一、标准文档流

注意:行内元素可以被包含在块级元素中,反之,不行。
二、display
初始代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid green;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
</body>
<div>div块元素</div>
<span>span行内元素</span>
</html>
效果:

添加display属性后:
<!--
block 块元素
inline 行内元素
inline-block 是块元素,但是可以内联,在一行
none
-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid green;
display: inline;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: block;
}
</style>
效果:

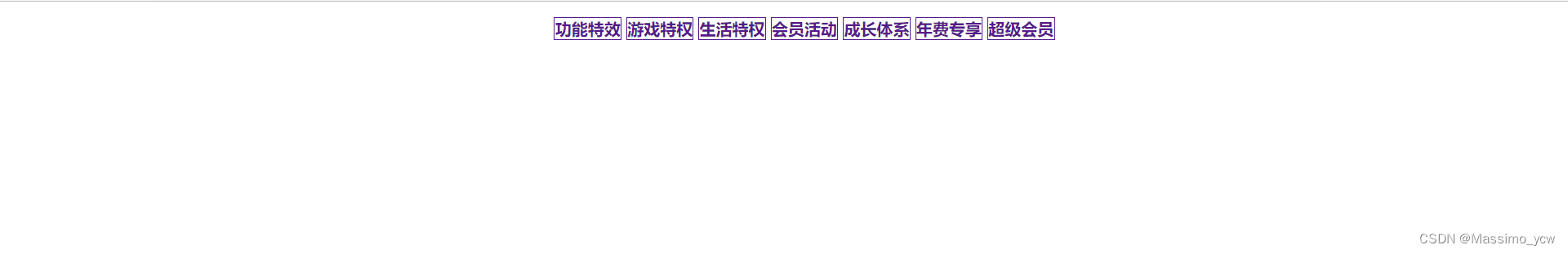
案例代码:将列表中的元素以水平方式排列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
text-align: center;
}
ul li{
list-style: none;
display: inline;
}
a{
text-decoration: none;
border: 1px solid;
font-weight: bold;
}
</style>
</head>
<body>
<!--头部-->
<header class="nav-header">
<div class="head-contain">
<ul>
<li><a href="">功能特效</a></li>
<li><a href="">游戏特权</a></li>
<li><a href="">生活特权</a></li>
<li><a href="">会员活动</a></li>
<li><a href="">成长体系</a></li>
<li><a href="">年费专享</a></li>
<li><a href="">超级会员</a></li>
</ul>
</div>
</header>
</body>
</html>
效果:

ps:display也是一种实现行内元素排列的方式,但很多情况都是使用float
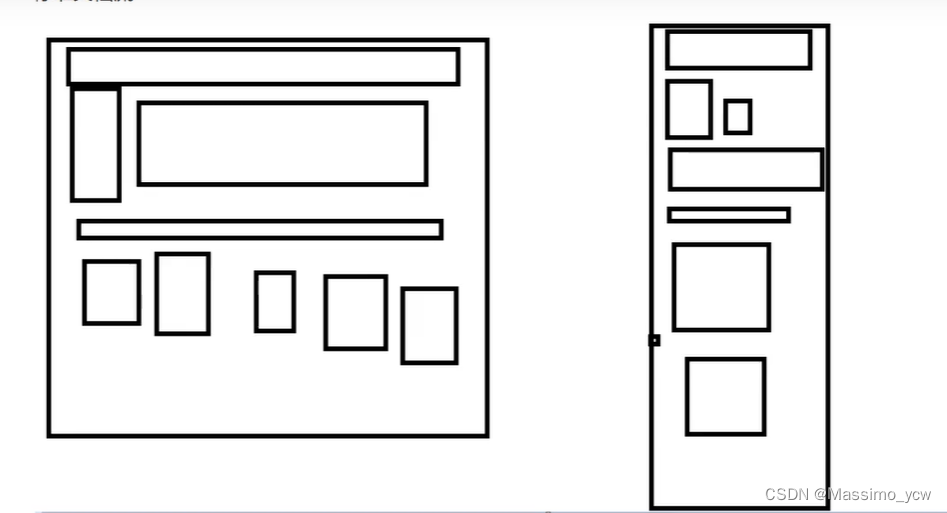
三、float 左右浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
clear:right;右侧不允许有浮动
clear:left;左侧不允许有浮动
clear:both;两侧不允许有浮动
*/
.title{
border: 1px solid red;
padding: 10px;
}
.image1{
border: 1px solid green;
padding: 5px;
float: left;
}
.image2{
border: 1px solid blue;
padding: 5px;
float: left;
clear: both; /*清除浮动*/
}
.image3{
border: 1px solid #a232be;
padding: 5px;
float: right;
}
.text{
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<div class="title">
<div class="image1"><img src="images/a.png" alt=""></div>
<div class="image2"><img src="images/b.png" alt=""></div>
<div class="image3"><img src="images/c.png" alt=""></div>
<div class="text">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止
</div>
</div>
</body>
</html>
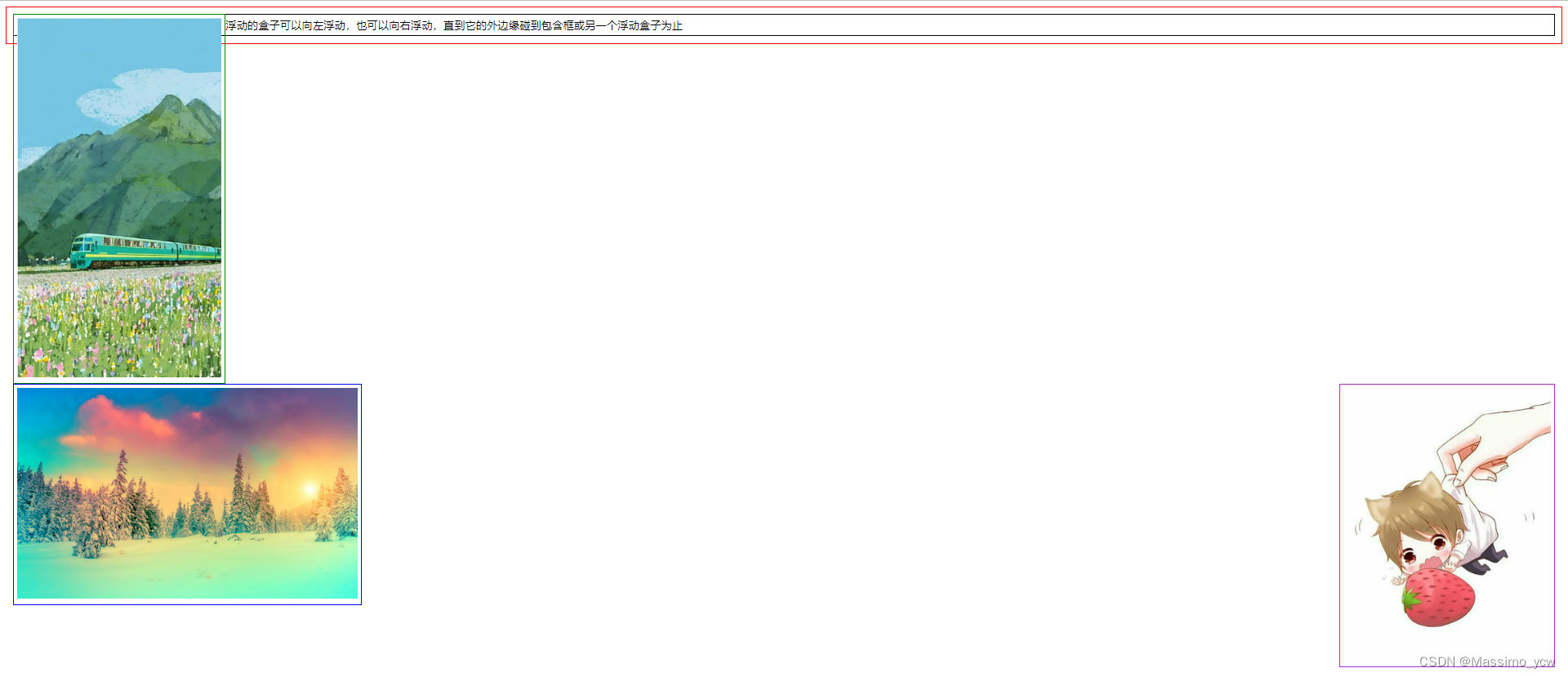
效果:

四、父级边框塌陷的问题
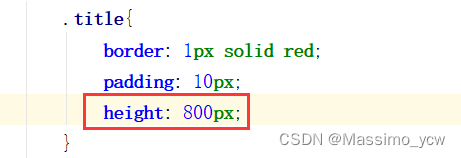
4.1、增加父级元素的高度

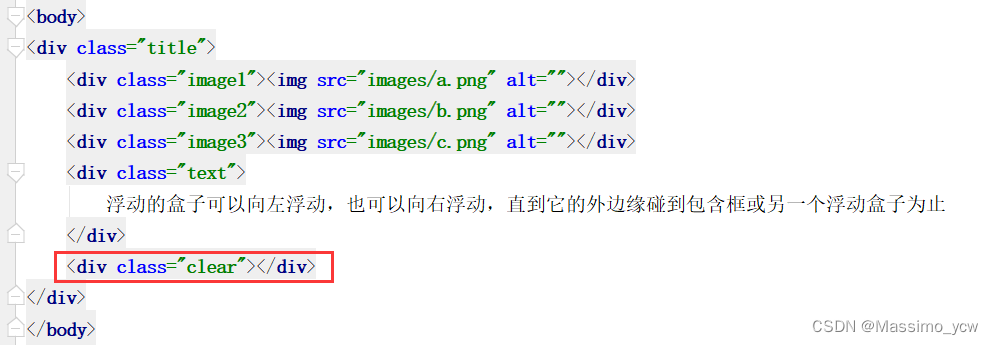
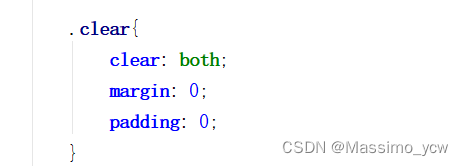
4.2、增加一个空的div标签,清除浮动


4.3、在父级元素增加一个overflow:hidden
4.4、父类添加一个伪类:after

这是目前最好的方式。
4.5、小结
1、增加父级元素高度
简单,元素假设有了固定的高度,就会被限制
2、浮动元素后面增加空div
简单,但是在代码中尽量避免空div
3、overflow
简单,下拉的一些场景避免使用
4、父类添加一个伪类:after
写法稍微复杂,但是没有副作用,推荐使用
五、display和float的比较
- display
方向不可控制,但是不用解决父级边框塌陷的问题 - float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题






















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








