一、get和post提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post , get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"-->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
效果:

二、表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text , password , checkbox , radio , submit , reset , file, hidden , image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其它类型,宽度一像素为单位 |
| maxlength | type为text或password时,输入的是最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
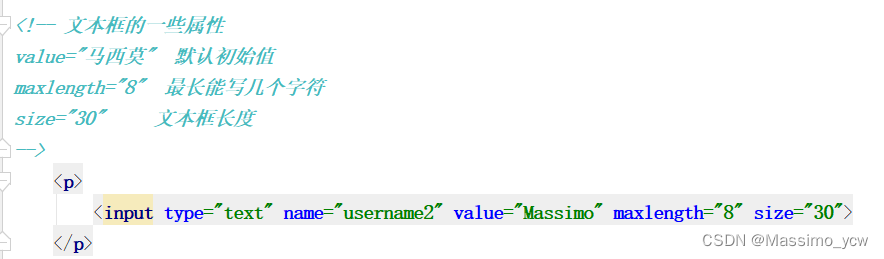
三、文本框的其它属性

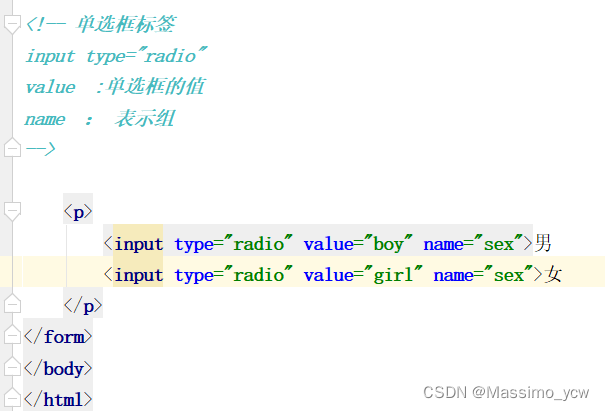
四、单选框标签

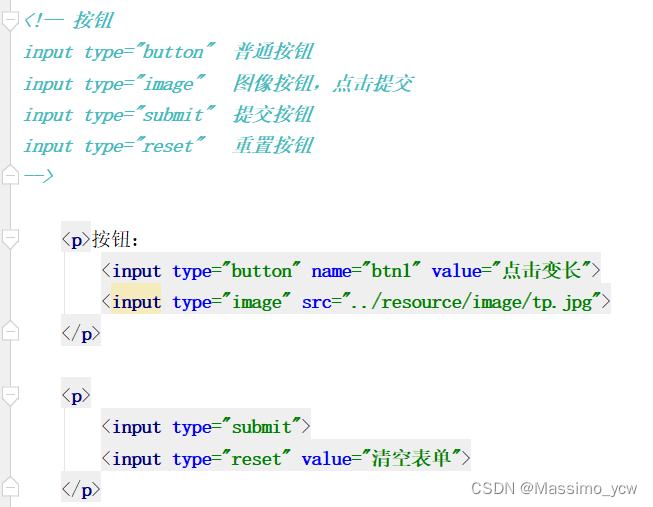
五、按钮和多选框
5.1、按钮

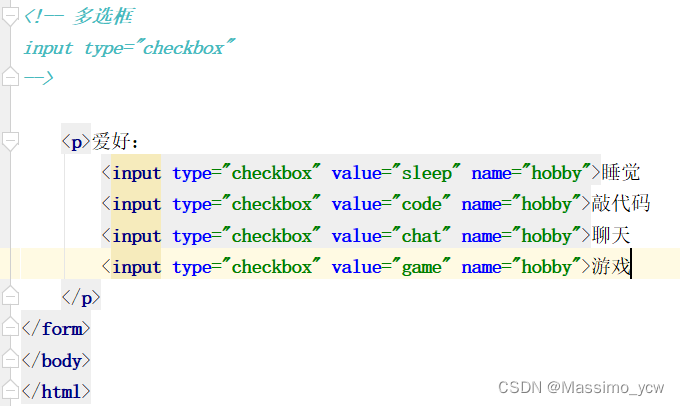
5.2、多选框

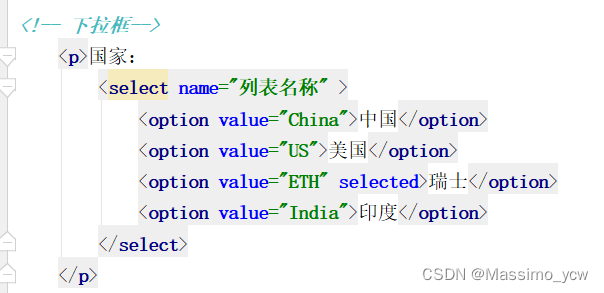
六、列表框

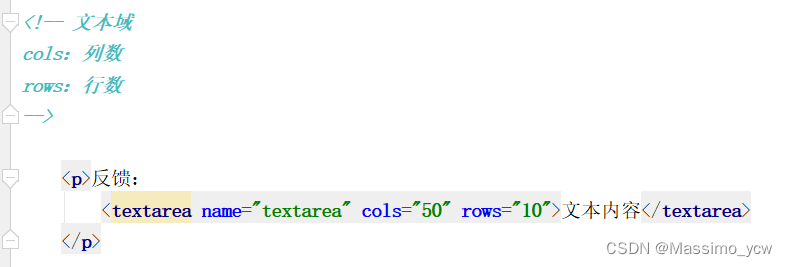
七、文本域

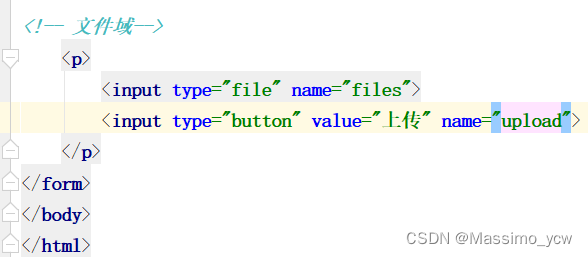
八、文件域

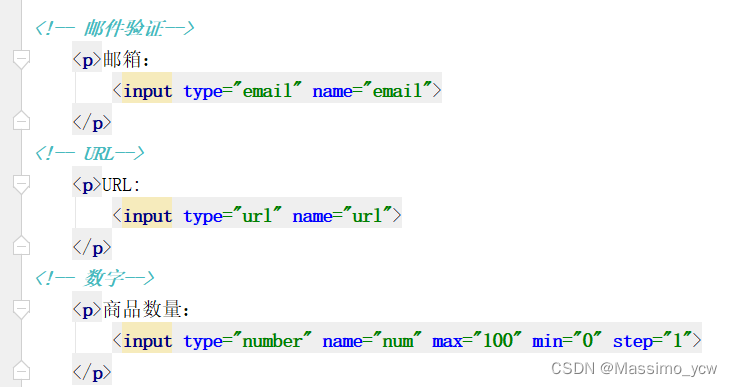
九、邮箱验证

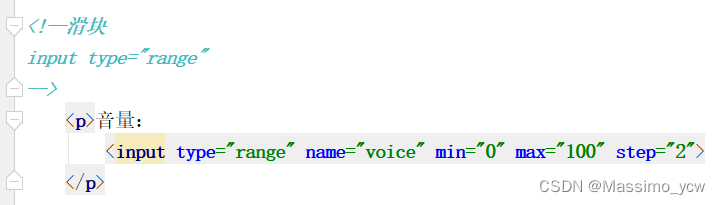
十、滑块

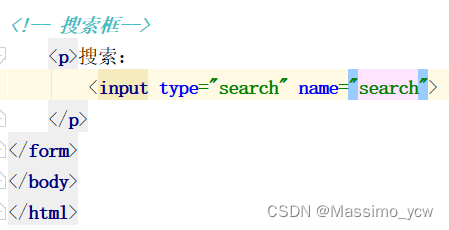
十一、搜索框























 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








