Expanded(
flex: 3,
child: Container(
child: Icon(Icons.account_balance),
color: Colors.amberAccent,
),
),
Expanded(
flex: 2,
child: Container(
child: Icon(Icons.account_balance_wallet),
color: Colors.greenAccent,
),
),
Expanded(
flex: 1,
child: Container(
child: Icon(Icons.view_compact),
color: Colors.white70,
),
),
],
),
);
}
}
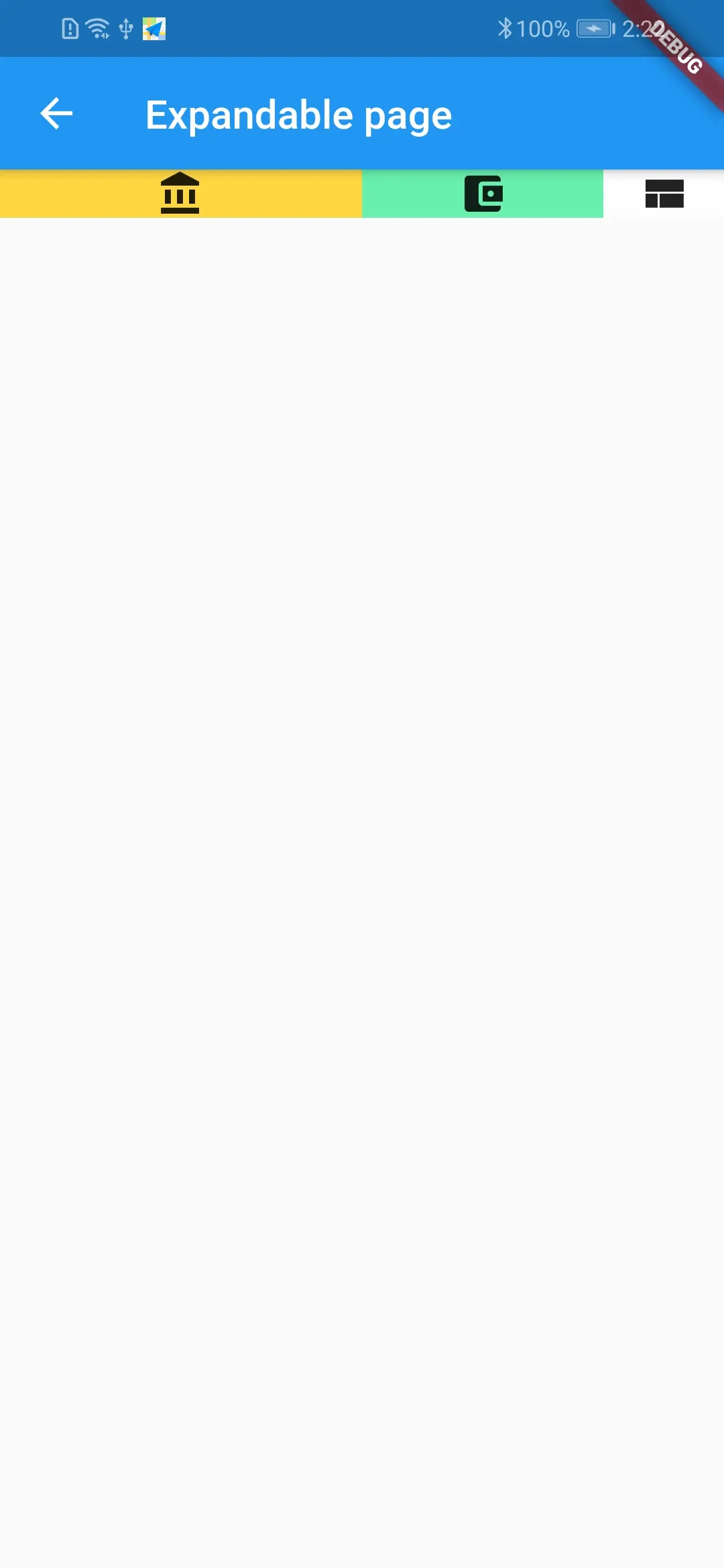
效果图

注意
Expanded在使用时必须配合Row、Column或Flex来使用,否则会报错。






















 2976
2976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








